Post Dairy
8th October 2023

It's been two years since I started my journey and what a two years it has been. This experience has had such a positive impact on my life and it has given me something that I have been missing.
I now have some fire back in my belly an insatiable appetite to learn more. It's so awesome to have something to sink my teeth into and the constant thinking about projects and ways to improve the site are so enjoyable. I never thought I'd enjoy the process of problem solving.
I highly recommend starting a new project or learning something new - especially later on in life. It doesn't have to be HTML and CSS. It can be anything that pushes you and excits you. I can't stress the positive effects and benefits of learning new skills enough.
Overall, I'm pleased with what I have achieved but I will be honest and say that I'm slightly disappointed that I'm not further down the road in terms of knowledge.
I'm not beating myself up too much and I know I shouldn't be too disappointed about being further down the road of learning because after all - I am now a hobby developer and I do this in my spare time.
There’s been a lot of hard work and of course some soul searching in the last two years. There have also been a few dead ends so I’d like to fill you in on everything that I’ve been doing since the end of the diary.
I have tried to keep this as concise as possible but when I started writing and digging out the old diaries and photos, I soon realised that I have collected quite a bit of documented material and covered quite a few subjects since I ended the diary in July 2022.
So, this is as short and as brief as I can make the last 15 months of messing around with program related stuff. I hope that my experiences help anyone thinking of making the same journey and it gives a bit of an insight into the approach of one person as they set out to mess around with some code and learn a few things along the way.
Post Diary

Sometime in the middle of July 2022, I brought an end to the documented learning and I was going solo without the stopwatch and diary and setting sail for the vast open waters of web development and programming.
During my studies, which hadn’t been the most structured, I've always said that 'I knew what I wanted to do but I didn't know how to do it'.
That theme has carried on until this day. I've continued learning new skills and developing ideas by using the old adage - 'I'll cross that bridge when I come to it' strategy. When I've had an idea or I've wanted to add something new to the website - I’ve tried learning it - it's as simple as that.
This strategy only came about after I reached a certain level. From the early days of covering all the basic CSS lessons on the W3School's site, I soon understood that learning everything was pointless. I kept hearing this from many experienced devs who said that learners should get out of tuition hell and start building things - never a wiser sentence spoken.
Unfortunately, this strategy has led to a few dead ends which have mostly gone nowhere but they have all contributed to my experience in different ways. Attempting new things is never a total failure and there's always something to take away from it.
I am to blame because even though I was learning and practising on the website, I didn’t realise - and I still don’t to some extent - what I would like to do and what is my ultimate goal.
August 2022
August 2022 is where I really started to focus and spend more time editing and trying to get all of my notes translated into < p > tags and on the website via VS Code.
I have spent so much of my time doing this that I want to give you a rough idea of how long it took me. In a good month of editing and transferring the story from its temporary hotel in Google docs to its new home in VS Code and then onto its final resting place on the Netlify servers, it would take me a good couple of weeks and use at least half of my allocated spare time. On the odd occasion it would take less time and on a few occasions it may take most of my spare time.
If I don’t include September 2021, which was literally only a week of that month and July 2022 which was only 16 days, the remaining nine months would have used at least half of my spare time for at least four or so months.
It was a lot of time consuming work but an amazing experience and I am so glad I did it. It is the reason I am here today and writing this blog. I wouldn’t do it again but it was the beginning of the project which to this day is still growing and developing.
I did start to write a diary about the other languages I began learning but I just couldn’t find the time or the energy to continue. I really didn’t want to put myself through that again.
A Brief PHP Interlude
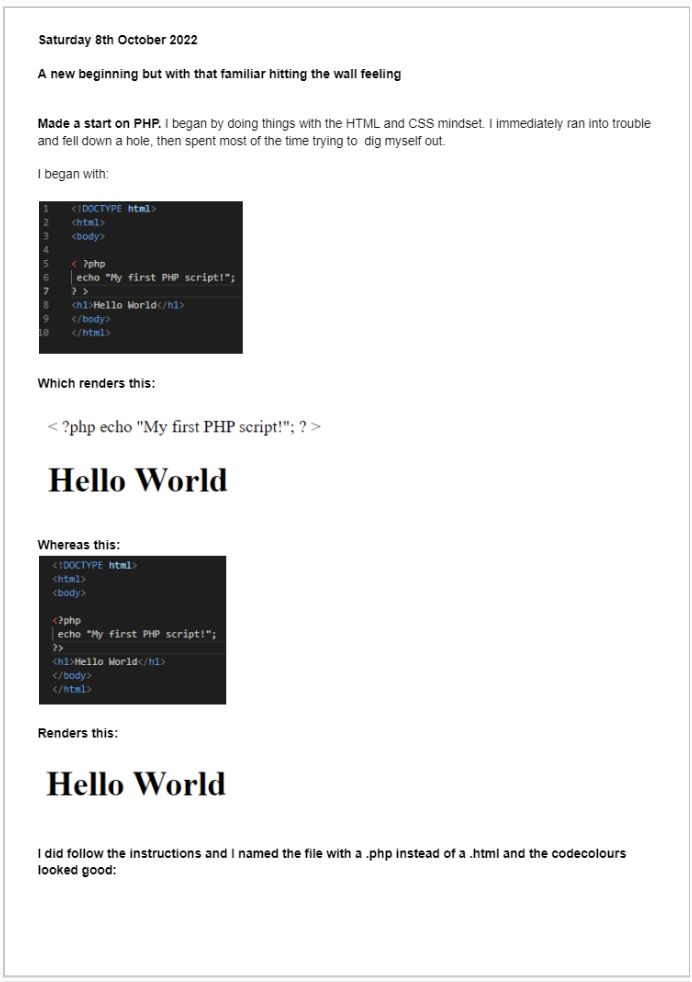
I cannot tell you the exact reason why but in October 2022 I had my first brief stint at learning PHP. I recently found my PHP diary and I followed the same tried and tested path (timed daily diary notes) on the same website (W3Schools) as I took on the CSS.
This introduction to PHP lasted for about three weeks in October 2022. I'm not entirely sure why I took this route but I suspect two reasons: The first is that around this time I discovered that my town only has one programming language meetup and that's in PHP. The second, is that I was still working on the outdoor's activity website which I mentioned in the diary. I had reached a point where I was considering adding a user log in and thought that PHP was the way to go.
These two explanations may have been a possible reason why I started to learn it. Access to some local support would have been extremely useful and an incentive to learn PHP .
Looking back, it seems I was also being a bit ambitious. I was moving into the backend despite still not being proficient with the frontend.

HTML Email Template
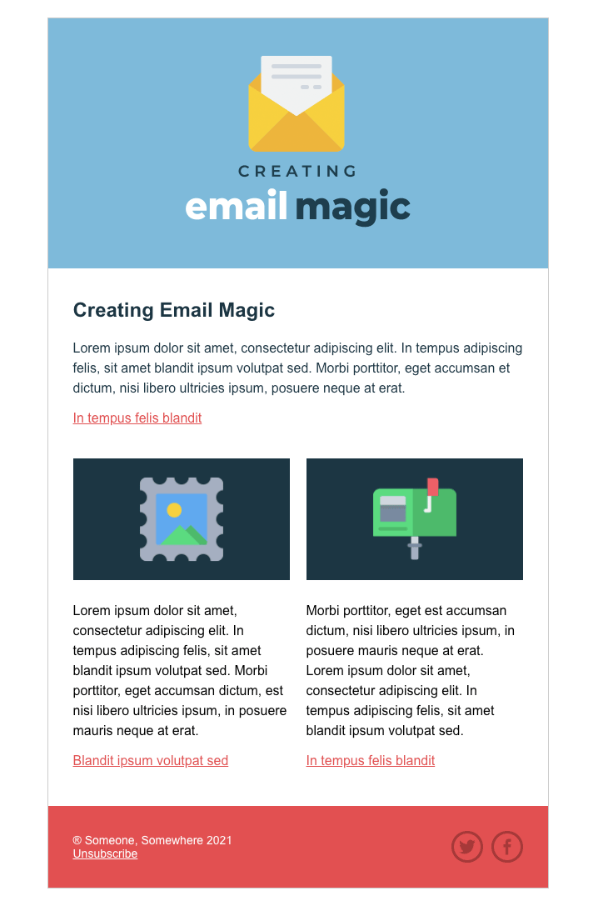
Around November / December of 2022, I delved into the world of building an HTML email template from scratch. This is where I discovered that I was a bit of a puritan and I that wanted to learn everything from the very beginning and cover all details. Unfortunately, this approach is very time consuming.
I looked around and tried out a few sites and read a few blogs before settling on a nice and gentle one by Nicole Merlin on the Envato Tuts site. The code is also on CodePen.

I spent nearly a month messing around with this and the rest of the time I was working on the editing of the diary with a few JavaScript lessons here and there. I practised by attempting to knock out a few marketing emails for 2 Old Planks in time for Christmas. I had this idea that I was going to be this one-stop shop of marketing/ website designer/builder for my friends.
Unfortunately, I was unable to capture an image of the whole email from the only screen recording I have. So, below are a number of screenshot images all stacked together to give the illusion of the email:








I thought I would be coming up with an email every month to send out to all the contacts on their email list. This was wishful thinking and another dream. This was the first dead end I travelled down. Between the editing of the diary and this, I was eating into time.
I enjoyed it and I did learn a lot but I also learned that it was unnecessary. I could use a third party to provide the emails. I also had to learn about how to send them via a Gmail account. Then I learned that they may be considered spam and not actually arrive at their chosen destination.
If anyone is interested in where I learned to embed and send the email. Head over to Youtube and check out this awesome short video by Stewart Gauld titled, 'How To Embed HTML in GMAIL Email | HTML Email Campaign Guide [2021]'.
I was successful in the end and after learning through trial and error, I found out that only online images from their website successfully made it through to the 2 Old Planks' inbox. I learned many other useful things including the structure of the email using the table, td and tr elements along with using CSS inline styles for the styling and the difficulties associated with emails. Overall, it was a good experience.
2023
Websites
After the last few months of learning stuff that I'm probably not going to use, I decide to head back to an old friend called CSS. I was also worried that I was really rusty and out of practise, so at the start of the year, I went on a mission to clone pages from different sites to get back up to speed with the CSS.
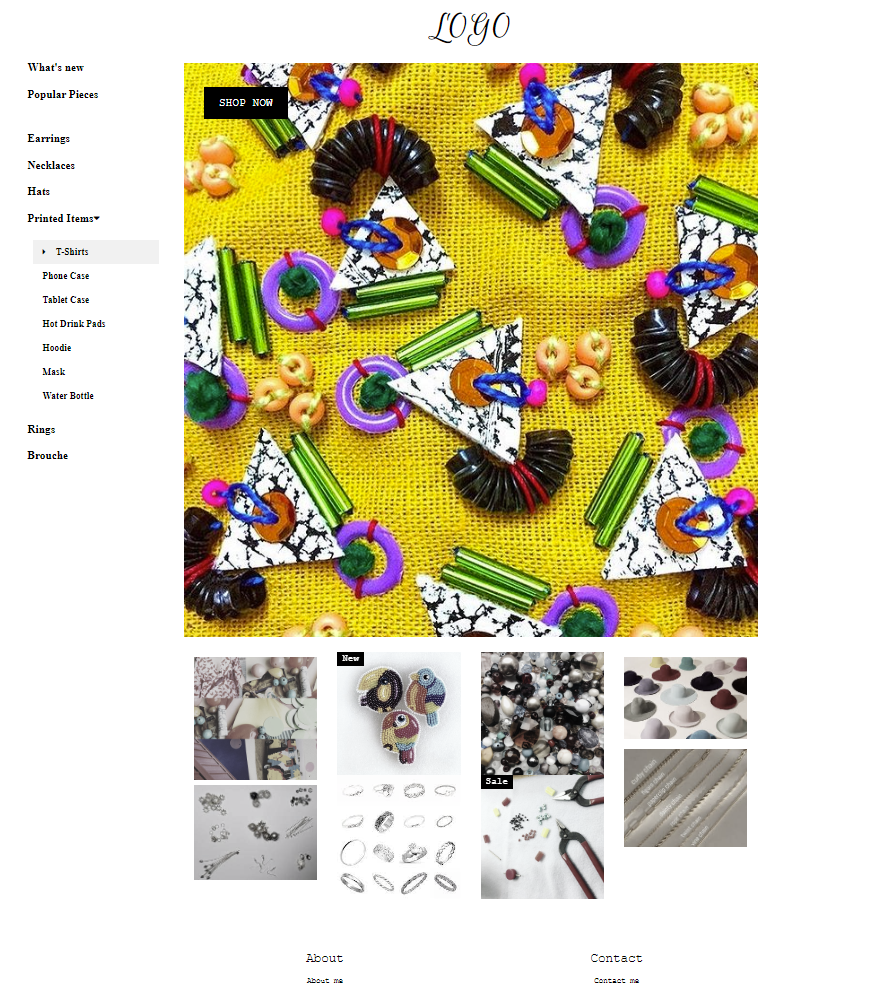
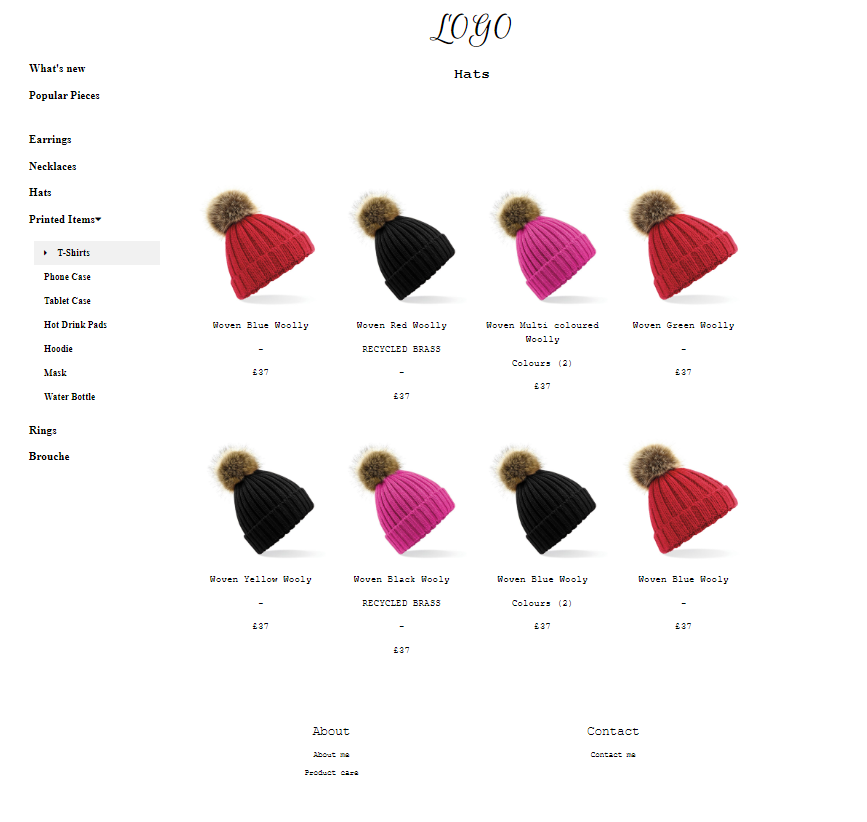
One other site I still messed around with was the website for my wife. In 2021 she wanted an eCommerce site and I'm unable to do that. She's always been happy to sell via sites like Etsy so there's never really been the desire and urge by either of us to see it through to completion. With that said, I have had a few attempts to copy the Other Stories website and put my twist on it. Below are a few sites I've built this year. I used the W3.CSS:



I had made many more demo sites but the above images are all I have left of my experimental efforts. Since then, I have lauched a portfolio site for my wife using the W3.CSS framework. I have also used it a few times and found it straight forward and perfect for a few sites.
PHP & Databases
One thing that I never quite got on with was JavaScript. So, this led me down the road with PHP and databases. I was desperate to add a newsletter sign up form and a contact form to the site and so I set about learning form validation with PHP and a MySQL database and the Apache and Xampp server.
I took two free courses on Udemy. The first one was called, ‘PHP & MySQL course for absolute beginners | Become a PHP pro’ by an awesome guy called Dary Nazar. It’s free and I highly recommend it.

I followed it up with another free Udemy course titled, ‘Creating a Simple Newsletter Signup Using PHP and MySQL’ by the equally awesome Malcolm Knott and Daniel Walter Scott.

Between these two courses I learned so much. I then built my own sign up form and added it to the ‘Learning To Code After Forty’ website offline. I followed along with Dary and learned to code the backend with PHP and store the data from the sign up form in a local server on my computer.
I enjoyed this time and I really like PHP. I found I got on with it better than I did with JavaScript. I was able to successfully store the data in the database and I was really pleased with myself. Between these two courses, I had my first taste of databases and my second taste of PHP. I will even admit to jumping ship from the Syntax podcast to the PHP Ugly podcast.
I think I spent a good month or so messing around with PHP. I used many different sites to learn from while hitting the PHP Ugly podcasts hard and continuig with editing of the diary. But all of this came to an end.
I soon understood that messing around with people’s data came with a huge responsibility. This was mentioned on an episode of the Syntax podcast and it scared me into putting the sign up form on hold.
An Interlude & iCode This
By now, I had again spent some time learning things that I wasn't sure I would use in the future. It was time to return to an old friend. Believe it or not, I really miss CSS when I am not using it. Once again I felt like I am getting rusty and a return will help me to learn more and improve.
I looked around for some CSS projects to get stuck into and I stumbled iCode This. It came at the right time and ticked all the boxes. I was looking to learn more and thought that by building projects, I would learn in a useful and fun way.
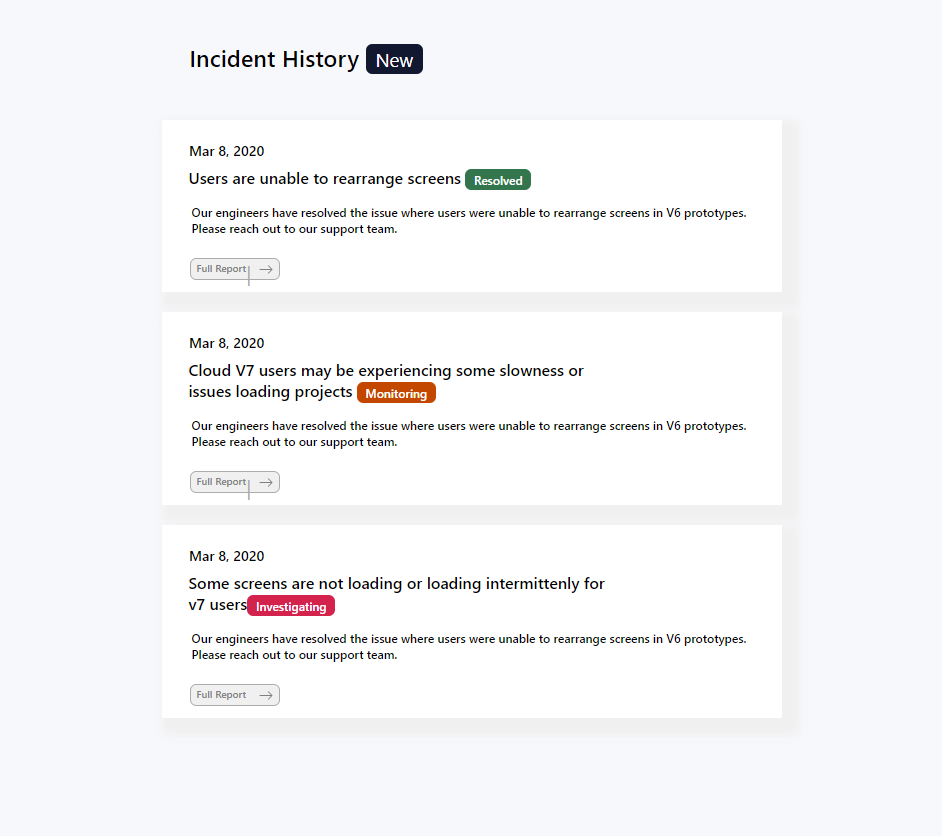
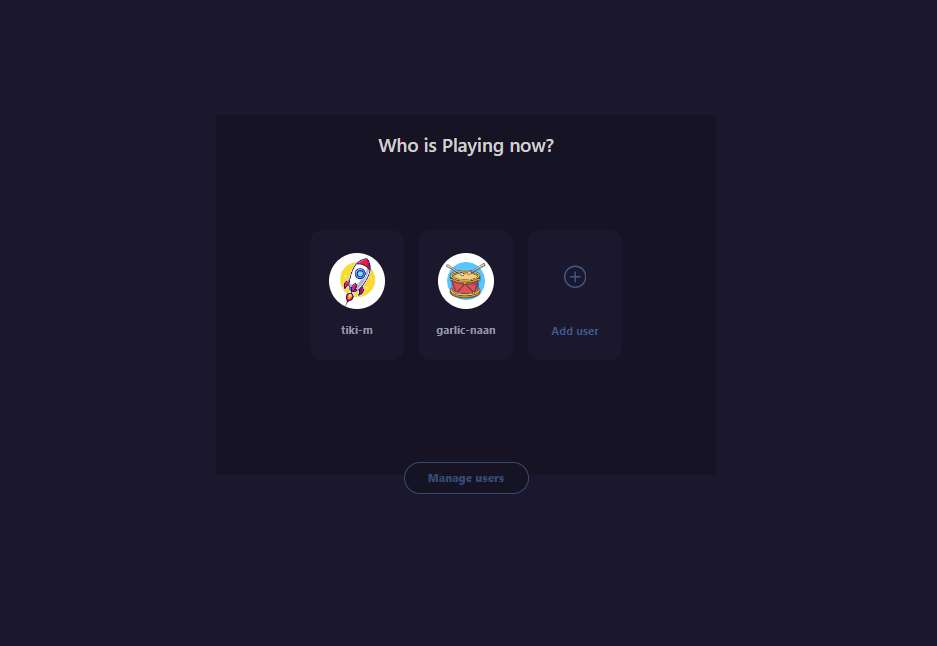
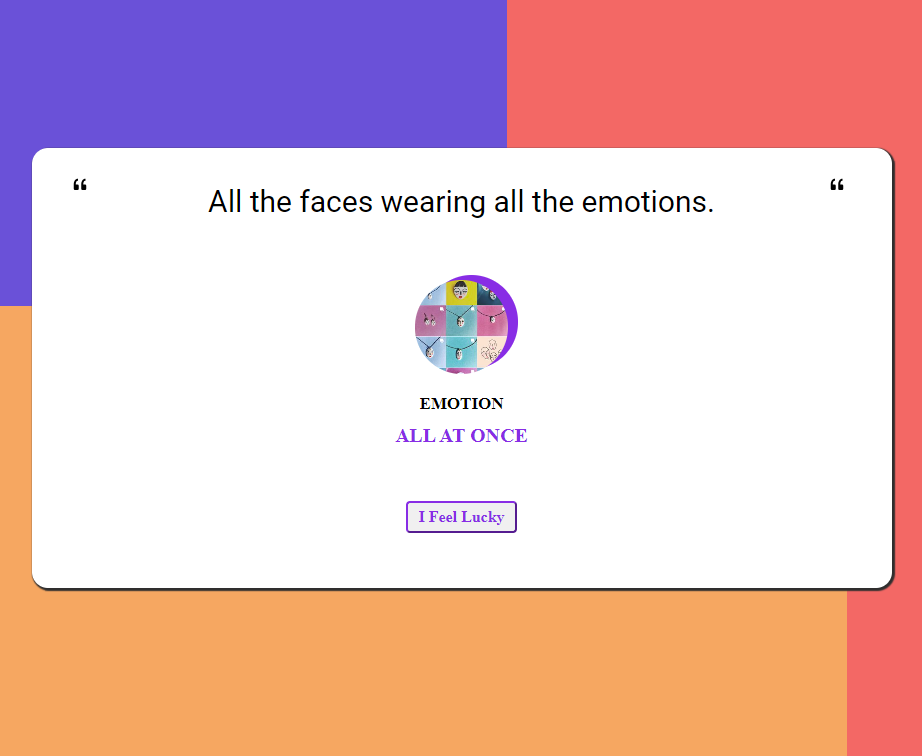
iCode This was perfect. The daily challenges were well within my skill level and they also had the scope to be as complex as I wanted. You can just build the project they provide by using either custom code or a framework which offered the chance to try out some new things.
The projects also allowed the opportunity to include moving parts which then means using some JavaScript. I really enjoyed these challenges and I will return soon to try out some more. Below are the few I did:





There is one more important reason why I think iCode This was extremely useful and that's the time limit. Each challenge is only available for a day and this deadline certainly helped me to focus and stop most unnecessary delays and procrastination.
There are many more features on the iCode This website so please go and check it out. It's a super fun way to learn. You can also check out other people's code and see how they arrived at the same destination as you.
I just want to say that I started using the Google Color Picker extension to identify the colours on the challenges and I found it extremely useful and I still use it to this day.
Back To The JavaScript
As I said before, I wandered around learning things but I think I was really testing the water to see what I liked and what was useful for me rather than heading towards a destination or goal.
It was around this time that I then realised that it was web development I liked and so it was web development I should focus on. That meant HTML, CSS and JavaScript.
I revisited a few places to really get to grips with JavaScript. If I was going to get better at web development, I needed to improve at JavaScript.
Around this time, I was advised by a friend of a friend to take the relational database course on freeCodeCamp. This included lessons on PostgreSQL, command line and basic Bash commands.
I found it interesting and a whole new world. I didn’t complete the course but I did complete the first three sections.
I then headed back towards the direction of forms on websites and the next dead end. This time it was in the guise of a contact form. I had an email address on the site which not only opened me up to spam but it did look a bit amateurish and it was something I needed to update.
Instead of returning to PHP, I wanted to stay with JavaScript and improve my skills, so I started to learn about the world of JavaScript form validation. I could then use JavaScript for the front end and the backend.
I’ve read many great things about Supabase and how to connect it with a Netlify account. It seems they work well together. To cut a long story short, I was told to start downloading Docker and a few other bits in order to be able work offline on a local server, much in the same way the Apache and Xampp server worked.
That's as far as I got. My poor old 32 bit, 4GB ram laptop was unable to run these programs and I came to an abrupt stop. I was told that I should be able to run them but I was never able to get it going despite watching many Youtube tutorials.
The Realisation
At this particular moment the penny dropped and something dawned on me. This something could save me time but it meant that I had to compromise. I had to drop the puritan approach and embrace third party services and APIs.
I wanted to grow and develop the ‘Learning To Code’ website and if I took the approach of learning everything, it would take me years and I would never get some of the ideas off of the ground.
It wasn’t the approach I wanted to take but all was well in the end. As I explored a few services that can assist with the processing of newsletter sign up forms and contact forms, I found something that had been right under my nose all along - Netlify.
Netlify offers a generous free form service that I could have used all along. It was pretty straight forward to understand and after a few attempts and some tweaks, I had a working contact form on the website.
I certainly took the long route again but I got there in the end. On the positive side, I explored a few things and picked up some stuff along the way. Since then, I’ve been continuing the editing and uploading of the diary. I uploaded the final month of July 2022 in July 2023.
Summer 2023
In the beginning of the summer 2023, I had an idea that I wanted to add some things to the site and improve the user experience. Welcome additions like a ‘scroll to the top’ button on the diary pages and an accordion to the FAGQ section have always been things I’ve wanted to add. This made me look around for some code that I could learn from and add to the site.
I found that GitHub is a great place to learn programming and there are so many resources there. I began to look up repositories on beginner JavaScript code and practise.
I would like to take the opportunity to once again say that I am blown away by the generosity of the dev community and how people take the time to put their code out there for the likes of me and others to learn from. I cannot express how grateful I am.
Thank you everyone.
October 2023
This last section brings me to where I am today. I want to give something back to the community and developers that have assisted me on my journey and given their time, effort and code away for myself and others to learn from.
I decided to do this by including links to these awesome resources and devs on the site. And, I decided to use a another CSS framework to build the new section of the site which I will incorporate with the diary. Now I just had to learn one.
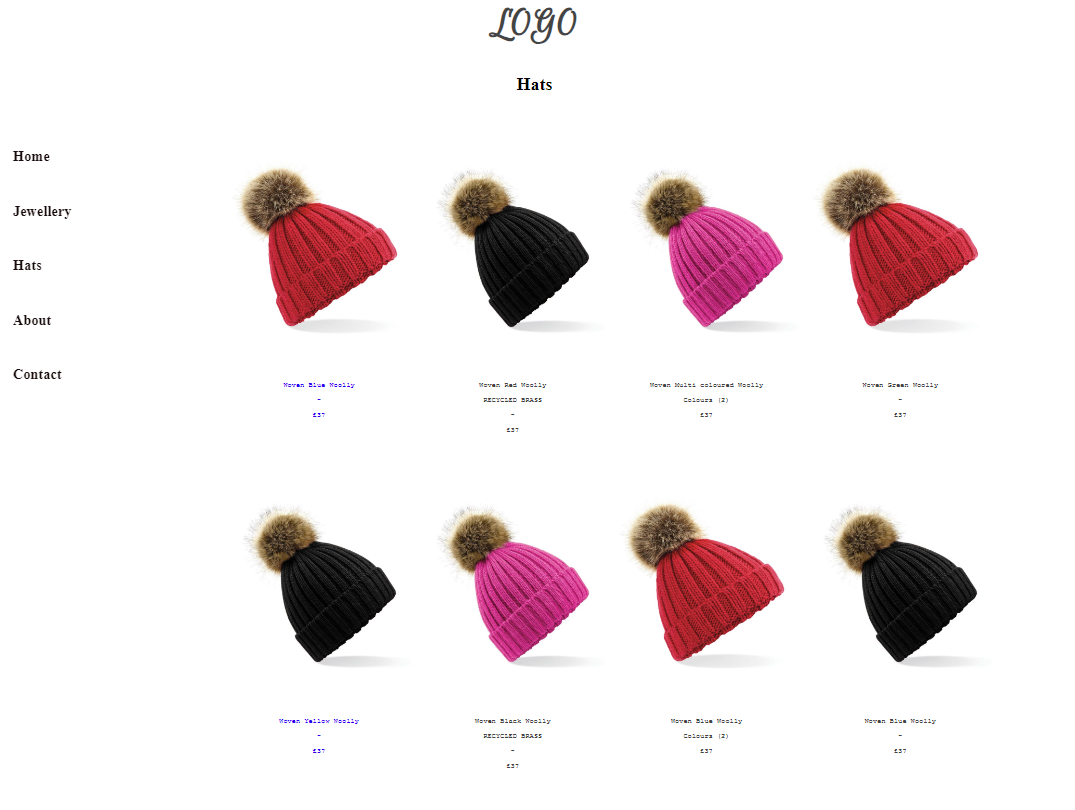
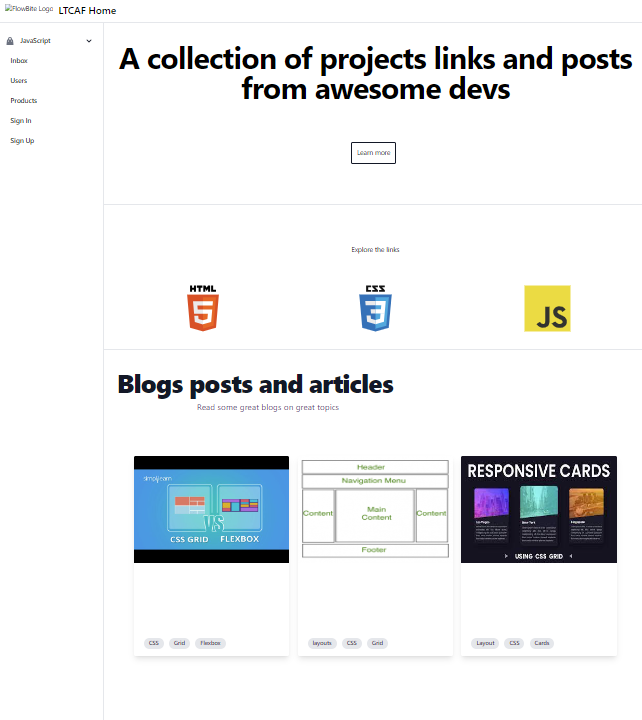
I spent the summer of 2023 building various sites and working on designs. I began with some Bootstrap which then led me to building a page or two using Tailwind CSS, which then led me to Flowbite. These frameworks were easy to use but I had one major issue - I was just unable to make them look good.
I only have a few of images of the Flowbite pages as I began to learn and experiment:



I made a promise to use one on my next project but from now I am going to stick as close as I can to custom CSS. I will keep the ‘Learning To Code After Forty’ website as it has always been and that’s a platform for me to learn and practise on. After all, I am still in the early stages of my learning and I am and I always will be a learner.
And that is nearly all the things I have covered in the last 15 months but it is certainly not everything. I have found files, projects and images that I have started but with very little detail as to why I started them and when. This is the reason I didn't included them.
A massive thanks to all the amazing developers and organisations that have helped me learn so much and come so far in a few years. And, props to all who have unselfishly given their time and code to allow me and other learners to learn and improve.