Foreword:
Although every care has been taken to remove mistakes and insert the correct information, mistakes and mix ups do occur. If you find one of these mistakes, please forgive me.
At times, I found the experience of learning, documenting and transferring information to the blog very complex. And as I am only human I did get mixed up and made mistakes.
The website links, images, tasks and information were what I studied at the time of writing the blog.
Websites and learning resources are constantly improving and updating so I wish to let you know that they may have changed over time. What I studied and the links and images I have included may no longer be available.
I hope you find the blog entries useful.
Many thanks
LTCAF
October 2021
The first proper month of study
 I began timing my studies
I began timing my studies
Saturday 2nd October 2021
Today was the day I decided to start timing myself and properly document the material I cover.
October marks the beginning of the long dark winter months. April marks the return of the longer days and an improvement in the weather.
There are six months between these two months which is perfect for me. I am going to start the journey now and see where I get by the time winter ends.
This is my challenge.
I have a rough plan in my head. I am going to use the first three months of October, November and December to study the basics of HTML and CSS through lots of online lessons and exercises.
The New Year marks a natural break in the middle of these six months, which again is ideal for me.
I will review what I have learnt and take stock of my situation as I hope to have gained three months worth of experience and knowledge by then.
January, February and March are the next three months. In these months I will aim to start using the skills I have learnt to build things and undertake some projects in the hope of gaining some real life experience through practical use.
At the end of March, I will take stock of where I am and how I am progressing.
Yesterday I worked through the list section:
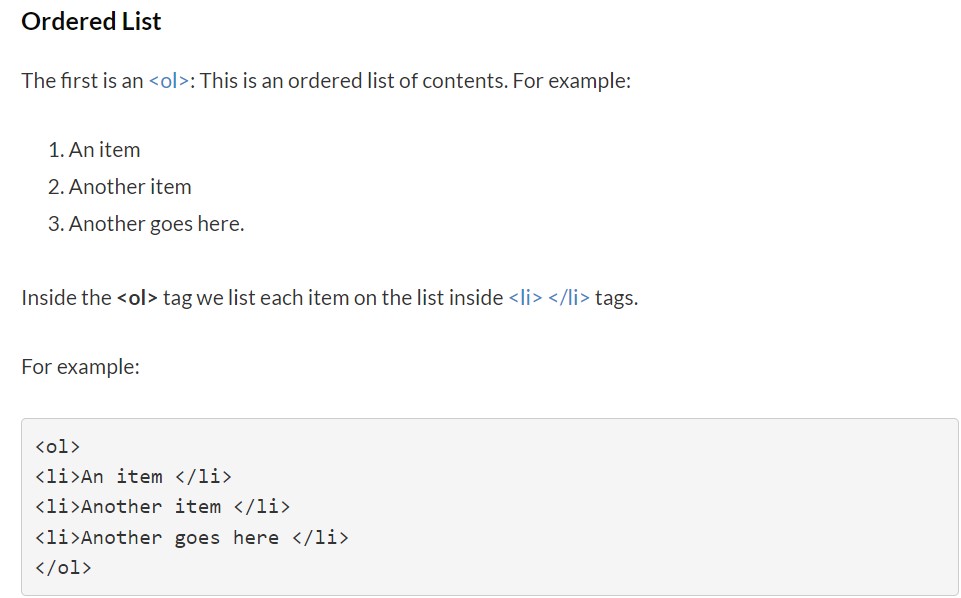
 Ordered List < ol >
Ordered List < ol >
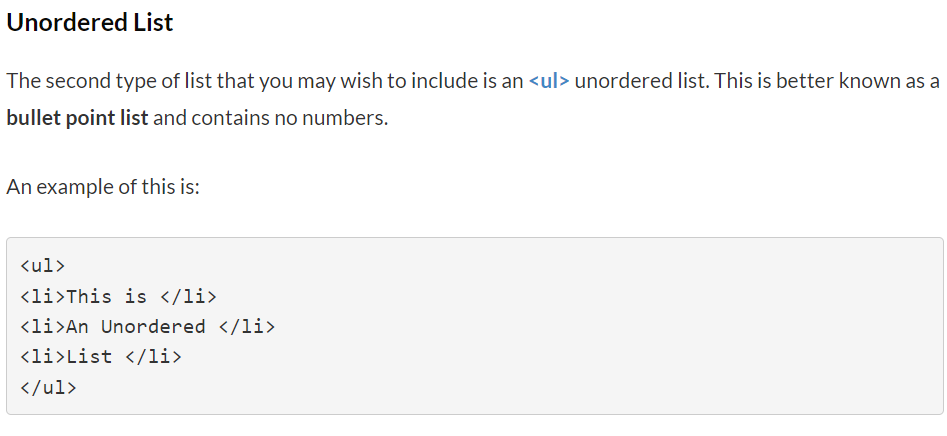
 Unordered list < ul >
Unordered list < ul >
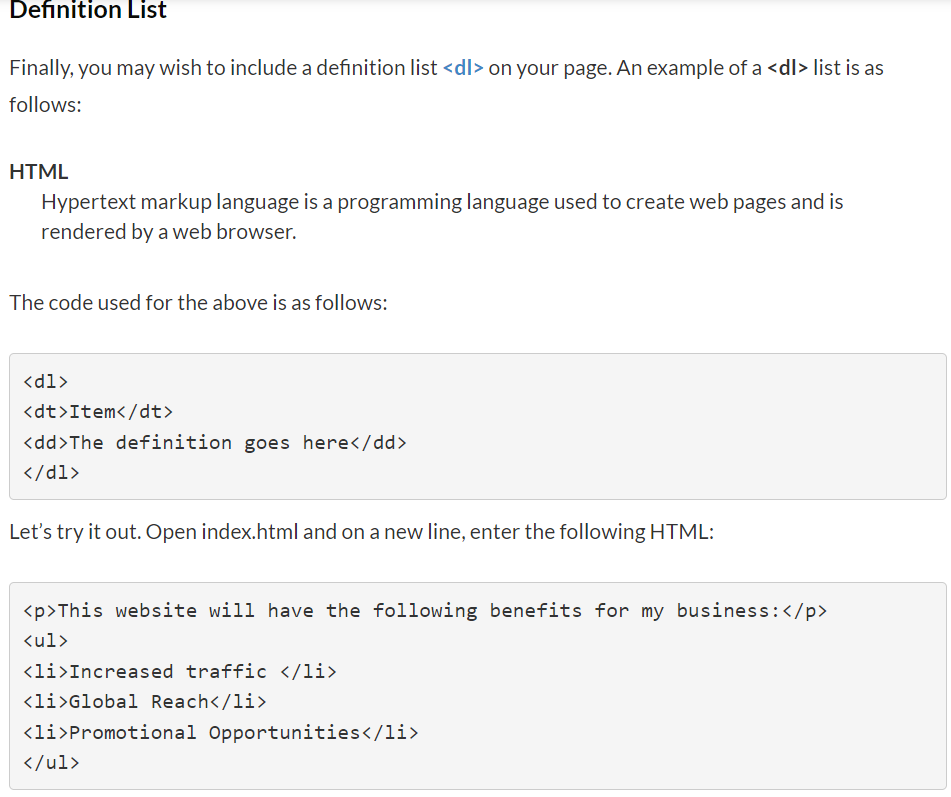
 Definition list < dl >
Definition list < dl >
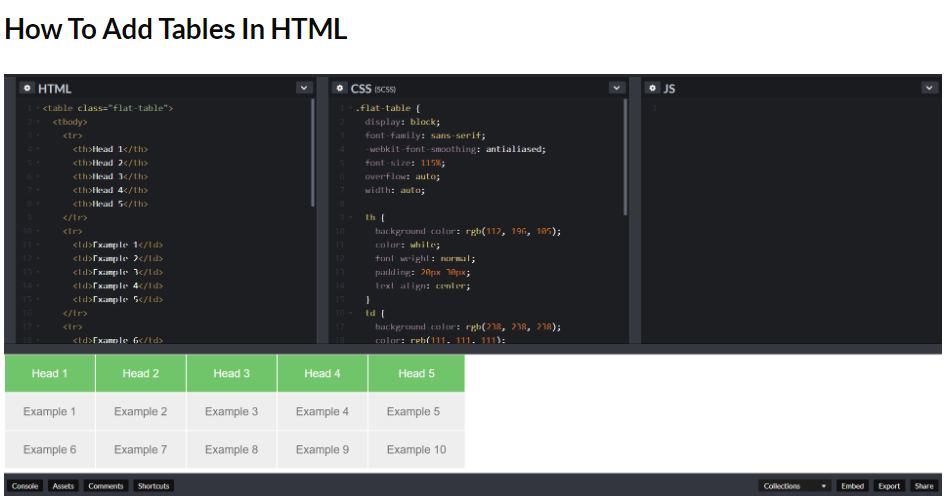
 Tables
Tables
I woke up early in order to squeeze in forty minutes of revision during the quiet period before my attention is needed elsewhere.
I took my son to his football practice and while sitting in the car, I hooked up my laptop to my phone's mobile hotspot. Once I had an internet connection, I could start revising all the stuff I have been learning so far:
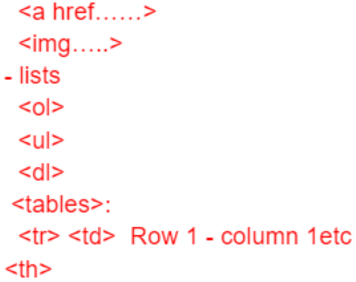
 The tags I have learnt so far
The tags I have learnt so far
I used the time to repeat, repeat and repeat the material to burn it into my brain. I started playing around by changing the list titles and questions to represent job applications or questionnaires and to practise building real types of forms.
Had a slight problem remembering the correct ways to do the simple table and I got a few things wrong which gave me a chance to look over the HTML and practice finding my own mistakes without referring to the website - debugging.
Later that day I was able to put in some more study time. This came in the form of smaller chunks of free time, rather than a large unbroken period of time.
I looked at the number of lines in the Sublime text and I was averaging about 170/180 lines of practice at a time.
Admittedly, some lines only had one word on them. Once I had completed the typing of all I had studied, I would then delete everything and start again.
I repeated this process four times during the day - which is an indication of how many lines I typed up.
Day total: 2 hours 23 minutes
Sunday 3rd October 2021 / *
First page complete
Key Symbol / *
From now on I will use the / symbol next to the date to show that I reviewed material that day and the * symbol to show that I studied new material on that day
Over the week, I have worked through the opening page of html.com and now I have reached the lower section which was titled, 'our other HTML tutorials' with the links highlighted in blue.
As HTML tables was the first link, I decided to start there.
The first task was to review most of the previous material by repeatedly typing it into Sublime text as a warm up and some practice over coffee with the mantra-repeat repeat repeat. I spent thirty minutes on this.
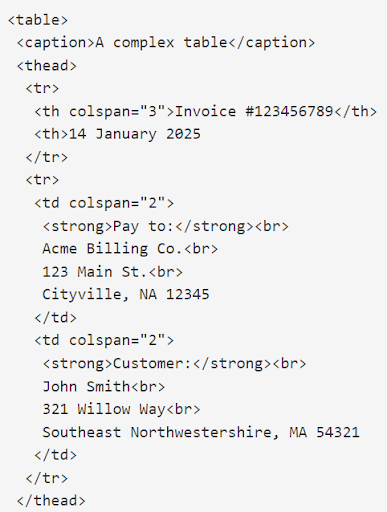
Next I started on the first few tables by reading the info and then I tackled the larger complex table:
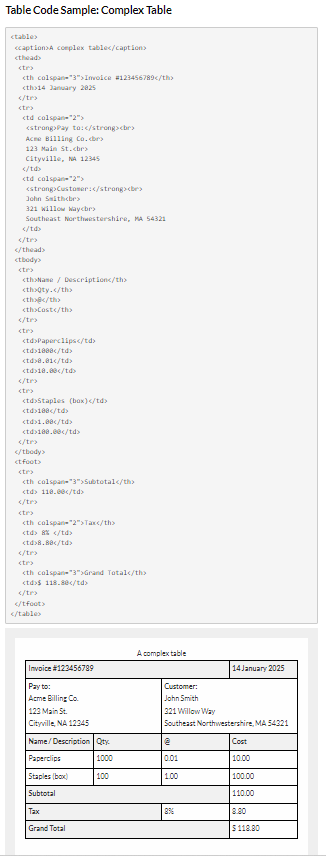
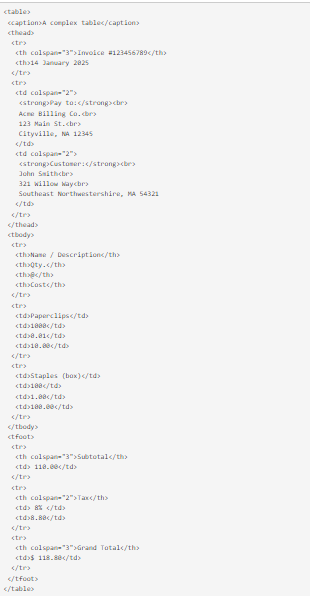
 A complex table
A complex table
My method for remembering this long table was to break it down into smaller manageable chunks that could easily be remembered. At my age, I have to find a technique that is the most effective.
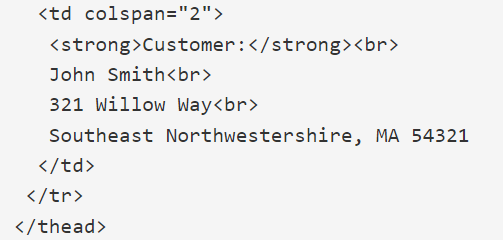
Firstly, I start by writing a small section in my writing pad:
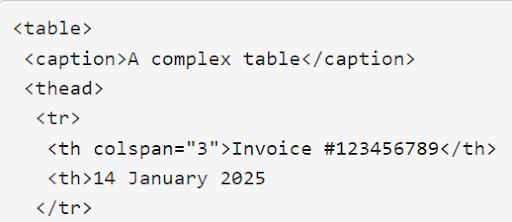
 A bite-sized section of complex table
A bite-sized section of complex table
Then I just simply spent time repeatedly typing it into Sublime Text until I remember it.
Day total: 1 hour 52 minutes
Monday 4th October 2022 /
Short blog entry today
I simply spent today reviewing all the material I have covered so far.
For some reason I found it really difficult to remember stuff tonight.
I made the decision to work through all the material that I have covered in the last week or so because I really want to ingrain this stuff in my memory.
It took ages of practice and repetition to get everything smooth and memorised. I made plenty of mistakes and it was the start of my debugging career.
Day total: 1 hour 38 minutes
Tuesday 5th October 2021 / *
Progressing nicely
Warmed up by revising all the tables, the < img > and < a > tags by messing around and uploading my images and adjusting the heights and widths along with adding links to them.
It went smoothly enough and I remembered everything after a large number of attempts.
I am going for a full on ‘commit to memory’ with the lines.
I am not sure if it's the right thing to do, but I presume I need to remember this basic stuff at the very least.
I admit that when I practiced the < img > tag and testpic images, I did make a few mistakes and I had to go back quite often and work out where I had gone wrong.
I think it is good practise to troubleshoot and to start identifying what I have done wrong and make an effort to fix it before reverting to the written code.
I Wrote down this next section and then practised typing it into Sublime Text:
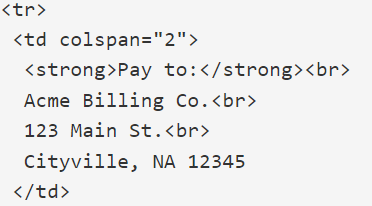
 The second bite-sized piece of the table
The second bite-sized piece of the table
Things were going so well, so I moved on to the next section:
 The third bite-sized piece of the table
The third bite-sized piece of the table
And now I can remember all of this:
 This is the amount I can remember in one go
This is the amount I can remember in one go
Day total: 1 hour 48 minutes
Wednesday 6th October 2021 /
Time for some middle of the week reflection
I reviewed yesterday's material for my warm up.
I've been listening to a few podcasts throughout the day on the subject of learning to code and I have certainly learned a few things.
I have realised that I will not be able to keep my present strategy of memorising every single line of code.
It is simply unsustainable in regards to the amount of time and effort I am placing on it and this will need to change.
I am a newbie and as I am self-learning, I understand things will be slightly messy and unstructured. I have no basis to know what is important and what skills should be prioritised and, at present, no one to ask directly or to help guide me.
But hey, this is precisely the reason why I am documenting my learning.
Hopefully, in a few months, it will become clearer as to what strategy and methods were a waste of time and what should have been prioritised instead.
I am the guinea pig and the canary in the mine. I am hoping that anyone reading this will use my experiences to streamline their learning and make their journey more efficient.
I have learned from listening to others that it is important to understand the meaning and the way the code works- the syntax. Maybe it's time to adapt my process. After all, I can always come back and Google stuff at a later date to get familiar with it again.
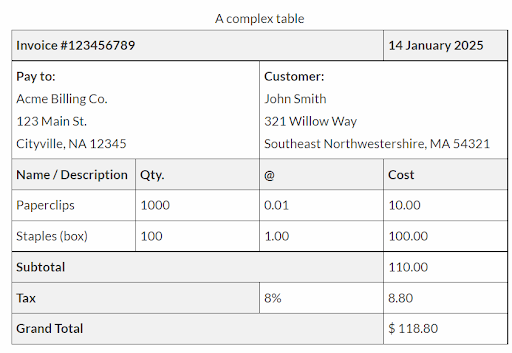
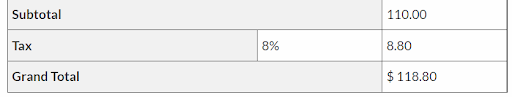
So after repeating the code I’ve remembered the last two nights, I took a really good look at the code and referenced it against the finished product that I was trying to achieve:
 The table I am trying to replicate
The table I am trying to replicate
I've started to make more of an effort to understand < th >, < thead >,
< td >, < colspan >, and what these tags really do and what each achieves.
What is its position in the sequence of commands? And what are the rules when writing these lines? I’m trying to identify the difference between the < thead > and < th > tag.
< colspan > and the numbers that follow represent how many columns that attribute should take up in the table.
So the < th > invoice colspan takes up three columns out of the four columns in the table
(< th colspan=”3” >).
The < td > ‘Pay to’ < colspan > tales up two columns or half the table (< td colspan="2">).
Day total: 1 hour 11 minutes
Thursday 7th October 2021 / *
It's a great feeling when things click
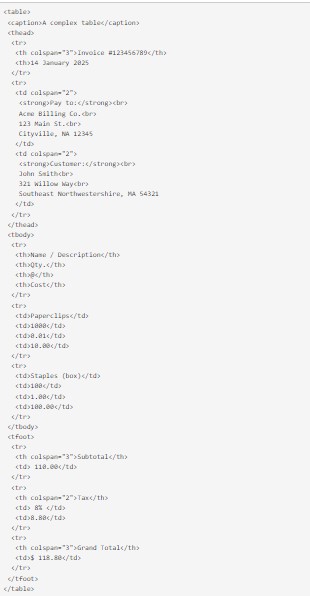
I can type all of this from memory:
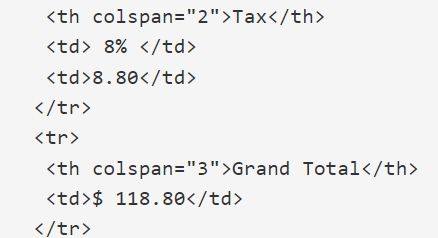
 The completed table
The completed table
But better still, is the fact that the penny dropped and I understood what the tags mean, their roles and why the sequence is in a particular order.
Towards the end of the table complex, I totally got the concept of the distance with the < colspan >.
So much so, that I was able to complete the last few sections of the code without looking at how it was written:
 I was able to predict the last section of code
I was able to predict the last section of code
I was able to complete the last part of the code by simply looking at the table and judge the amount of space that was needed. It was then a case of translating this into HTML and typing it into Sublime Text using the the < colspan > tag, followed by
< th > name and the < td >
 I was able to replicate this section of the table
I was able to replicate this section of the table
It may not seem much to the experienced coders, and I am sure I will look back on this moment myself and think it was simple stuff. But man, it represented a milestone of understanding for me.
It’s great to memorise lines and the words but to finally understand how to use them is awesome. I understood how to look at an example table and be able to replicate it from HTML without instructions.
I kept practising the above code from the table again and again by just typing it into Sublime Text.
Tomorrow I will redo the headers and rename them for other titles and change it into another type of bill or list.
Day total: 1 hour 36 minutes
Friday 8th October 2021 / *
A simple review day
Returned to spend some time on the latest table:
 I reviewed this table again
I reviewed this table again
I played around and changed the
< th > and < td > tags to turn it into different uses such as an application form, a disciplinary form and a product production form to see what it looks like and to see how useful it could be and how I could use it in other ways.
With the table's page completed, I moved onto the HTML links page.
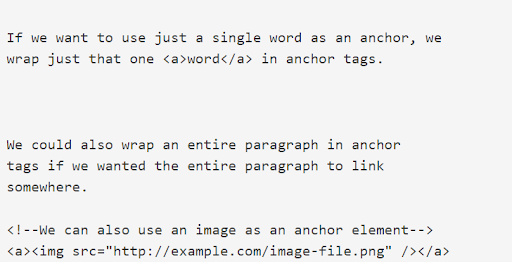
I Went through a few anchor/link tags and how they are set out:
 Anchor/link tag examples
Anchor/link tag examples
Next it was onto:
 Link using href
Link using href
Again it was straightforward and easy enough to remember and use. I experimented by changing the message and sentence.
Day total: 1 hour 20 minutes
Saturday 9th October / *
A bit unsure
I'm still unsure about the speed I should be going through all the lessons. In the past, when I have studied, I've had to read absolutely everything and not skip over or miss out anything.
My worry is that if I skip over anything I may miss something important and that may come back and bite me.
I have to admit that I don't think I have missed anything major by doing this but, it made me feel better and gave me the confidence to complete and achieve my goal.
Currently, I am memorising everything but today I started to doubt this method. This week during a podcasts and some Youtube vids, it was mentioned many times that you will never remember everything. It is instead better to understand the syntax and the reasoning.
Perhaps my way of being thorough and memorising everything is not the best way after all.
I feel like I'm at the beginning of a new job at the moment. I am still new and getting to grips with the work and what is expected of me. In time it will settle down and I will get that natural rhythm and find the best routine which suits me.
So today, after reviewing and using < href >and mailto in the links section and the target and attribute, I stopped.
Usually, I would not move on to another section until I had committed the lines to memory and I was able to type them out.
But today was different.
Something made me decide to start on some new stuff before I had fully memorised everything.
I moved on to the download attribute, internal and external links and absolute vs relative URLs.
I used my method of writing down the code in my pad and then typing them into the Sublime Text repeatedly to memorise them.
I think from now on I will not go too heavy and into too much depth by memorising everything. Instead, I will understand its function by using it and then move on. I can always return to them at a later date and review if needed.
The reason I am documenting my journey is to be able to give a reference and compare my journey and the length of time it takes me to learn against what I have heard and read.
Advice stating that you can learn HTML in weeks or get an understanding of it in a month doesn't really help me.
At what level is it learned?
I will continue the studies by using the same material to learn, but I will be constantly reviewing my methods and strategy.
As circumstances change and I become more experienced, then I can start adapting and tailoring my learning in different ways to suit my needs and ability.
I will study the basics through October, November and December and I should have three good months of knowledge and understanding. I will then push on for another three months- January, February and March and see where I am by then.
I will adapt to my needs and learn continuously. I will start to do projects and put what I have learnt to the test. I will start on some free courses and if need be, I will pay for some courses too.
Overall, I am still pumped and enjoying things.
Day total: 2 hours 07 minutes
Sunday 10th October 2021 / *
Short day of study
Decided to start the day by reviewing mailto:contact@html.com, target and .
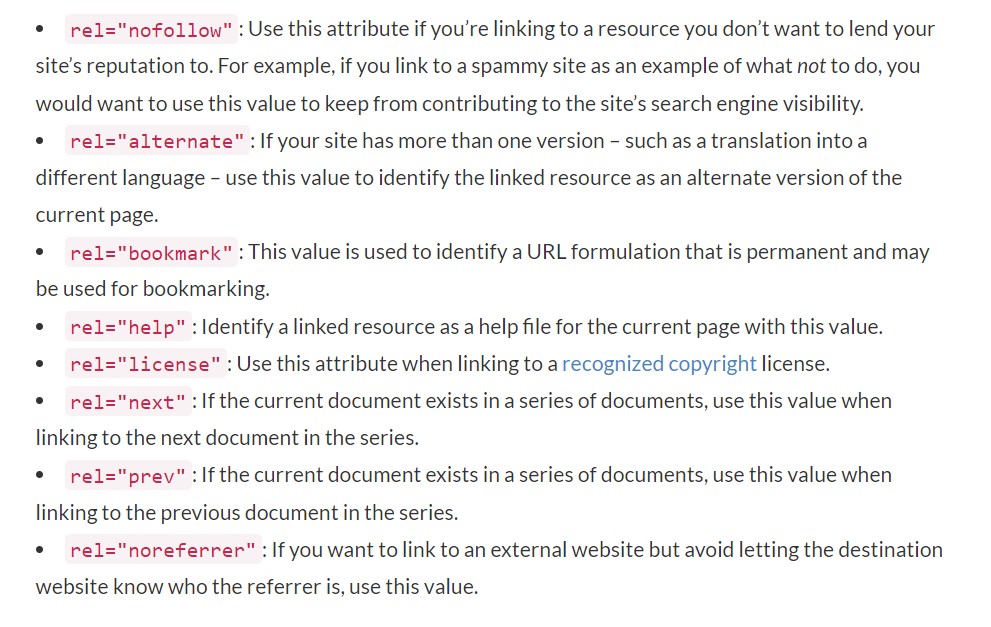
I finished off the link's page by going through rel="alternate", re="bookmark", rel="help", rel="license", rel="next", rel="prev" and rel="noreferrer":
 Values that are used to describe the relationship between the source link and the destination link
Values that are used to describe the relationship between the source link and the destination link
Day total: 0 hours 46 minutes
Monday 11th October 2021 / *
Lost for a bit
I began by reviewing some previous material. Yesterday, I had completed the links page, so it was onto the next page which is about forms.
I hit an obstacle as the first part of the page is full of definitions of attributes and I had no idea what to do. I felt a bit lost, so I tried writing down a few which seemed pointless as they are just words that I had no idea what they did or their meaning.
Furthermore, I have not used them and couldn't compare them to anything.
This lost feeling continued until I reached:
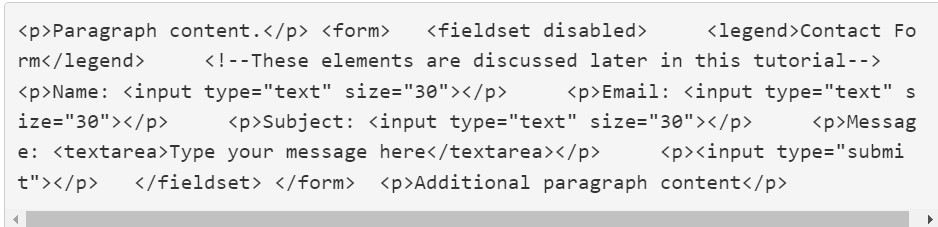
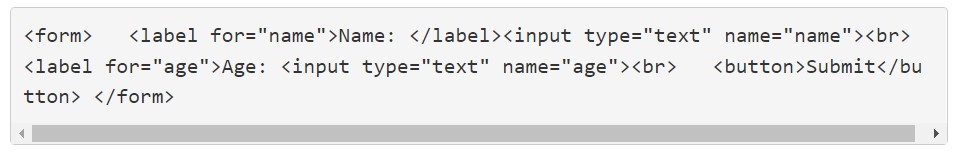
 Code for a contact form
Code for a contact form
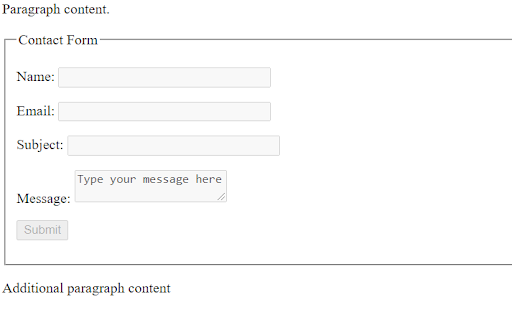
Which makes this:
 A contact form
A contact form
This contact form is awesome. So much so, I started to memorize the lines of language and really looked at them closely. I wrote a line and then refreshed the page to see what was happening at each stage. This gave me a better understanding of individual requests rather than typing the whole thing out and seeing the completed page.
It is really awesome to be able to make this.
Day total: 1 hour 42 minutes
Tuesday 12th October 2021 /
Only a review
Did not do much apart from reviewing. I made sure to finish off memorising the rest of the lines from yesterday and to practise type them into Sublime Text until I knew them off by heart.
Day total: 1 hour 30 minutes
Wednesday 13th October 2022 / *
Slow foggy brain day
After reviewing some of the material I had learnt from yesterday, I then moved to the next task and did some reading on:
 Input types
Input types
I followed that up by trying out a new technique. I will try reading through the information to get the general gist and familiar with any new words but without writing them down.
I've been writing down so many words but I'm not actually using them. This seems pointless because the new words seem to be followed by an example which uses a limited amount of those new words.
From now on, I am going to read through the new words but focus my attention on learning and practising the practical examples that are given.
Made a start on this:
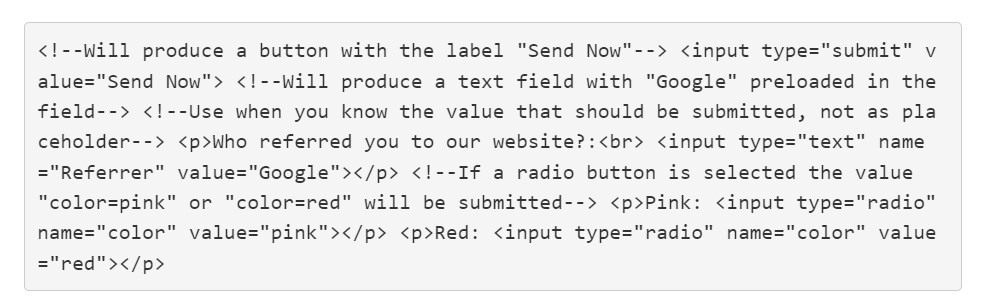
 This HTML code will produce a button with a label
This HTML code will produce a button with a label
I Wrote the first two lines down and memorised them before I got too tired and it got too late.
Day total: 1 hour 12 minutes
Thursday 14th October 2021 /
Giving that extra six percent
When I managed to get started at the laptop it was late and my focus wasn't the best.
I found it tough going and had real difficulty remembering the simple stuff.
I was also clock watching a lot and at one point I saw that I had only been going for fifty minutes but it felt longer.
I’ve been listening to a podcast recently called Syntax and today, the guys mentioned that like anything, giving that extra six percent and going a bit further will bring its rewards. This resonated in my head and I pushed on that bit further despite wanting to stop early tonight.
Even though it was difficult to focus and the lines were not flowing easily, I know that by struggling on a little further, should force it into my memory and I should be able to regurgitate most of it tomorrow.
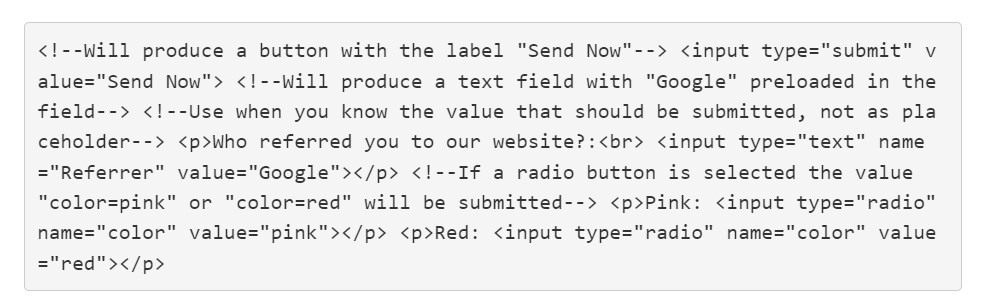
I just worked on and finished off the lines from yesterday:
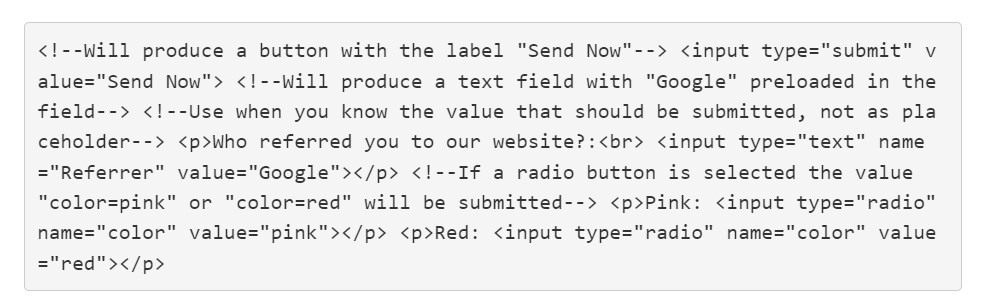
 This HTML will produce a button with a label
This HTML will produce a button with a label
I played around with the form by switching the lines around. I was able to reposition the 'send now' button from the top to the bottom to see if the design works.
Really glad I pushed on today.
Day total: 1 hour 22 minutes
Friday 15th October 2021 / *
Regurgitated as planned
As I said and hoped yesterday, that by pushing on despite not wanting to, did bring its rewards and I was able to regurgitate most of the stuff from yesterday with some ease.
I reviewed yesterday's material again:
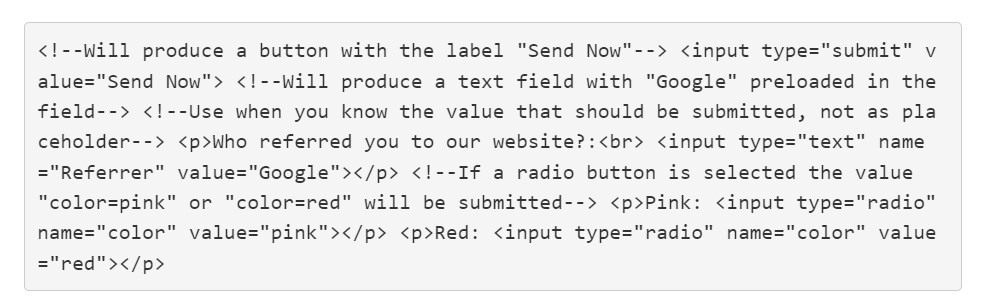
 This will produce a button with a label
This will produce a button with a label
Which dropped right out of my memory with little effort. I followed it up with reviewing this again:
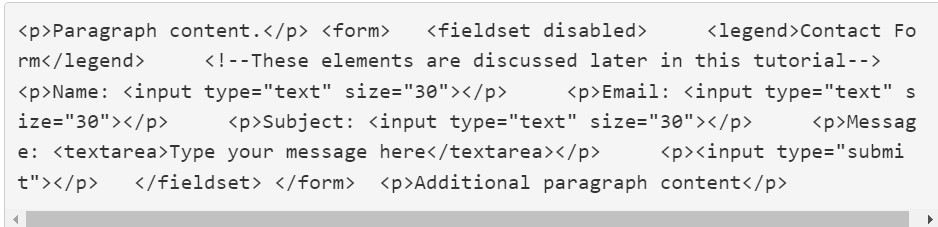
 HTML code for a contact form
HTML code for a contact form
After enough reviewing, I felt ready to move on to some new lines:
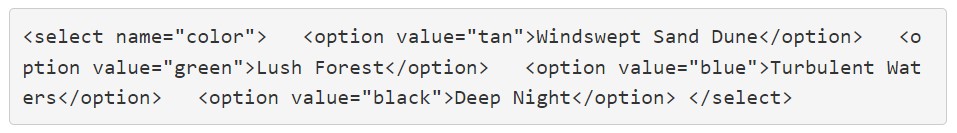
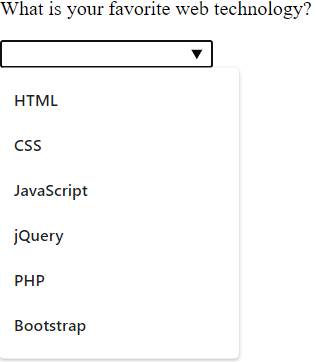
 A drop down form
A drop down form
Which introduced me to a pre-populated drop-down list.
I had a thought this week that I should use what I have learnt to see if I can put a nice looking page together.
Well, this evening I played around with a few photos of the foxes and badgers in our garden.
I wrote a < p > paragraph and inserted an mp4 using an < img > tag.
I then used an < em > tag for the caption. I used the drop down list and changed the options to a badger, fox and hedgehog and wrote a question.
I wrote another question with results of a fictitious vote using a < ul > and < ol > tag.
I tested it and the mp4 link didn’t work. I have not learned how to make it work yet, so I took some screenshots of the mp4 footage, named them with the .jpg and I was able to place them on the page.
I also practised my skills by changing this form:
 I changed this form for some practice
I changed this form for some practice
I listed the options of fox and badger from the original options of pink and red. I wanted to experiment with a larger choice of options.
I have to say that it wasn’t pretty. It was like a child eating by themself for the first time - a bit messy.
I partially achieved what I had intended despite it not being one hundred percent visually attractive.
It felt really nice to put something together just using the simple skill set I have acquired this last month.
I keep hearing and reading suggestions from developers about the importance of taking on projects and building things.
I will push on and I am quite happy with tonight's work.
Day total: 1 hour 43 minutes
Saturday 16th October 2021 / *
Slowly getting into a groove
Last night I was determined to wake up early and really cram in a large amount of study today.
As usual, I started with a review and a repeat, repeat, repeat.
I practised the drop down list as I only started skimming it yesterday and had not resigned all of it to memory.
After practising the drop-down lists, I played around using what I know by arranging pictures, lists, and paragraphs using footage of our communal garden wildlife on a page to see how it looked and I included the drop-down lists.
I wanted to show off my skills, and yes, I know it's only basic stuff, but I was chuffed that I was making progress and I was able to do this myself. The showing off didn't go as well as I had hoped.
Today was like many other days, in that the study is broken into ten to 15 minute slots. Ten minutes is enough time for me to write the next batch of lines in my pad and then I practised by typing them into Sublime Text.
Later on I returned for another 15 minute stint where I practised the lines I started earlier.
I’m slowly falling into a study pattern that suits my learning style and fits in with my limited free time.
Breaking down large sections into bite-sized pieces really helps. By remembering these smaller bite-sized pieces line by line and adding the sections together really works for me.
I have used this technique before and now with frequent practice, I am getting better at it.
Later I started learning this:
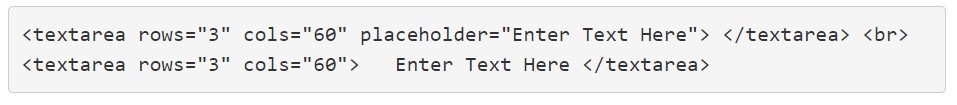
 Textarea code for two identical boxes
Textarea code for two identical boxes
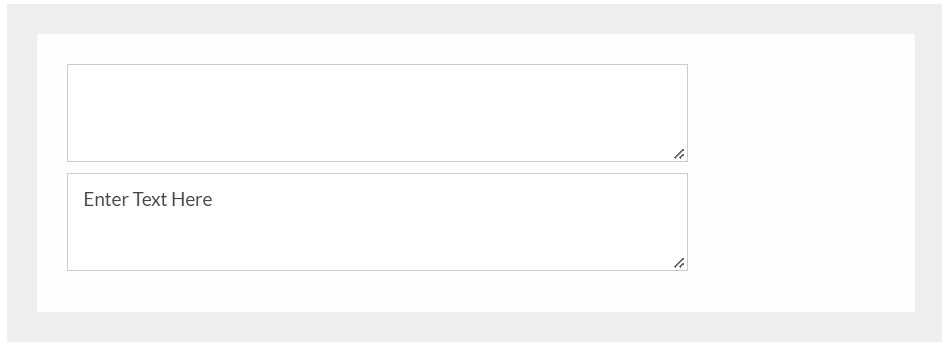
Which makes this:
 The two identical boxes
The two identical boxes
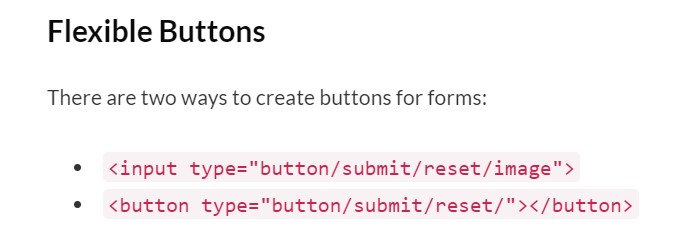
I practised these two lines:
 Two lines of code for flexible buttons
Two lines of code for flexible buttons
Which make this:
 Two flexible buttons
Two flexible buttons
Later that evening I watched a Youtube vid from Coder Coder titled, ’How to Make a Super Simple HTML Website [Tutorial]’.
I watched it to compare myself to the 'super simple' level in the tutorial and to get an idea of what a simple HTML website should look like.
At present, I'm not using Youtube for tips as I am sticking to the HTML website for now but she introduced me to a few tags such as:
< hr > horizontal line, border, cellpadding, and cellspacing along with child lists within a parent list which is super helpful.
Furthermore, she mentioned another useful tip about keeping your code clean by having the lines indented which visually identifies changes in the code for anyone who reads it.
Tomorrow I will try out her tips.
Day Total: 2 hours 04 minutes
Sunday 17th October 2021 / *
Really enjoying the HTML and Coder Coder's tips
Started the usual way with a review and repeating previous day's materials.
After that I hit the tables in order to try out Coder Coder's tips about borders, < br >, cellpadding and cellspacing.
The tips were awesome and looked great but I had an issue with the 3rd, 4th and 5th < td > columns not lining up with the 3rd, 4th and 5th
< th >.
I tried my best to find out what the problem was. I redid the tables and re-entered all the words and figures but it still didn’t line up - strange.
I haven’t encountered this problem when doing the tables from the HTML website.
The last thing I did was to check my work against Coder Coder's and it was identical. I still couldn’t figure it out.
It is not a major issue so I left it there and moved on. I know I should have continued until I eventually found out what the issue was. I also know that this would have been good practice to start learning to overcome these issues for the future.
Pretty happy that I got through quite a bit of study today and I then I made a start on the datalist form element:
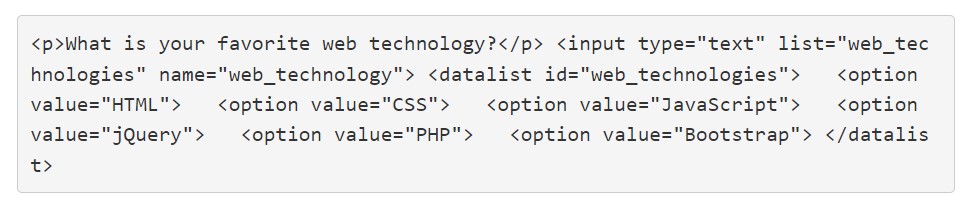
 Form elements added in HTML5
Form elements added in HTML5
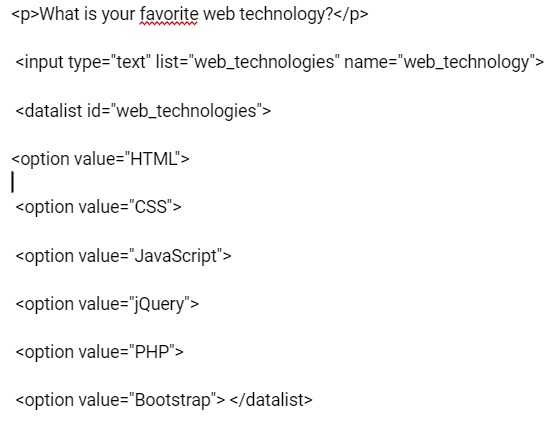
I separated the lines into shorter chunks that are easier for me to remember:
 Form element lines separated into digestible chunks
Form element lines separated into digestible chunks
And this is what it makes:
 Form element code makes this pre-populated drop-down list
Form element code makes this pre-populated drop-down list
I played around by changing the options to answer questions such as favourite hobbies or favourite food. I encountered another issue when I replaced the above six options with six hobby options. The six hobby options only displayed five answers and not the usual six.
I am a bit unsure why this happened, but a reason could be that I replaced the words web_technologies, web_technology, name and datalist id with hobby and hobbies so that's maybe the reason.
Next, I did the below line:
 A text input field that will only accept numbers
A text input field that will only accept numbers
Which made this:
 Input field that will only accept numbers
Input field that will only accept numbers
Finally, at the end of the day I made a mad push to get these lines down:
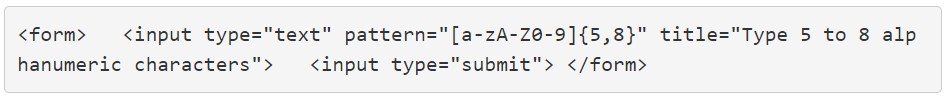
 A form field to accept alphanumeric characters
A form field to accept alphanumeric characters
Which did this:
 An alphanumeric form
An alphanumeric form
Happy with all the material I covered today and happy I managed to squeeze in a good few hours of study.
I am still really enjoying myself with HTML and I’m really enjoying the learning and I look forward to the next day’s study.
Day total: 2 hours 14 minutes
Monday 18th October 2021 / *
Trying out a new code editor
Managed to squeeze in a review of all this weekend's learning as a warm up.
Last night I decided to try Visual Studio Code as a replacement for the Sublime Text. I downloaded it and gave it a go tonight.
Seems okay but as I have very little experience, I don't really have too much of an opinion on any of the code editors. I haven’t used any of these tools long enough and I'm certainly not using it to its full potential.
But, on first impressions- VS Code just looks nicer.
Day total: 1 hour 18 minutes
Tuesday 19th October 2021 *
Lots of breaks and failures
I really really struggled with everything today from my concentration to my focus and even memory. I had to stop quite a few times for a break as it just wasn’t happening.
I didn’t review anything and I just wanted to try and get the last two form tasks completed from the page.
I just could not remember the lines and kept getting them wrong. I failed again and again and again but I didn’t give up.
I took plenty of breaks away from the laptop but I couldn’t stop returning. The HTML kept calling me and I didn’t want to give up until I had accomplished at least one task.
And that task was:
 Form submission when enter is pressed
Form submission when enter is pressed
Which made this:
 Form submission code makes this
Form submission code makes this
I wasn’t sure why a few simple lines stumped me today. Last week I had a difficult day which I believe was a result of tiredness and I am glad that I didn’t give up and pushed through until I had at least remembered the lines.
I did have this pull to keep writing the lines, this draw to the HTML and this desire to overcome the obstacles.
I can’t say what this attraction is. I can only describe it in terms of enjoyment. I am finding the learning of this stuff and the making of things really enjoyable. Even the typing into the code editor is great.
I can’t stop, which I really hope is a good sign.
Day total: 1 hour 32 minutes
Wednesday 20th October 2021 / *
I learned a valuable lesson today
Firstly, I started with my usual review of the previous day's content.
I’m finding that if I struggle to remember content on a particular day but push through, then the next day I find it easy to regurgitate the content and it all seems worth it.
So today I started by repeating this:
 Form submission code makes this
Form submission code makes this
After ten minutes and repeating it perfectly about six or seven times, I had it. Determined to complete the form page, I started on the last section which was easy as only the last few words differ from the text that I struggled with last night.
 Use the button element and you don't have to use the submit value
Use the button element and you don't have to use the submit value
I didn’t do the last bit of the forms page as it contained CSS and I wanted to stay on the HTML.
Form page completed.
Next, I made a start on the font page.
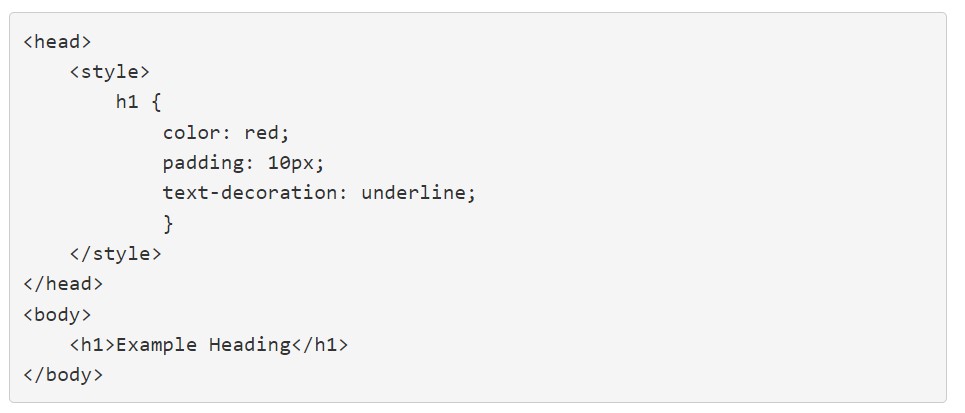
Read through the text until this section:
 Basic structure for using CSS styles
Basic structure for using CSS styles
Which funnily enough was the start of CSS declarations which I had avoided at the end of the form page the previous day.
Anyway, I was happy to be able to change the colour and the start of the styling. I read on and practised these lines:
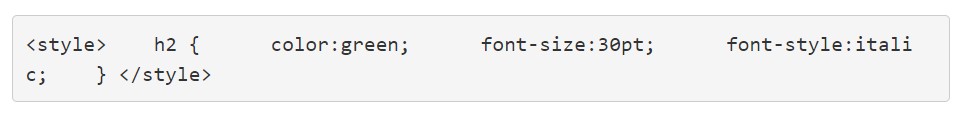
 Setting CSS styles
Setting CSS styles
Now this is where I hit some trouble. The above line didn’t work on any of the text. I typed in < p > tags and ‘Lorem Ipsum' paragraphs into the VS Code but nothing. I placed the above line between the <
Head > tags and then in various positions in and around the < p > tags but still nothing.
Man, I have to do some more research. It was time to get to know the VS Code a little better. I stopped the clock and Googled the problem. I watched the VS Code videos on their website then I hit Youtube.
I thought I found the answer with EvidenceN who showed me 'How To Link HTML To CSS in Visual Studio Code' document.
I followed all her advice and it didn’t work. I then found Code with Sam at 'VSCode | HTML and CSS support and configuration'. I followed all his instructions and downloaded all the extensions he recommended, and still nothing.
I googled the issue again and started reading but I still couldn't find the answer. I was slightly gutted because I wouldn’t be able to make the stuff or see any results on the screen.
Neithertheless, I decided to start the clock and continue learning.
Immediately after I started practising the previous exercise, I noticed the colour of the line was all white. Previously, I mentioned that if I noticed the colours appeared odd on Sublime Text, then that indicates something was up.
This appeared to be the same on VS Code. Then I figured out that I needed to put the line between an opening and closing < style > element.
Ah man, I felt relieved and stupid at the same time. All that time searching for the answer and the clue was right in front of me in the form of a white line all this time. Well, look at the positives - I did debug and eventually solved the problem.
Anyway, I moved on with relief and it was awesome that I was finally able to start changing the colours. Of course I started mixing it up and putting in my own colour choices and really enlarging and exaggerating the fonts.
I even got ahead of myself and started running before I could walk. I knew about Google fonts and so I copied and pasted a few samples but they didn’t work.
I thought that was the end of the font’s page and stopped for the night.
Day total: 2 hours 18 minutes
Thursday 21st October 2021 / *
Getting muddled up
I started by briefly reviewing the material from yesterday and attempted to show off my limited skills. I failed a few times as I tried unsuccessfully to demonstrate what I could do- or in this case- I couldn’t do.
After a few attempts, the demonstration worked and I was able to show off something.
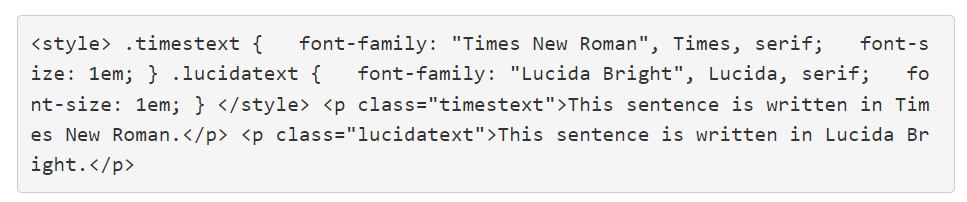
Last night I thought I had finished with the fonts but it wasn’t to be. I continued reading slightly further down the page and reached a section titled 'testing a font stack':
 Times New Roman and Lucida Bright font code
Times New Roman and Lucida Bright font code
Which did this:
 Times New Roman and Lucida Bright fonts
Times New Roman and Lucida Bright fonts
As usual, I wrote this out and repeated and repeated it until I had become familiar with it and was able to type it out from memory.
The next section was about the self hosting fonts. This seemed as though it was above my level and something that I could return to at a later date.
My plan was always to introduce myself to HTML and CSS, then start on a free course.
I read on and further down the page I reached the font copy and paste section which I mentioned yesterday. I tried to do it but I had no luck.
I moved on to the icon section. I played around with these lines:
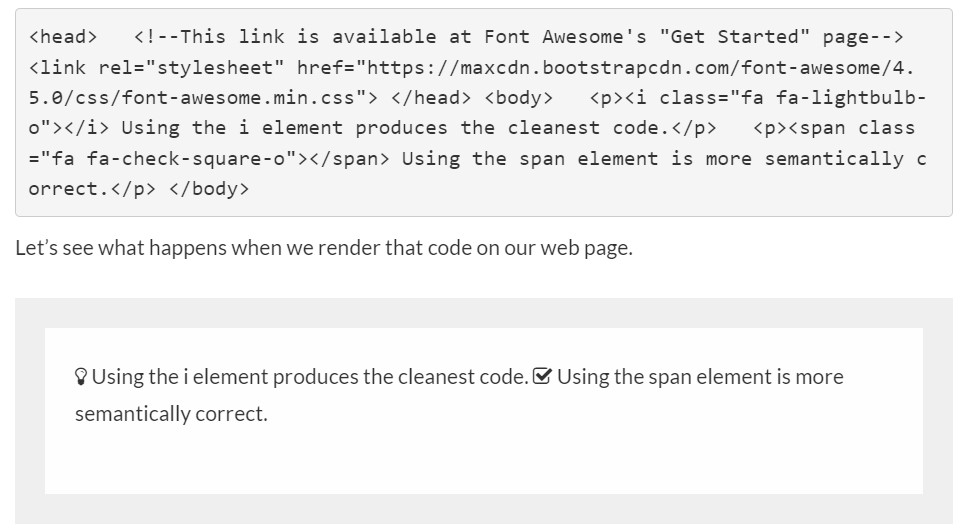
 Font Awesome icon code
Font Awesome icon code
I simply copied and pasted all the lines to see what happened. I made no attempt to separate and dissect the lines in order to have a better understanding of what was useful.
I then worked on:
 Icons can be styled
Icons can be styled
I did the usual routine of writing the above lines in my pad and then practised by typing them into the VS Code until I could remember all the lines from memory. I’m beginning to see the patterns regarding the colons and semi-colons and their position. The same pattern positioning applies to the CSS declarations and font stacks.
From the mistake I made yesterday, I remembered to enclose the lines in the
< style > tags.
Going back to these icons:
 Icons
Icons
I separated the lines to identify only the icons lines which I kept. These two lines that made the icons:
 Icons code
Icons code
And they made these:
 Separted icons
Separted icons
Using what I had learnt, I played around with this for a while by changing the colours, background, border and font sizes to see what I could do.
Lastly, I went on to begin the ‘styling text’ section by looking at the lines and dissecting them to see what does what, but I was too tired by then and I just had to stop.
Recently, I’ve been making quite a few mistakes, such as missing sections on the HTML page, jumping sections and getting confused as to what I have done and what I haven’t. Yesterday I thought I had completed the font section only to return the next day and realise that there was more.
So today, I have felt as though I was overdosing on the HTML and CSS study.
I had aches in my neck and shoulders and I just needed a break. I closed everything and switched off for the rest of the evening.
Day total: 1 hour 58 minutes
Friday 22nd October 2021 / *
Jumped ahead again
Started the day by checking the lines I had copied from the ‘styling text’ section and realised I had jumped down the page again and missed some stuff out.
Time to reverse. I went back and had a look over a few things. I got slightly confused with what I have covered and what I had missed and why.
I read on and reached the < dfn > and < abbr > tags to use with the
< title > attribute along with being introduced to the < del > and
< ins > tags.
I wrote them all down along with the lines:
 Identify, definitions and abbreviations
Identify, definitions and abbreviations
I dissected each line and refreshed the browser after I had completed each tag to see what it did. I then broke each line into manageable chucks that I could remember.
The above code did this:
 Identify, definitions and abbreviations code did this
Identify, definitions and abbreviations code did this
I repeated the lines until I was totally familiar with them and I was able to type all of them perfectly from memory.
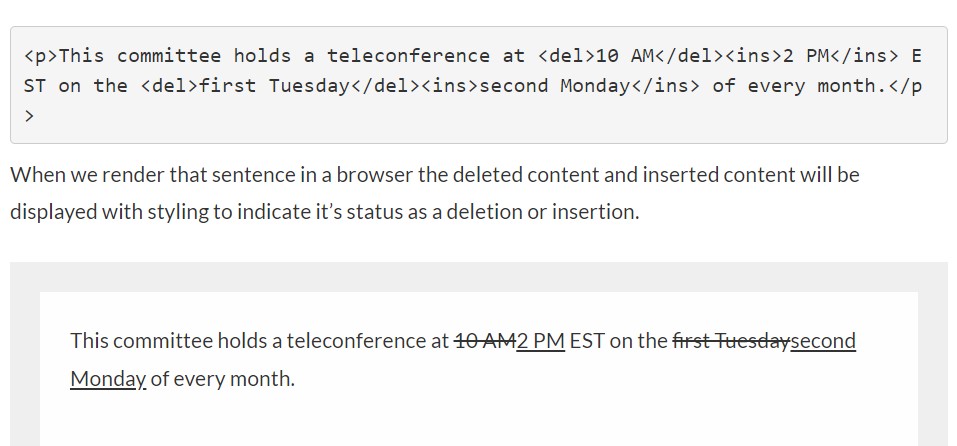
Finally, I arrived at the last few lines for today which used the < del > and < ins > tags:
 Using the < del > and < ins > tags
Using the < del > and < ins > tags
These were easy to memorise and immediately I could replace the words with my own.
Day total: 1 hour 38 minutes
Saturday 23rd October 2021 / *
Being more efficient
I spent the first thirty minutes reviewing yesterday’s materials and then reading the rest of the font’s page.
I didn’t make any attempt to memorise or practise any further materials.
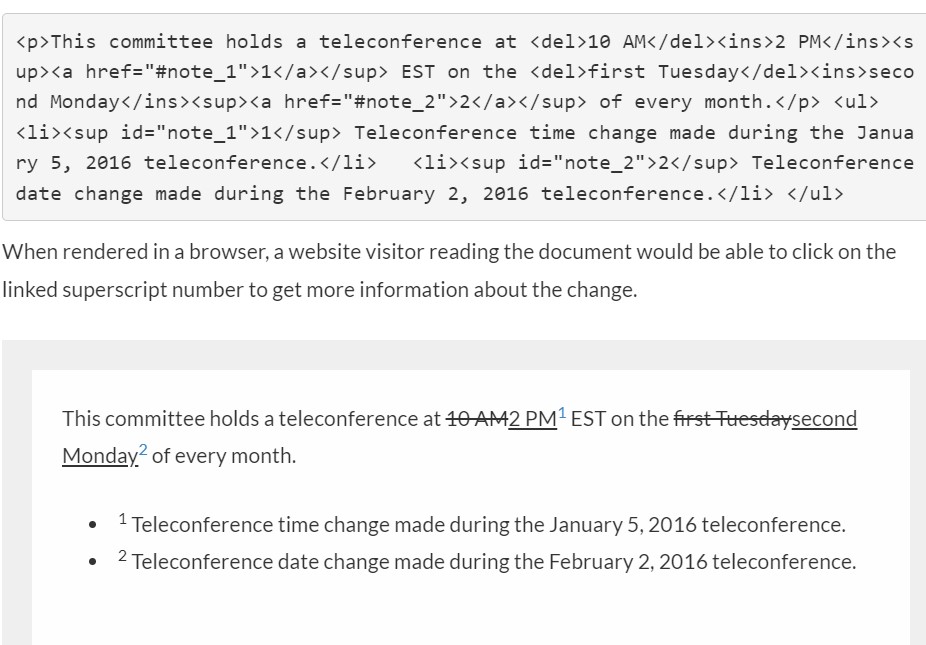
Instead, I began to tackle this:
 Subscripts and superscripts
Subscripts and superscripts
I already had an understanding of what was being used as I had encountered the content before. I just didn’t have experience in using it practically.
I looked carefully at the lines to see the position of the tags along with their order and what outcome was trying to be achieved.
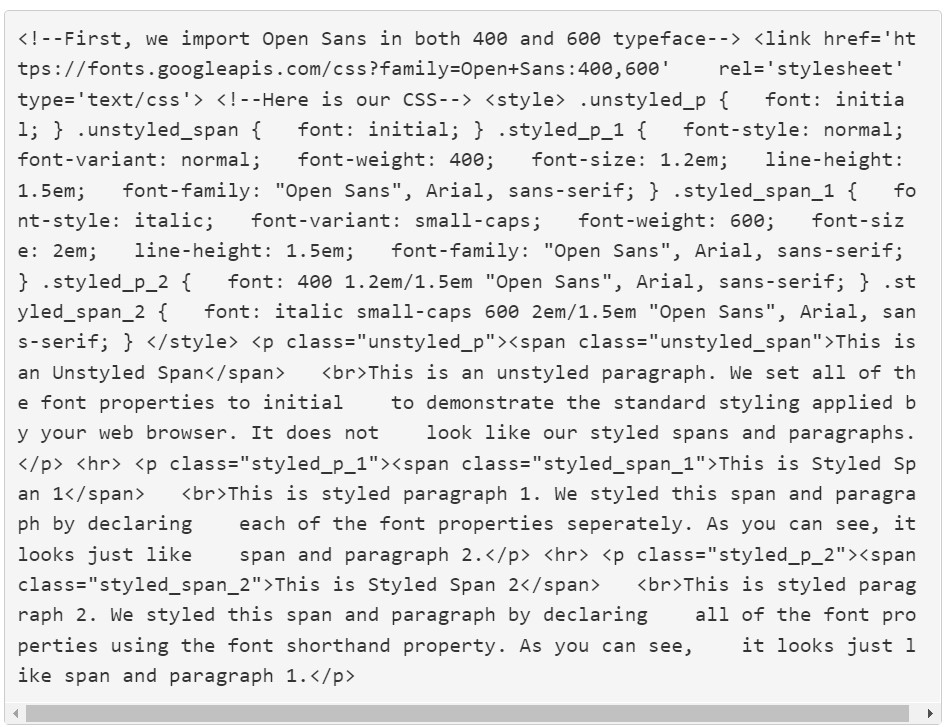
I read further on and reached the section titled ‘styling text’ and the most important CSS properties:
 All the newly introduced properties used in one paragraph
All the newly introduced properties used in one paragraph
This time I dissected the lines and separated them to see what they do. I was going to start my usual thing of writing down the lines and then memorising them, but I didn’t.
I am getting familiar with them but I need to be effective and efficient. Choosing to memorise these lines now is great but it is only a short term action and I will forget the lines very soon after.
Another issue is that I may not use these properties and so I would be wasting my time. So, what I need to do is memorise them while I encounter them and use them in projects.
Doing it this way will be more effective by reinforcing the learning with practice and so give me a better chance of learning and understanding.
I am going to wait until I start a course with some projects.
Completed the reading on the font’s page and then read the semantic markup page as I keep hearing about the need and importance of understanding the semantics of code.
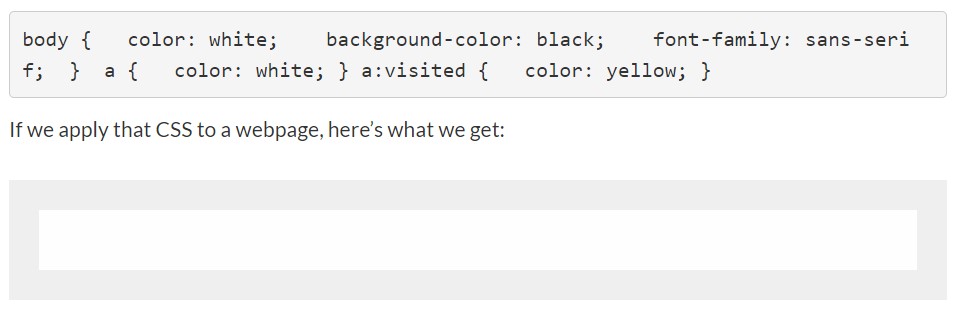
Finally, I have moved on to CSS. I’m still on the HTML site and I've reached an article about CSS titled, 'Intimidated By CSS? The Definitive Guide To Make Your Fear Disappear.
I read down the page which included some background information on CSS as well as some info on CSS
syntax and the section titled, 'an example of CSS
syntax':
 An example of CSS syntax
An example of CSS syntax
Not forgetting to enclose it in a < style > attribute - and you get this:
 What the above code does
What the above code does
I played around with this by altering the colours and size and did my usual routine of writing them down and repeatedly typing onto the text editor until I was familiar with them and could do it off by heart.
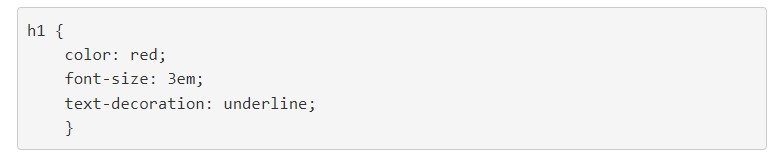
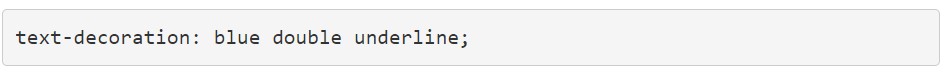
Next was an example of a double blue underline value:
 Underline property
Underline property
Which does this:
 Text decoration double blue underline
Text decoration double blue underline
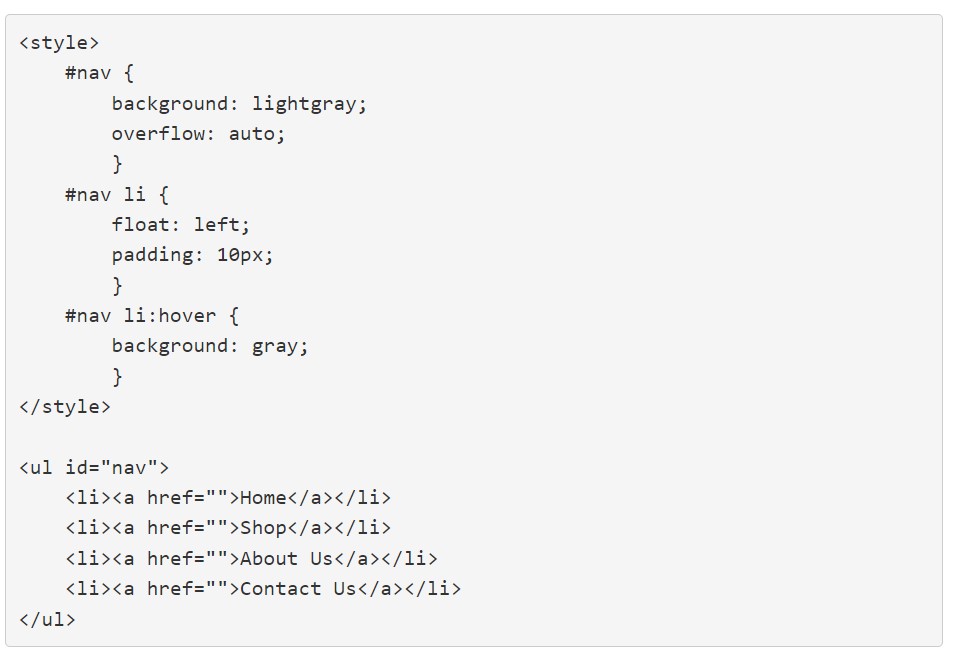
Further down the page after the 'when to use classes' section was the ‘when to use IDs’ section with these lines:
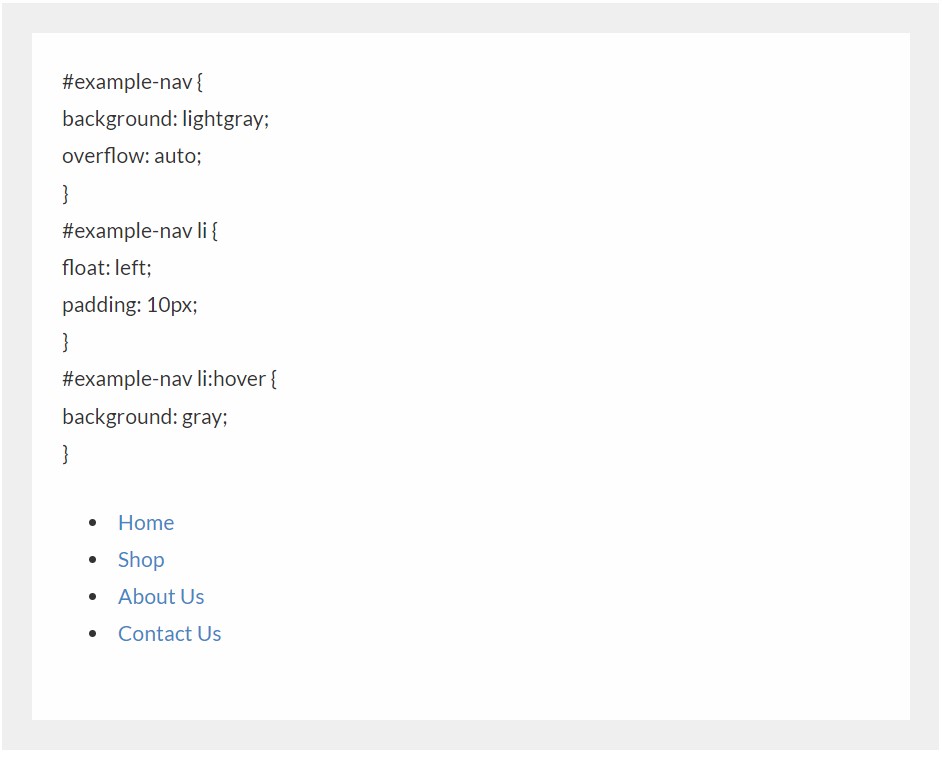
 Example of when to use IDs with a simple navigation bar
Example of when to use IDs with a simple navigation bar
Did my usual routine and had some of the usual issues.
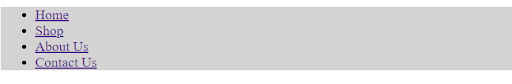
My navbar would only appear in a vertical block and not the horizontal navbar described above.
 My incorrect vertical navbar
My incorrect vertical navbar
I couldn't figure out what I had done wrong. I added a few < br > tags then I copied and pasted the lines from the website.
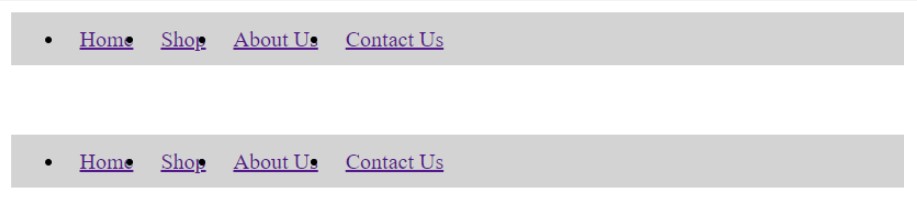
My navbar went horizontal and now it has a parallel partner:
 Two horizontal navbars appeared
Two horizontal navbars appeared
It was late and I called it a night. I am happy that I’ve been introduced to some properties like padding and margins and as well as some exposure to and use of declarations.
Day total: 2 hours 0 minutes
Sunday October 24th 2021 / *
Specificity
Straight into a repeating of last night’s material. No problems with remembering them after a quick glance at the lines.
Last night’s issue was still with me. I looked at the screen and a few of the colours were odd and indicating mistakes.
Where I had gone wrong became immediately obvious after I looked at what was written on my note pad and the typed lines on the website.
The mistakes were on my notepad. I had a colon where it shouldn’t be, a semicolon missing and I had spelt hoover instead of hover.
As I had written it down incorrectly, I had then typed it into the VS Code incorrectly. Once I had made the corrections, I had a horizontal navigation bar.
Just under the above list section on the web page were these lines:
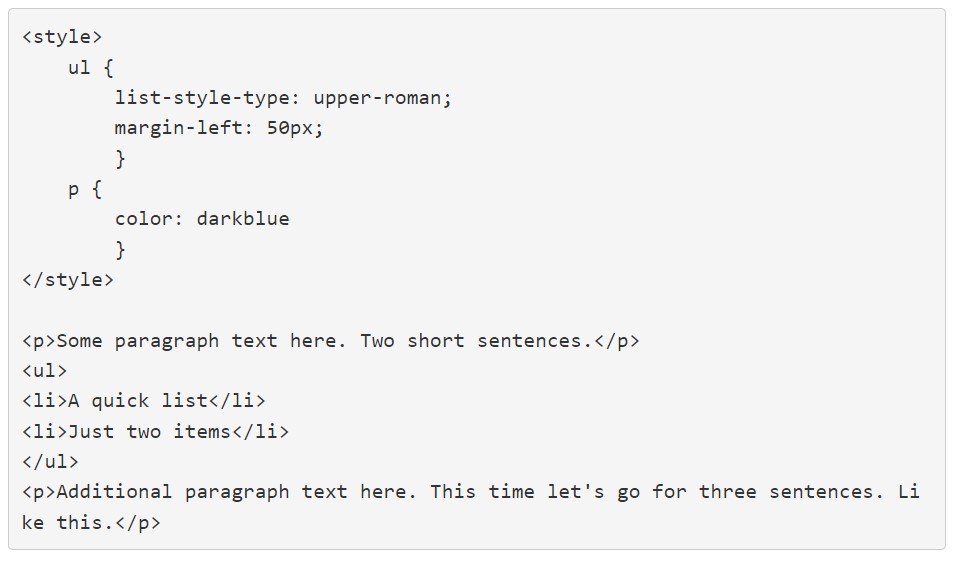
 An additional list
An additional list
No issues with the above list. I read on to the ‘when not to use hooks’ section and these lines:
 When not to use hooks
When not to use hooks
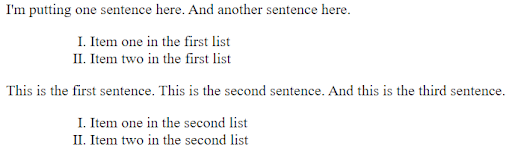
Which rendered this (I am using the word rendered as the website uses the term):
 What the previous code renders
What the previous code renders
As you can see, I doubled up on the same lines for both list sections.
I carried on reading down the page and got to the ‘ways of linking CSS rules to an HTML document’.
As I read about inline styles, internal stylesheet and external stylesheet, something clicked.
I’ve seen people use files for different things including styling on their code editors and this started to explain the practice and fill in some of the blanks.
I memorised and understood what was happening with these two examples of inline and internal stylesheets before practising them:
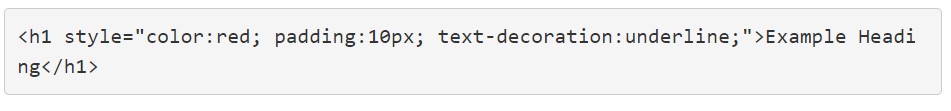
 Example of the syntax used for writing inline styles
Example of the syntax used for writing inline styles
Then this:
 Inline styles in an internal stylesheet
Inline styles in an internal stylesheet
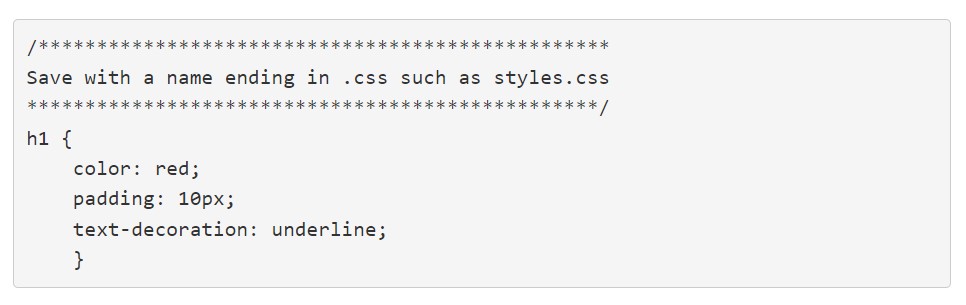
I learned to make my first external stylesheet which I have seen so many developers use:
 The first external stylesheet I learned
The first external stylesheet I learned
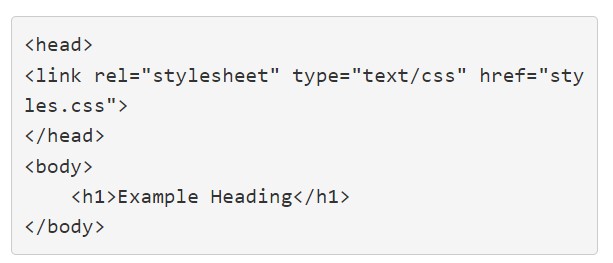
And I linked it to my index.html file:
 I learned to link my first external stylesheet to my index.html file
I learned to link my first external stylesheet to my index.html file
It was a nice moment to reach this point and learn what a stylesheet is.
I continued reading further down the page which explained more about the stylesheet and when to use it. I reached the section that explained how CSS works which was followed by 'cascading inheritance'.
I’m looking forward to this part as I caught a glimpse of the word specificity, which was mentioned by the guys from Syntax on their podcast recently.
It stood out because one of the guys (Wes Bos) has difficulty saying the word.
I will admit that I did practise the pronunciation myself.
Day total: 1 hour 52 minutes
Monday October 25th 2021 / *
A short session today
I spent the first twenty minutes today reviewing the inline, internal and external stylesheets. I really want to understand more about how one request can be done in three ways and to better understand the circumstances to use each individually.
Read onto the cascading inheritance and the word Wes Bos has difficulty pronouncing. I must admit to some continued practising of the word myself. I think it’s that third syllable.
I then read on and noted what content would be helpful to learn next.
Day total: 0 hrs 37 minutes
Tuesday October 26th 2021 *
The need to adapt
Away for four days from today. I’m unable to take my computer and so I will only be packing my notepad, pen and a few downloaded CSS PDFs on my phone.
During the journey I managed fifty minutes of reading a sixteen page PDF titled ‘Cascading Style Sheets’.
Later that evening I went on the W3Schools website and practised:
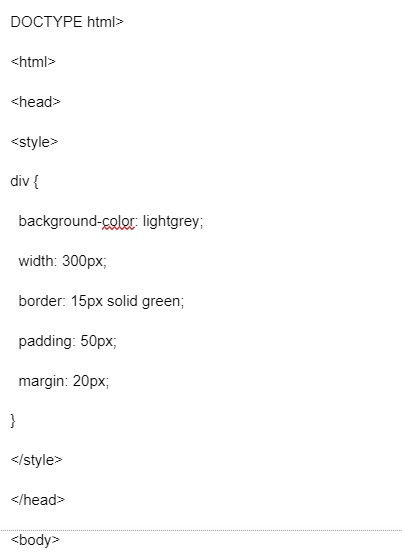
 Code from the PDF file
Code from the PDF file
I replaced the typing of these lines with the writing of these lines. I followed the same method I used while at my laptop but by using a pen and pad instead.
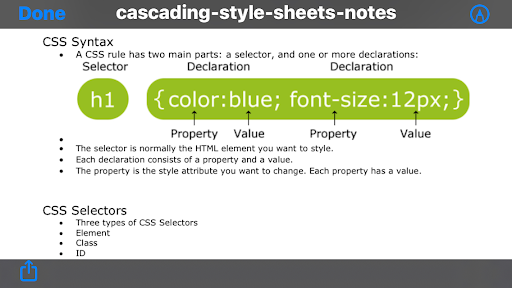
I am glad I managed over an hour and got something under my belt. The PDF gave a few good explanations on things and I especially liked the syntax explanation which was super helpful:
 Syntax explanation
Syntax explanation
Day total: 1 hour 16 minutes
Wednesday October 27th 2021 / *
Short and sweet
Began with a review of the previous night’s lines which took ten minutes and then I made a start on:
 More code from the PDF
More code from the PDF
I wrote this across an A4 page in three columns and continued until I had filled up three sides of A4 paper. I then returned to yesterday’s material and practised that again.
Day total: 0 hours 40 minutes
Thursday October 28th 2021 /
Something is better that nothing
I just did a short review of everything from the previous few nights. I did find it hard to find the energy and enthusiasm to hit the study tonight but I pushed myself to do at least something.
Day total: 0 hours 11 minutes
Friday October 29th 2021
Day off but not guilt free
I decided to have the first day off in a month.
I felt slightly disappointed with myself as I have broken the chain of forward slashes and stars but I do need to have a break.
Day total: 0 hours 0 minutes
Saturday October 30th 2021 /
Reunited with my laptop
I reviewed all the material I had worked on while I was away. I took the chance to enter it into the VS Code and see what it does on a screen rather than a piece of paper.
I played around with the code by adjusting the values of the properties of the borders, padding, width and the background-color to see how the appearance of everything changes.
I tried to find on the W3Schools website the material I had downloaded and worked on while away but I couldn’t find it. I am totally lost as to where I found the material but it least it was useful and kept me going for a few days.
I am now in need a proper CSS syllabus like the HTML one I have been using which is structured.
I looked on Codecademy and a few other sites but decided that as I am partly familiar with the W3Schools site and I feel comfortable with it, I am going stick with it.
Day total: 0 hours 38 minutes
Sunday 31st October 2021 /
A fresh start and some fresh material
Started today refreshed and looking forward to the next step and fresh new material with the CSS on the W3Schools website.
I made a start on the W3Schools' CSS tutorial and worked through syntax and practised the below two examples:
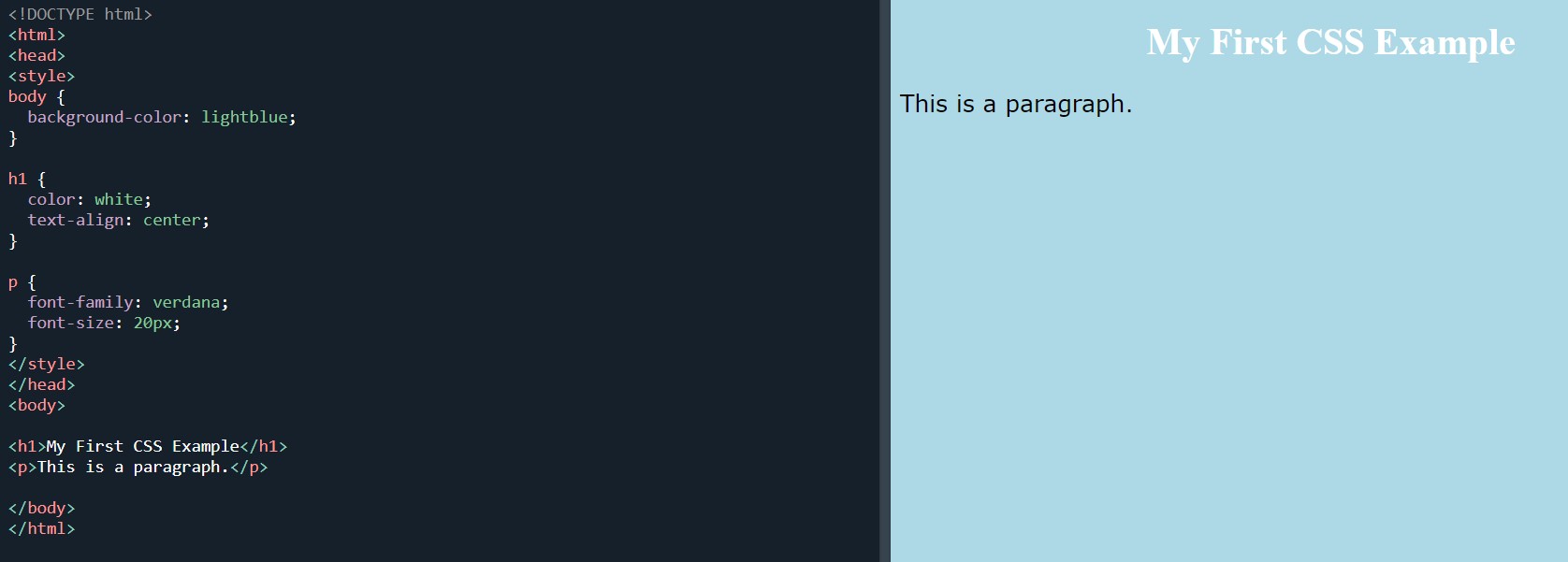
 A start on the CSS material
A start on the CSS material
 Paragraph styled with CSS
Paragraph styled with CSS
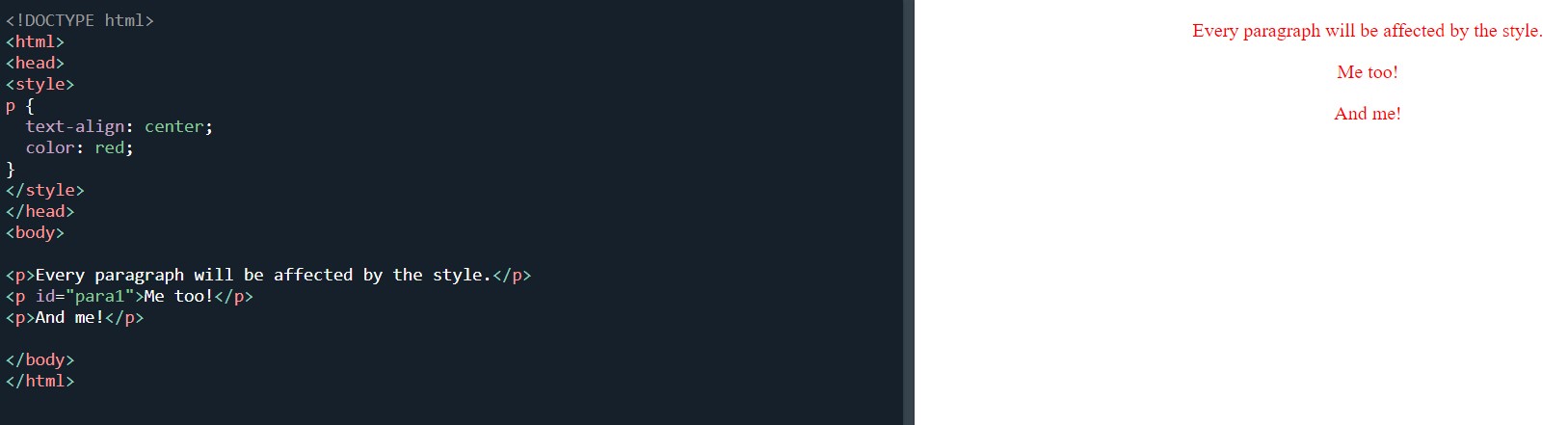
The CSS element Selector:
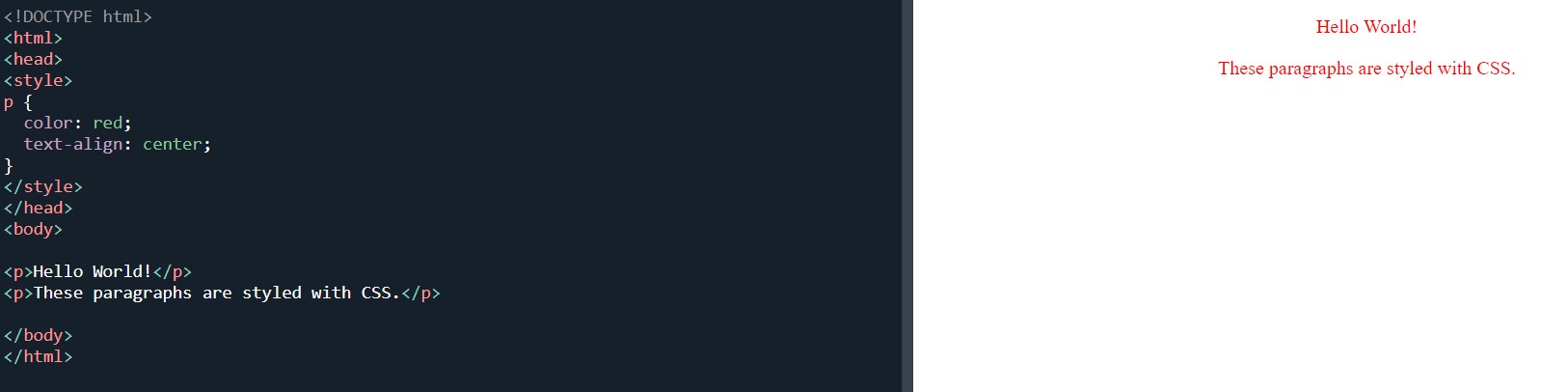
 CSS element selector
CSS element selector
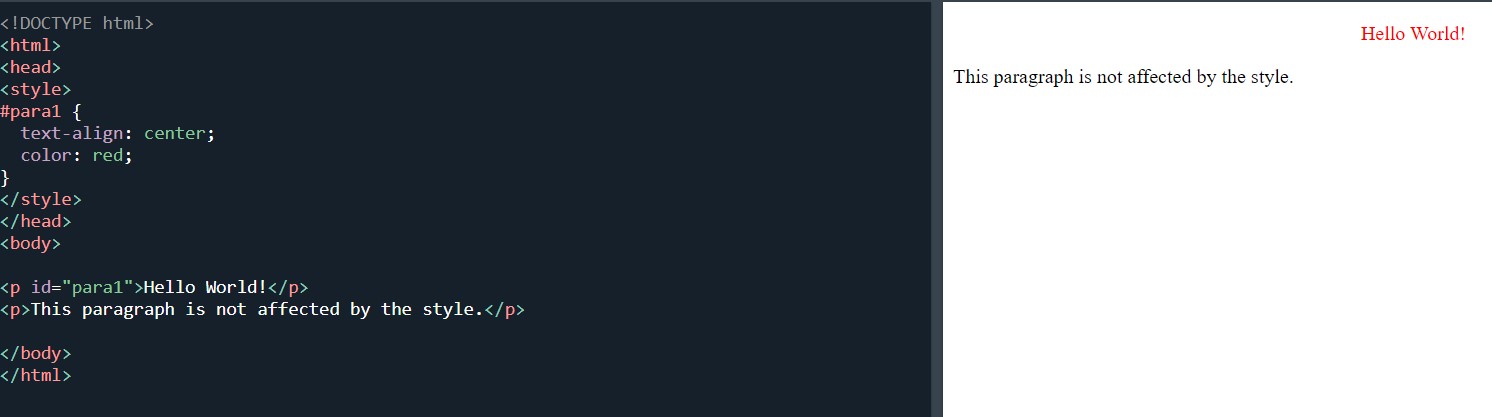
The CSS ID Selector:
 The CSS ID selector
The CSS ID selector
The second < p > sentence was not centred so I wrote a line to centre it:
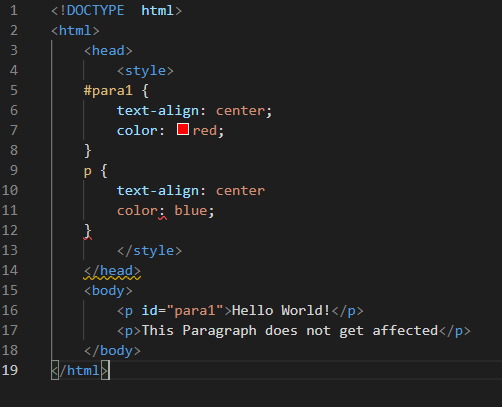
I then attempted to add a colour but it didn’t work:
 My failed attempt to add a colour
My failed attempt to add a colour
I don't know why it did not work but I wasn't giving up.
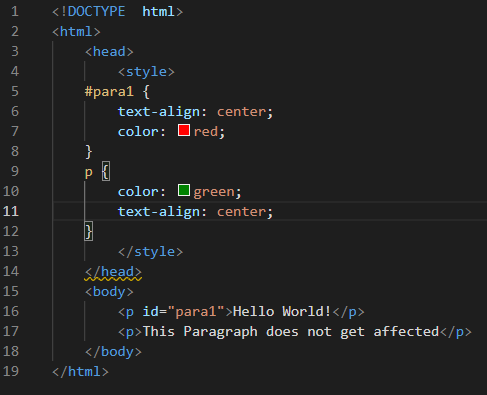
I tried flipping the lines because earlier I remember that in the selector section, the colour line came before the text-align line:
 Another attempt to add a colour
Another attempt to add a colour
And would you believe it - it worked:
 It worked
It worked
The page continues with three more selectors: class, universal and grouping (which have the same style definitions). I haven't added any images of these. I just worked through them.
And this is as far as I got. The first whole month of learning is over. I am still very much enjoying it and I am looking forward to learning much more. The CSS is certainly awesome and I can't wait to see more of what it can do.
When practising the above lines, I went a bit overkill by typing absolutely everything from the first < !DOCTYPE html > tag to the
last < /html > tag.
It may seem a bit pointless but it’s all practice and I need the practice. I need to burn this stuff into my brain and I have to be thorough.
I have absolutely no background knowledge of these languages and this is my foundation where I get familiar with them.
At present, I am beginning to slightly understand more at each stage and after each page. The only issue is that I am learning individual skills and techniques on a single page and targeting a single item rather than using a broad section of skills on a complete project. That’s going to be the next stage after learning the basics.
Day total: 1 hour 55 minutes
Thanks for reading
LTCAF