Foreword:
Although every care has been taken to remove mistakes and insert the correct information, mistakes and mix ups do occur. If you find one of these mistakes, please forgive me.
At times, I found the experience of learning, documenting and transferring information to the blog very complex. And as I am only human I did get mixed up and made mistakes.
The website links, images, tasks and information were what I studied at the time of writing the blog.
Websites and learning resources are constantly improving and updating so I wish to let you know that they may have changed over time. What I studied and the links and images I have included may no longer be available.
I hope you find the blog entries useful.
Many thanks
LTCAF
September 2021
This is the month where it all began
 My simple work station
My simple work station
Before reaching this point, I spent months researching the subject of learning HTML and CSS and now I’m ready to begin the learning but first - here’s some background on my learning style and the tools I'm using:
All I have is a writing notepad, a really cheap laptop and the internet. I have also downloaded the Sublime code editor as a recommendation from someone on Youtube.
I am a learner that likes to read and see illustrations from a static page rather than video tutorials.
The method I use to remember stuff is quite simple and that is to repeat, repeat, repeat.
I have to ram it into my memory by repetition and this method has served me well over the years.
Firstly, I write the lines out in my notepad and then type the same lines into the editor about ten times or until I remember them.
This may seem a bit overkill but there is a method in my madness.
By repeating this step ten times, I hope it will make me ten times more likely to remember them; ten times closer to understanding them; ten times closer to being more experienced with the language and most of all- ten times closer to reaching my goal.
We all have preferences and methods that suit our learning styles and abilities but the only way to know for sure what suits you - is to get on with it and make a start.
At times, it may seem that I am probably going too slowly or focusing too much on remembering the lines. Of course it would be possible for me to speed up and skim over a lot of the material.
But, the answer is that I am comfortable with this system. This is the system which works for me by achieving the best results and most importantly- helping me to retain the information.
I time myself with a stopwatch to give me some idea of the amount of time I am actually studying for.
Being sat at a desk or in front of a screen for one hour does not mean that I am actually studying for one hour. It just means that I am sat there for one hour.
I time myself when I am working through the tasks and researching how to over come issues, typing into the text editor and working/building projects.
If I stop and look at my phone or leave to go and eat or go to the toilet, then I press pause.
I don't time myself if I watch a Youtube tutorial or I write diary notes.
September 2021
September is a brief month of study and it's where I start my journey. I literally start the last few days of September and less than a week short of my 49th birthday.
For this month, I do not document my learning route as detailed as I do in later months.
This is because I know what I want to do but I don't know how I should do it. I want to document my route for others to reference or use as an example but I don’t know in what form and in how much detail.
You will notice as the reader that the blog and my writing evolve over time and I also fall into a pattern of what works for me in the way of documenting it.
I decided to start learning HTML at html.com.
During my research period, I became familiar with a few sites and html.com is one of them.
On the first page, there was a small amount of pre-reading before I started properly. It covered some basics along with information about text editors, basic construction of a HTML pages and some tags to try:
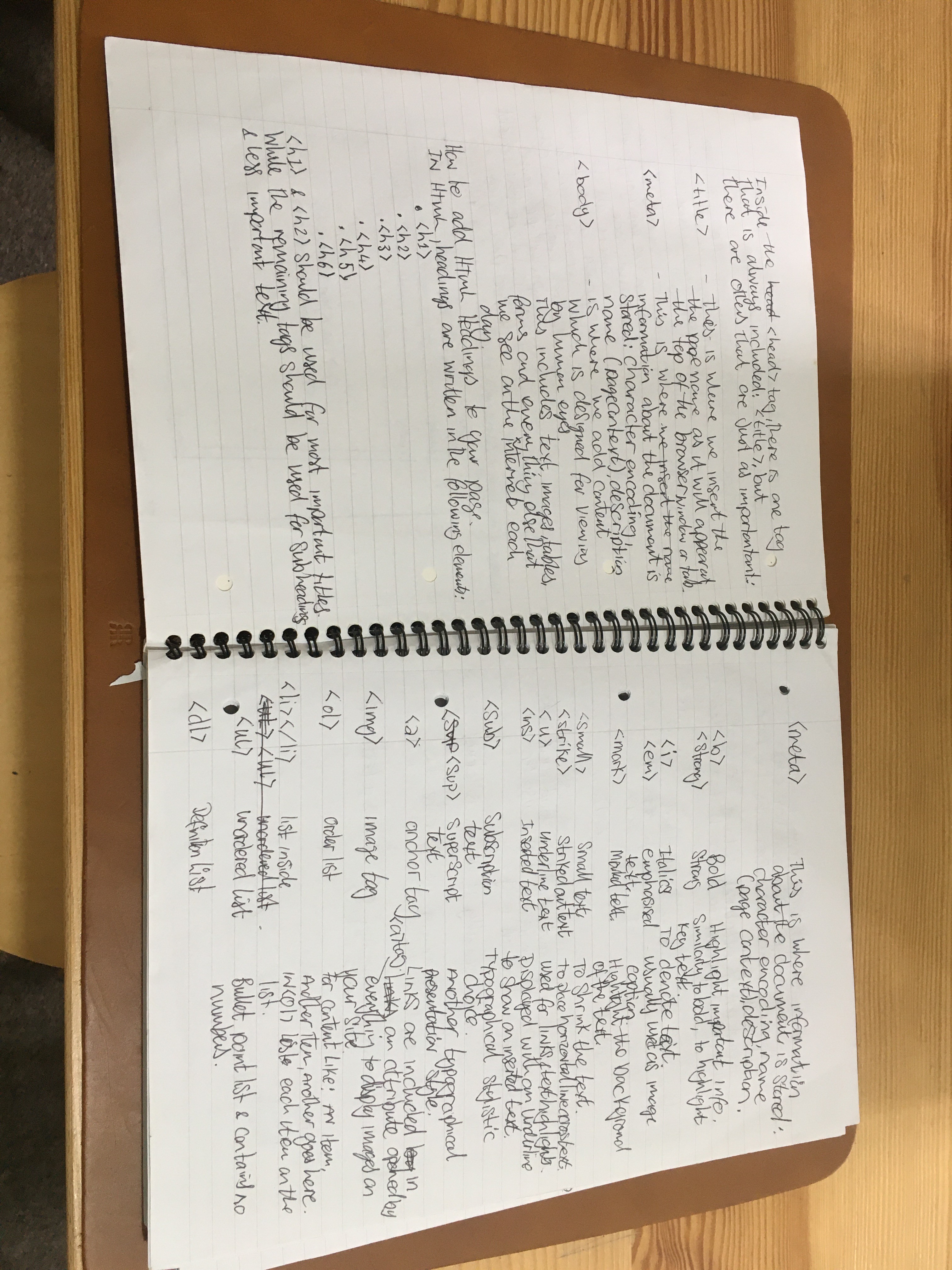
 I write all my notes in my notepad before typing them out
I write all my notes in my notepad before typing them out
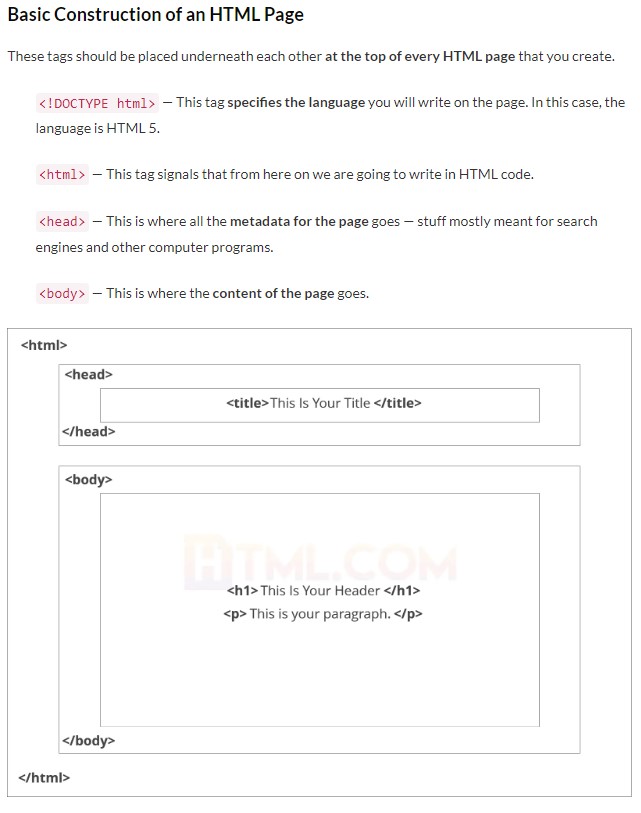
 Basic construction of a HTML page
Basic construction of a HTML page
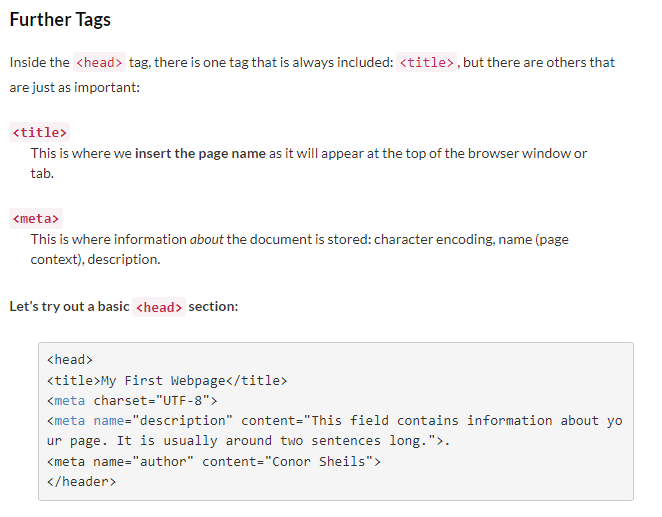
 Some more tags and a head section
Some more tags and a head section
 A < h1 > tag heading
A < h1 > tag heading
 An < em > tag
An < em > tag
< img src="mydog.jpg" alt="A photo of my dog." >
was used as a example of an attribute. I saved a picture as a sample to test out the
< img >
tag and to see if I could place it on the screen of my text editor.
This is the line I used:
< img src="testpic.jpg" alt="a sample test picture." >
With the
< img >
tag and the
< a >
tag. I played around with them by placing them in various positions within the Lorem paragraphs and also below an image.
I wanted to see if I could achieve my desired position by figuring out how to do it myself.
I’m a firm believer that my learning and information retention will improve if I try to work on real case scenarios and figure out how to do this myself without reading instructions or watching a tutorial.
I chose a position to place the link and then went about figuring out the method to position the link.
I realised I needed to use a
< p >
tag in order to place it below an image.
I saved images from a local paper and placed the links.
The fact that the colours of the code are noticeably different, hint at a mistake and something is wrong and it’s time to troubleshoot. I've picked up on this.
Thanks for reading
LTCAF