Foreword:
Although every care has been taken to remove mistakes and insert the correct information, mistakes and mix ups do occur. If you find one of these mistakes, please forgive me.
At times, I found the experience of learning, documenting and transferring information to the blog very complex. And as I am only human I did get mixed up and made mistakes.
The website links, images, tasks and information were what I studied at the time of writing the blog.
Websites and learning resources are constantly improving and updating so I wish to let you know that they may have changed over time. What I studied and the links and images I have included may no longer be available.
I hope you find the blog entries useful.
Many thanks
LTCAF
November 2021
Getting into a Groove
 I'm loving the CSS
I'm loving the CSS
Monday 1st November 2021 / *
Embrace the Cascade
Tried to finish off the selector’s page but realised that I missed the universal selector and needed to go back.
Before going back I made another mistake with the grouping selector because I kept typing the spelling colour with a u instead of the American way without a u. I must get used to this.
Anyway, I started with the CSS grouping selector:
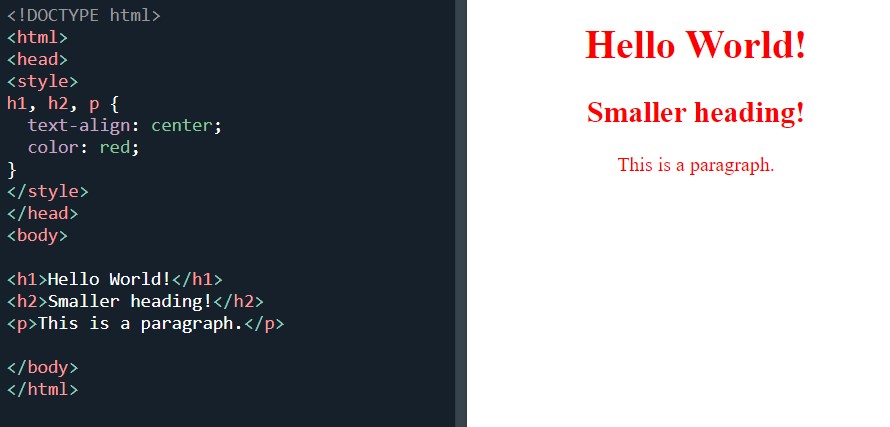
 Group the selectors to minimise the code
Group the selectors to minimise the code
Then I moved on to reviewing all the selectors from yesterday which I repeated again and again. Only then did I see I had missed the universal selector:
The CSS universal selector:
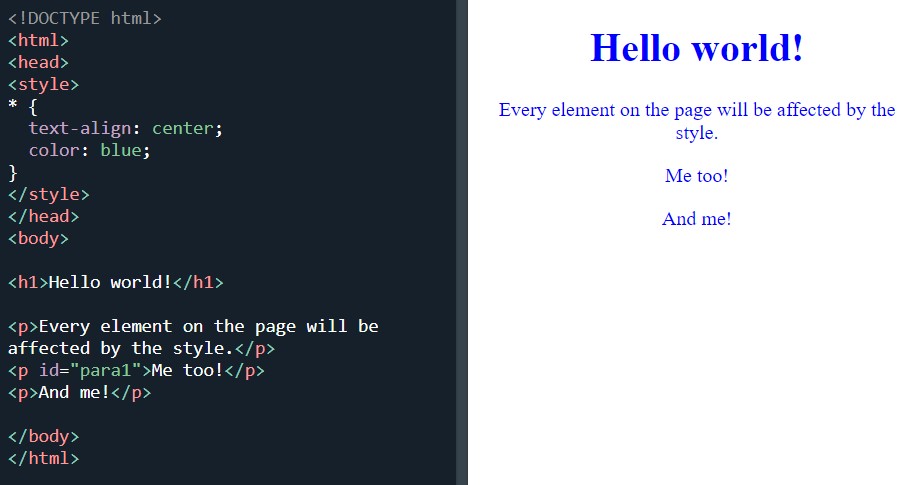
 Using the universal selector will affect all the HTML elements on the page
Using the universal selector will affect all the HTML elements on the page
Once the universal selector was completed, I moved on to try the ‘test yourself with exercises’.
They were really easy and only four questions.
Day total: 1 hours 11 minutes
Tuesday 2nd November 2021 *
A bit of style
I am really enjoying the CSS. I am still buzzing and eager to improve. I’m also getting itchy and wanting to build some projects.
At the top, next to today’s date, I have just inserted a new material star and not a review forward slash /. Today I focused on the three ways to insert CSS into a HTML page.
I know I have covered today’s material already on the HTML page, but this was on the W3Schools' site.
Being slightly familiar with the material, I set about cracking on.
The 3 ways are:
External CSS:
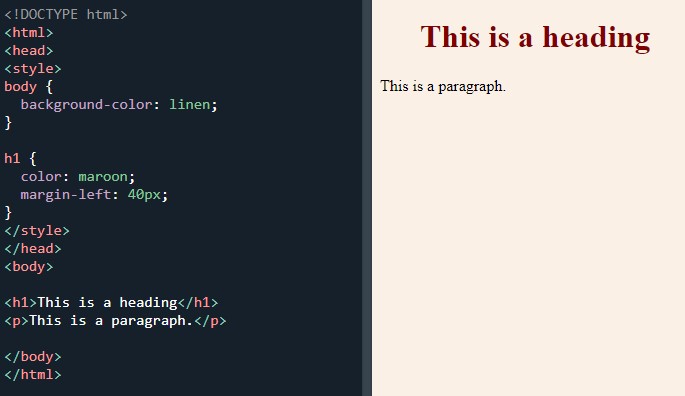
 An external stylesheet
An external stylesheet
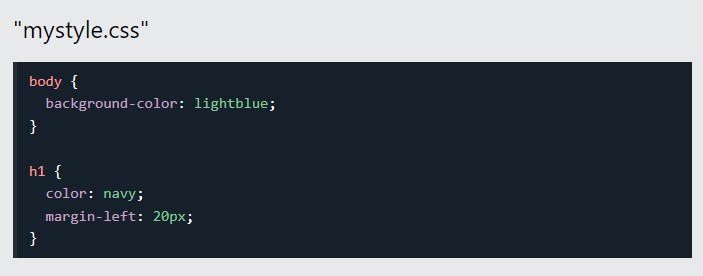
With the mystyle.css:
 The mystyle.css
The mystyle.css
Internal CSS:
 Internal CSS styling
Internal CSS styling
Inline CSS:
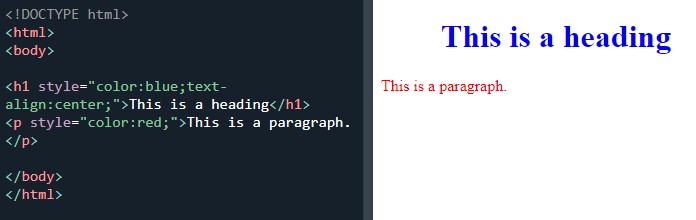
 Inline CSS styling
Inline CSS styling
And it covered the Multiple Style Sheets:
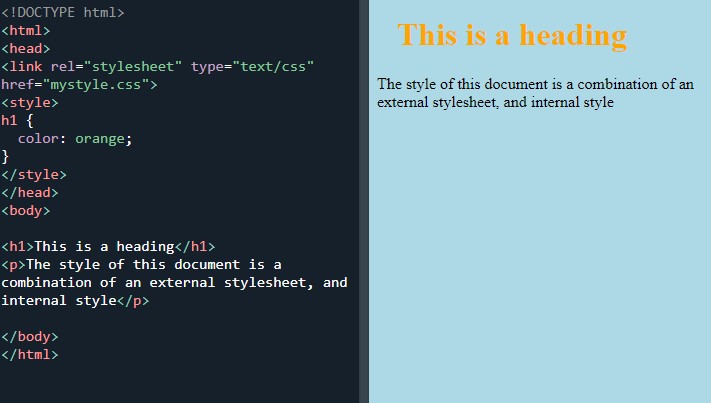
 External CSS stylesheet and an internal CSS style
External CSS stylesheet and an internal CSS style
Underneath the stylesheets was a small section covering the cascading order of the stylesheets. As Scott Tolinski says, "Embrace the cascade".
Finally, there were the four ‘test yourself with exercises’, which were really straightforward.
Having covered this topic before, today was more of a gentle reminder of what these lines do. This time around I had a greater understanding of all three ways. I was able to separate the lines and identify their differences, their position in the commands and how each works in its own way and the cascade order.
Felt easy today and probably for good reason- I was familiar with the material. Still, I took my time to write, type and memorise every line.
Enjoyable day and it felt great to be able to pick up and get that bit more understanding of a certain subject.
Day total: 1 hour 23 minutes
Wednesday 3rd November 2021 / *
A bit of colour
I started by squeezing in a fifteen minute review of yesterday's lines and the three ways to insert CSS.
Later, I went over the CSS and HTML Comment's page briefly. I wrote one of the examples down and typed it out but that was all I did.
Next, were the colours. I have just updated to Windows 11 and I can not use the snipping tool to take some shots.
I practised the below exercises:
CSS Color Names:
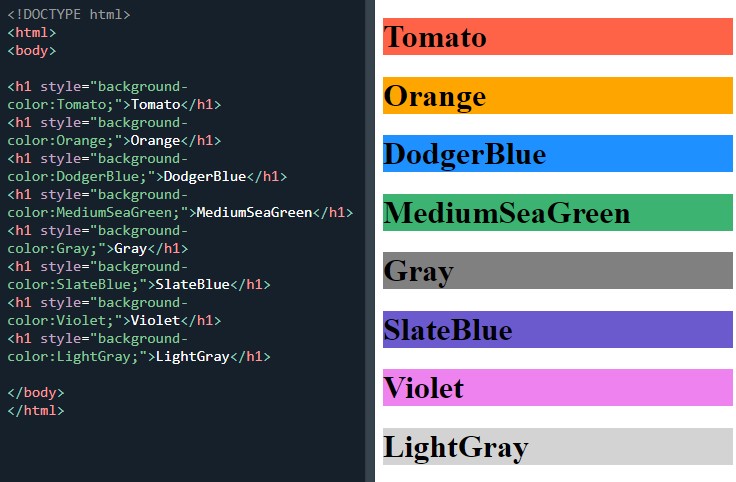
 Some predefined colour names in CSS
Some predefined colour names in CSS
Background colour:
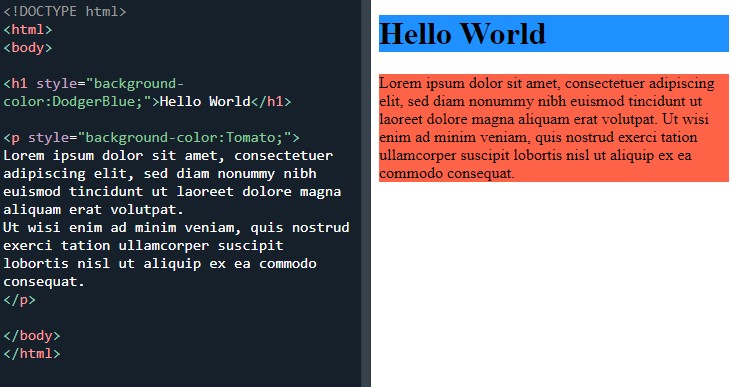
 Setting the background colour for HTML elements
Setting the background colour for HTML elements
By this stage I was tired and not 100% focused.
I didn’t push on any further as I thought that as my concentration was waning, it would be a waste to carry on as I would forget it.
Instead, I went back and reviewed the material from today and yesterday.
I discovered a website called Code Dad a few days ago. Even though he is way ahead and more advanced in terms of knowledge and experience, he did have an interesting blog entry on the length of time needed to learn to code.
Titled, ‘can you learn to code in 1 hour?’ He came up with a rough figure of 500 hours to learn to code based on a bootcamp study. Admittedly, it was at the mercy of many variables.
An hour before bed, I could resist getting the VS Code out one last time and going over all of the exercises from the last two days.
Got pretty much everything wrong in the review. I know it will help just going over stuff again, even if it’s wrong and feels pointless.
I know from experience now, that if I get any stuff wrong and struggle on, the next day it will be fresher in my head and I will blitz it.
Day total: 1 hour 16 minutes
Thursday 4th November 2021 / *
A little bit of colour
I did ten minutes reviewing the two colour exercises from yesterday and then spent the next thirty five minutes completing the page of colours and the below exercises:
CSS text colour:
 Setting the text colour for HTML elements
Setting the text colour for HTML elements
CSS border colour:
 Setting the border colours
Setting the border colours
CSS colour values:
 Different colour values
Different colour values
I’ve found the last two days very interesting. Learning about the colours is super useful and really great stuff. I feel like little pieces of the puzzle are starting to show themselves and I’m really happy things are progressing well.
I am under no illusion that I still have so much to learn and that I have never built anything yet- I’ve just merely learned the individual skills. Nonetheless, it is learning and I do need to learn this stuff.
With the border exercise, I tried my luck by increasing the px size by changing the values:
 I attempted to increase the px size
I attempted to increase the px size
It didn’t work, so I tried this:
 My next attempt at increasig the px size
My next attempt at increasig the px size
And it worked.
Spent the rest of the evening repeating the colour page exercises. They are pretty straight forward, and I am sure that I could move on to the next section, but I feel more comfortable at this pace.
I continued to mess around with some of the lines to see if I could get the words in one colour and the background in another. Alas, I failed.
Day total: 1 hour 15 minutes
Friday 5th November 2021 / *
Brisk colours
I spent the first ten minutes reviewing and typing out the colour lines from the previous two days.
I then spent the next ten minutes reading over the final exercise at the bottom of the page titled 'CSS colors'.
I briefly skimmed over the RGB values, HEX values, HSL values, RGBA values and HSLA values and I experimented with the colours by increasing and decreasing the values on the dials.
I didn't write them down or practise typing them out, instead I moved on and thought that I will practise these colour values next time they appear in the material.
The next page was the CSS backgrounds.
First exercise was CSS background-colour:
 Changing the background colours of the page
Changing the background colours of the page
Other elements:
 Setting the background colour of any HTML element
Setting the background colour of any HTML element
I made a push for the end:
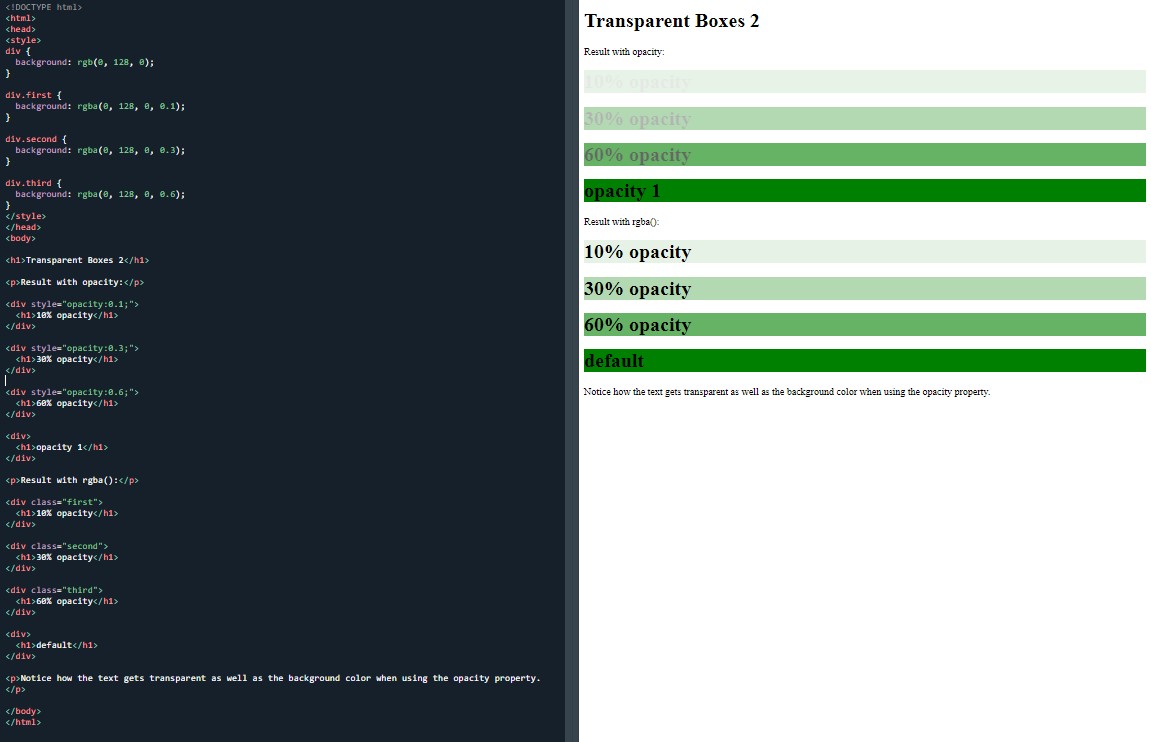
Opacity / transparency:
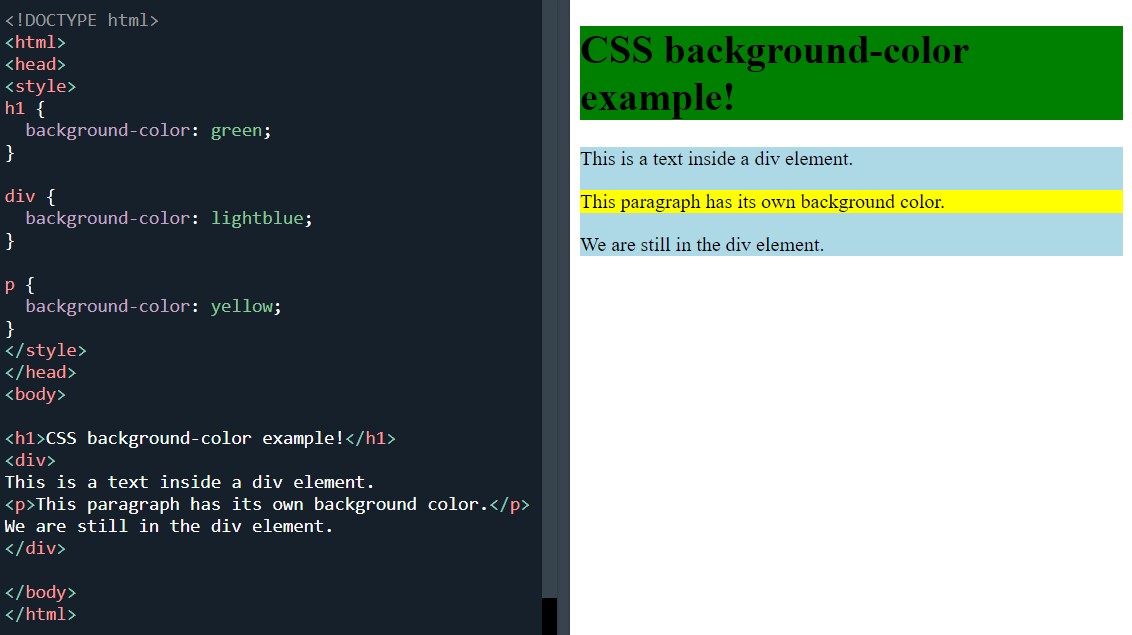
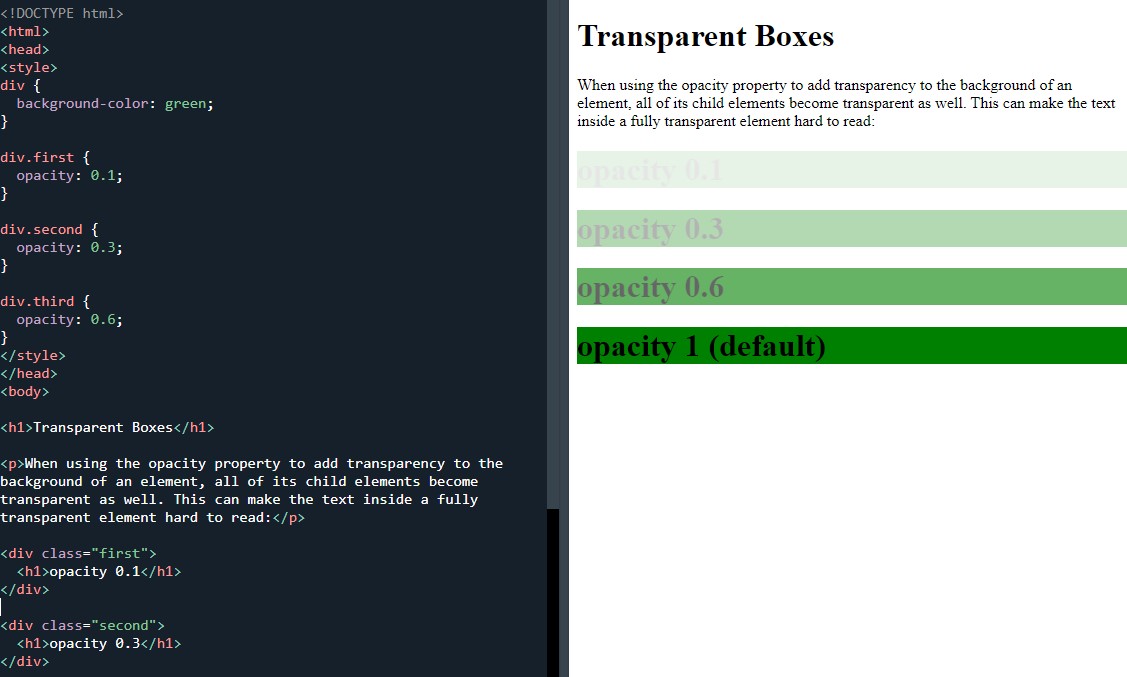
 Setting the opacity/transparency of an element
Setting the opacity/transparency of an element
I'm happy that I managed to memorise the above lines.
Day total: 1 hour 26 minutes
Saturday 6th November 2021 / *
Beginning to see through it
Up early in order to have some good quality focus and I managed 1 hour 21 minutes.
I went over the last exercise from last night which was the opacity / transparency where I spent some time repeatedly typing out the ‘transparency boxes’ from last night.
 Transparency using RGBA
Transparency using RGBA
In under an hour, I had remembered the above lines and I had repeatedly typed them out from memory many times and I’m not going to delve any deeper into meaning and workings of the commands as I’m pretty sure I will encounter them in the future.
But for now, I am just trying to make the connections and functions between the lines from the above few exercises on the ‘background colour page’ and how they relate and work to the finished page on the browser.
I admit that I am not 100% sure how every line and command works. I can type them out from memory but I’m still some way off fully understanding them.
Next page is the CSS backgrounds. Throughout this page and the next few pages include information on these:
'CSS background-image:repeat',
'CSS background-repeat: no-repeat',
'CSS background-position'.
I haven’t uploaded any images as I just briefly worked through them. I found that the image on the site didn’t work on my browser so I just used some of my saved images.
I Practised the the image lines a few times and called it a night.
Day total: 2 hours 23 minutes
Sunday 7th November 2021 / *
Useful image and border styles
Started with a quick review of yesterday’s material then continued on with:
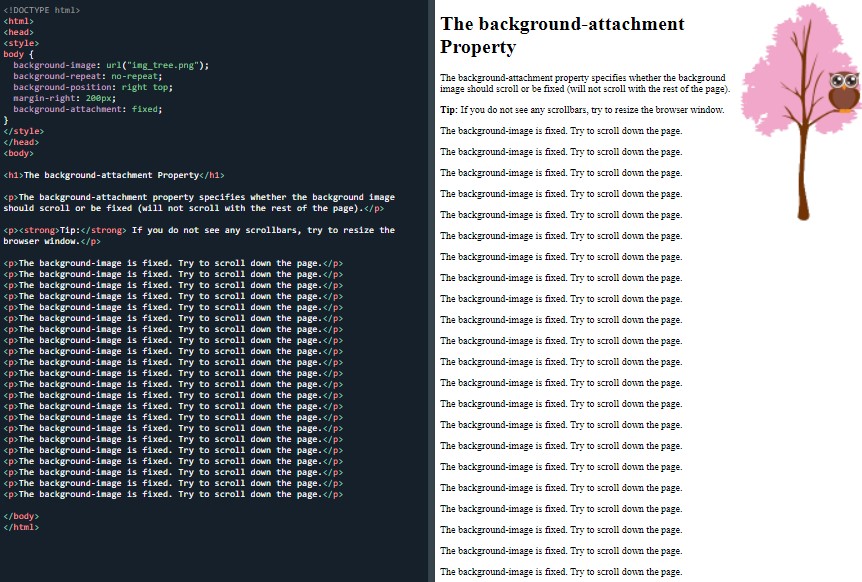
background-attachment:fixed and background-attachment:scroll:
 The fixed background image
The fixed background image
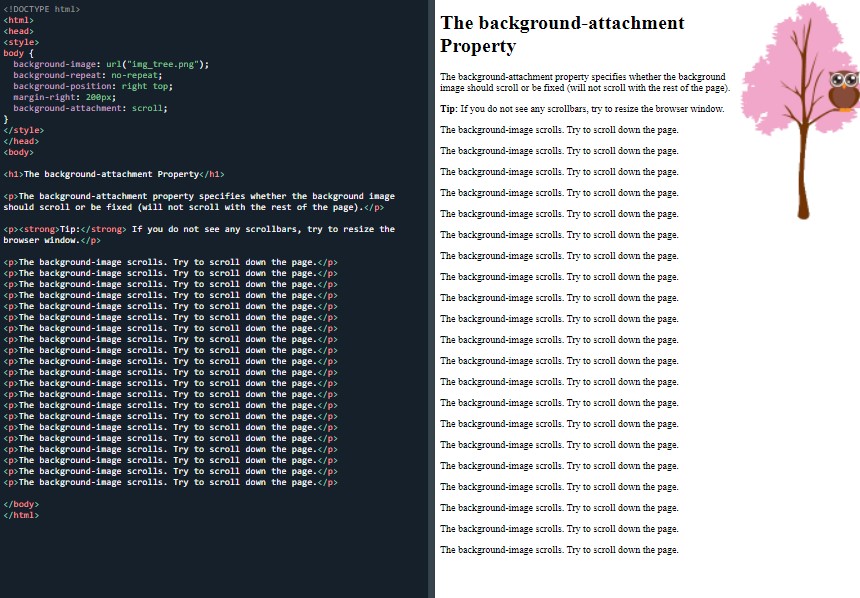
And:
 Background image that scrolls with the page
Background image that scrolls with the page
Which are essentially the same code. I liked these and hopefully I will find them useful.
I finished the section off by completing the 'background-shorthand property example followed by the five ‘test yourself with exercise’ questions.
Next it was on to a new topic. I was debating whether to start this fresh tomorrow but I chose against it and decided to hit it today.
I feel that I am already addicted to the CSS. I have breaks but pick it up again later just because I can’t resist having one more practice attempt or an attempt at some more lines or an exercise.
I am still really enjoying learning this stuff and having fun at the same time.
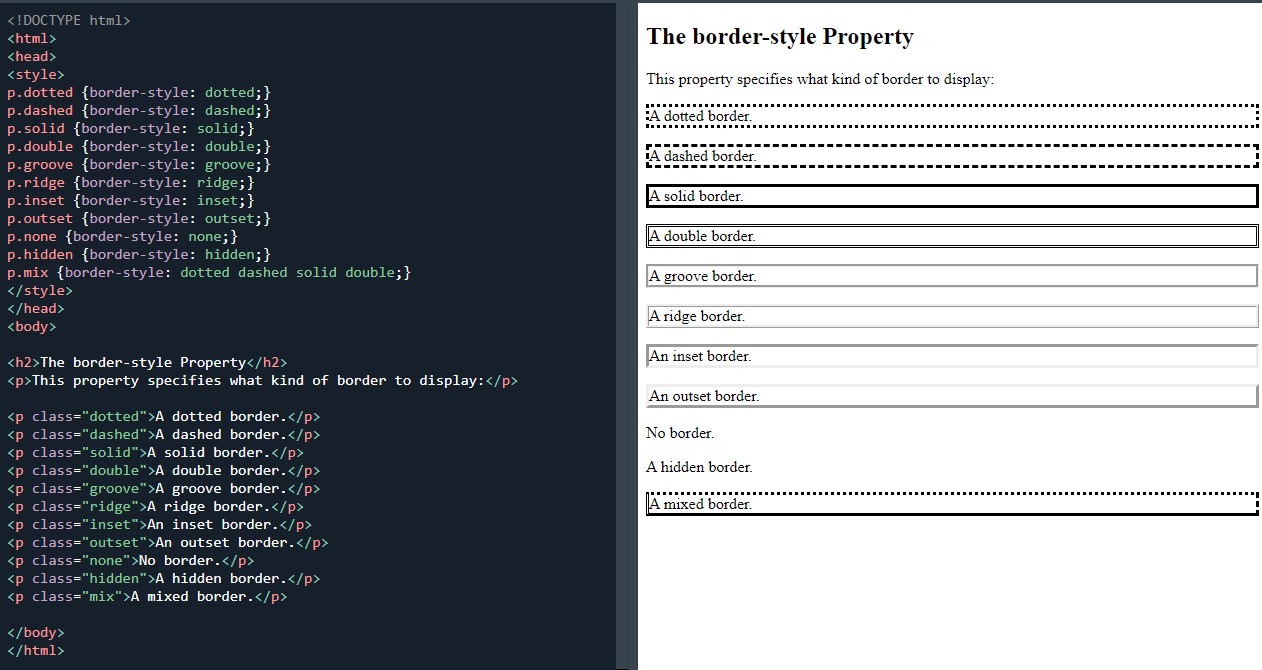
CSS border style:
 Examples of the different border styles
Examples of the different border styles
I memorised them and typed them out many times then called it a day.
Day total: 1 hour 49 minutes
Monday 8th November 2021 / *
Started with the usual few review attempts at the last night’s CSS border-style then on to CSS border-width:
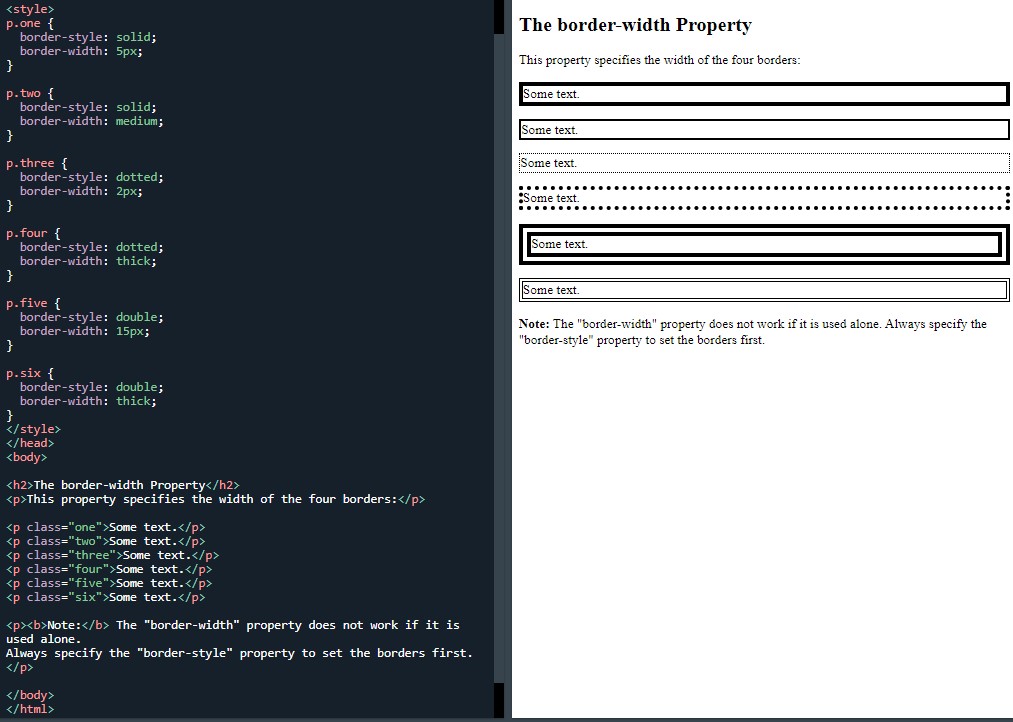
 Example of the different border styles using the border-width property
Example of the different border styles using the border-width property
Specific side widths:
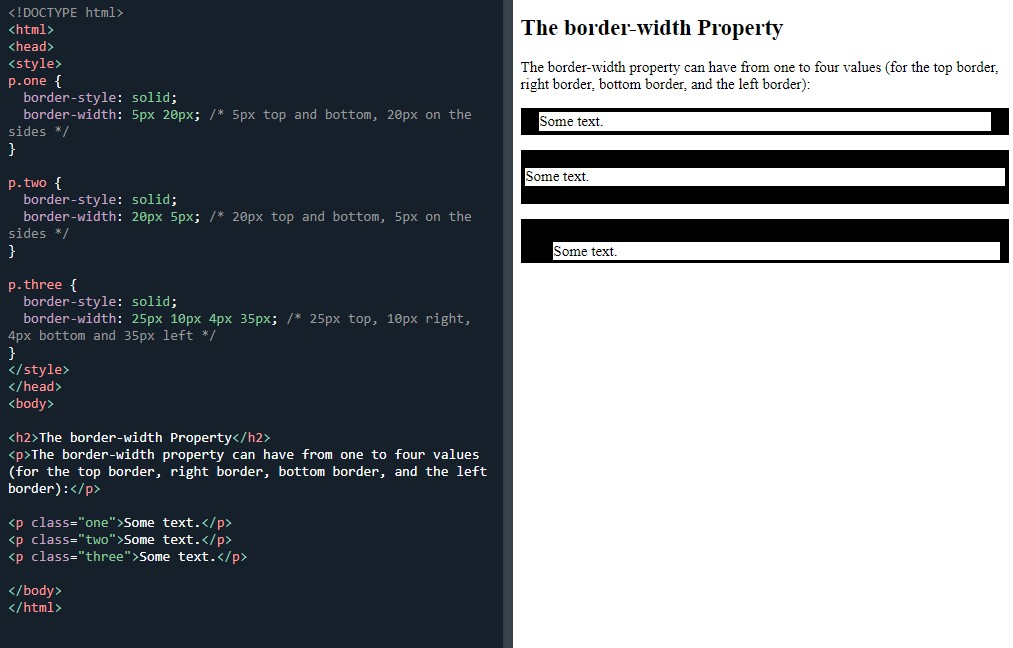
 Border-width property which specifies which border (top, sides of bottom) is to be targeted
Border-width property which specifies which border (top, sides of bottom) is to be targeted
I didn’t feel too focused today and I felt I wasn’t too productive for the amount of time I spent on the tasks. Some days are good days and bad days but it doesn’t matter how much or how little is achieved- the main thing is that at least something is achieved.
I wrote the above lines in my pad and then typed them out a few times for practice.
Day total: 1 hour 24 minutes
Tuesday 9th November 2021 / *
Another slow day and stayed on the border section
I practised the material from last night for the first 20 minutes then on to the CSS border color page
with 'specific side colors', 'HEX values', 'RGB values','HSL value'.
I moved on to the next page and I made a start on the CSS border individual sides:
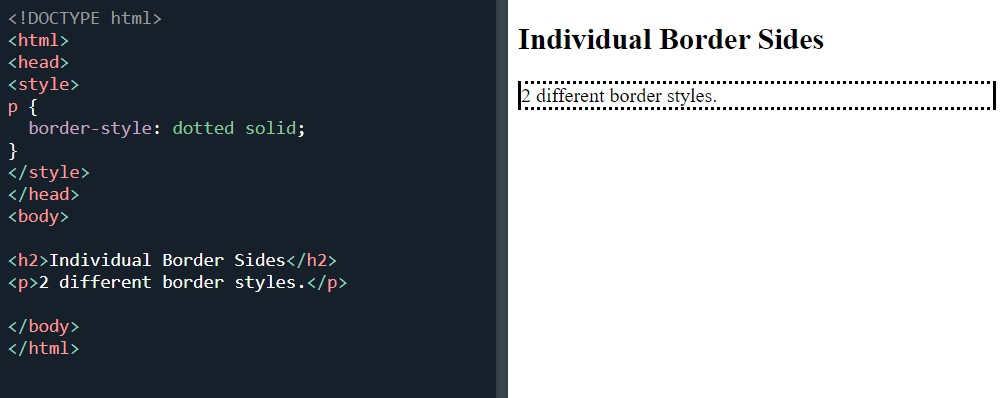
 Style each side of the border individually
Style each side of the border individually
I was considering stopping at this point and calling it a night but I didn’t. The code called and I willing answered with the completion of one more task:
 Shorthand of individual border styles
Shorthand of individual border styles
Day total: 1 hour 20 minutes
Wednesday 10th November / *
Felt easy for once
Started with the usual review of yesterday’s material by spending the first ten minutes memorising and typing out the lines.
I continued the border topic by making a start on this:
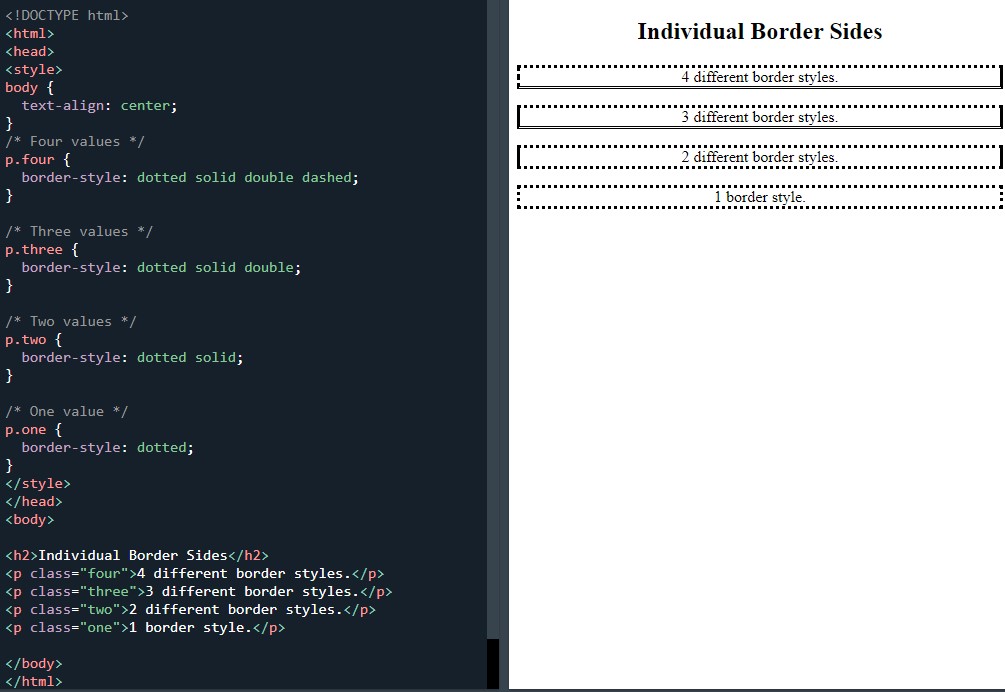
 Each side is individually styled
Each side is individually styled
Continued through the CSS border - shorthand properties and finally finished onto rounded borders:
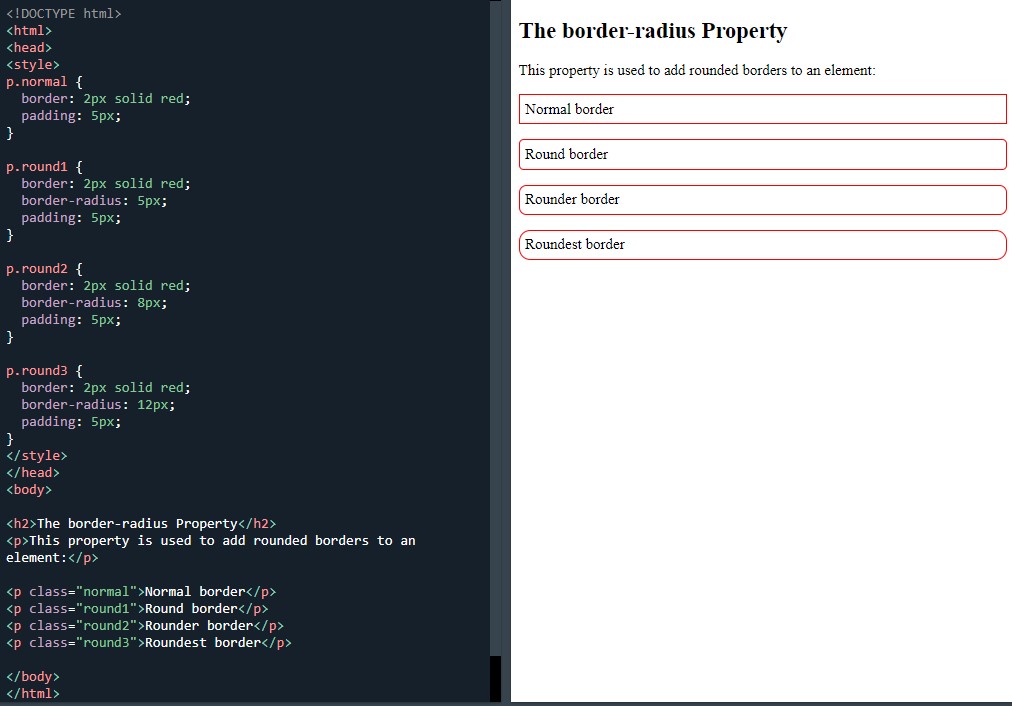
 CSS rounded borders
CSS rounded borders
It felt like an easy and effortless day. Borders are not too testing and the rounded borders look awesome and a great thing to know.
I didn’t feel I did much today with the amount of time I spent on these few examples. I continuously typed the lines into VS Code to get some good practice and ingrain it into my brain along with being able to centre the text.
 I practised this example and centred the text within the borders
I practised this example and centred the text within the borders
Day total: 1 hour 23 minutes
Thursday 11th November 2021 / *
From borders to margins
Did the usual 10-15 minute review of the previous night’s work. After the above rounded border material from Wednesday night, were four end of section exercises to complete.
After completing them I moved on to the new section about CSS margins.
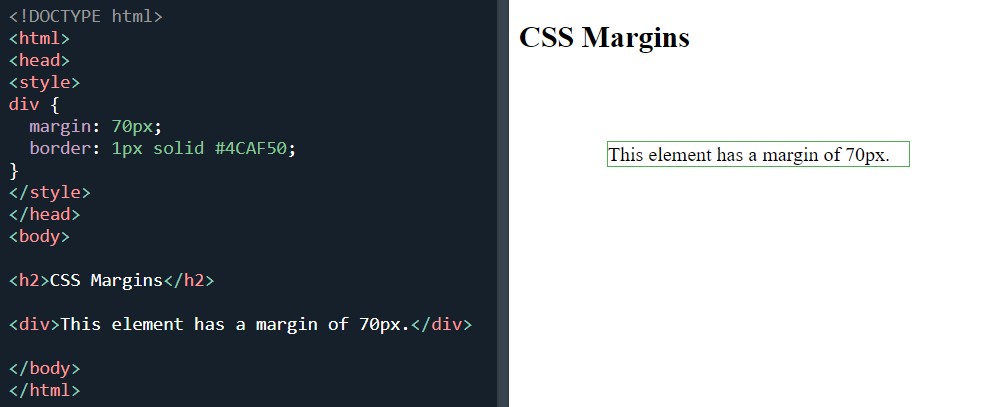
 CSS margin
CSS margin
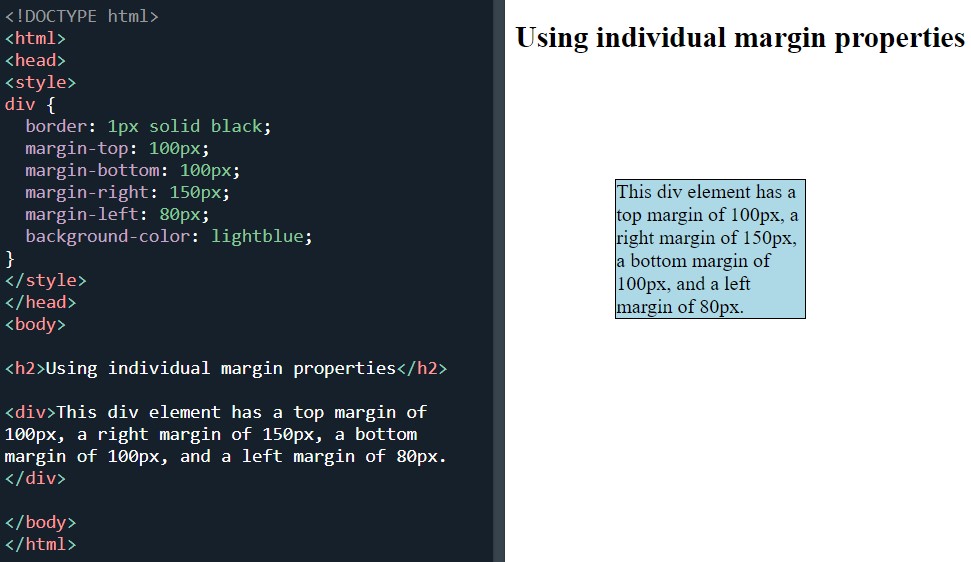
 Individual margin property
Individual margin property
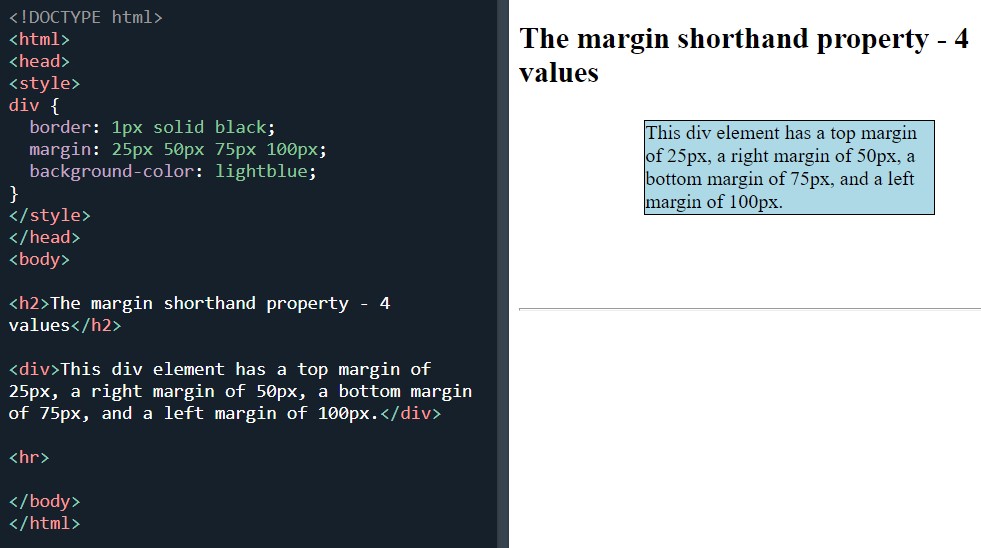
 margin shorthand property with four values
margin shorthand property with four values
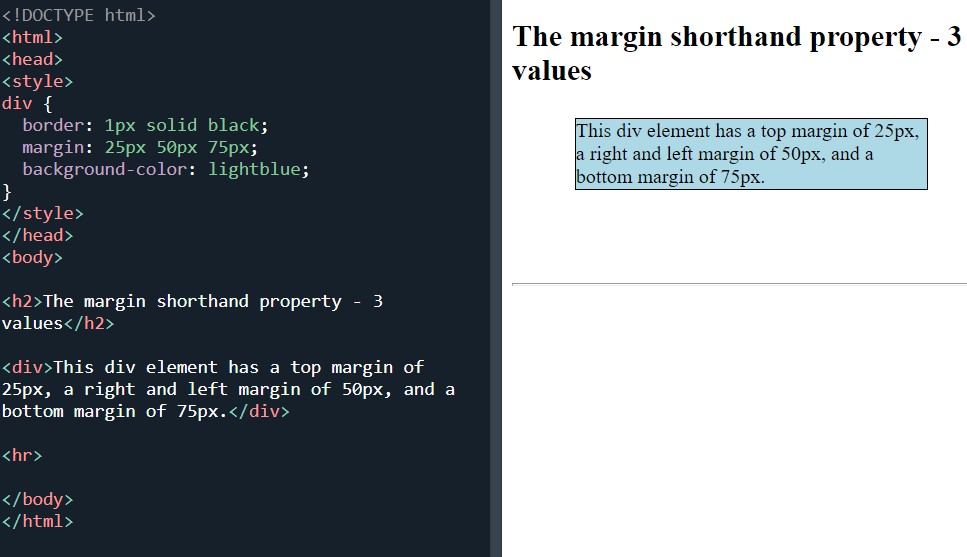
 Margin shorthand property with three values
Margin shorthand property with three values
I spent the remainder of the time practising the above four exercises and changing the values to see what effects they have.
Day total: 1 hour 11 minutes
Friday 12th November 2021 / *
Didn't last the hour
I really struggled today. I tried to make it to the hour but I couldn’t because I was waning badly. I have to lay the blame somewhere so it goes on my job and my old age.
I did manage to quickly review some of the previous night’s work and move on to the below material:
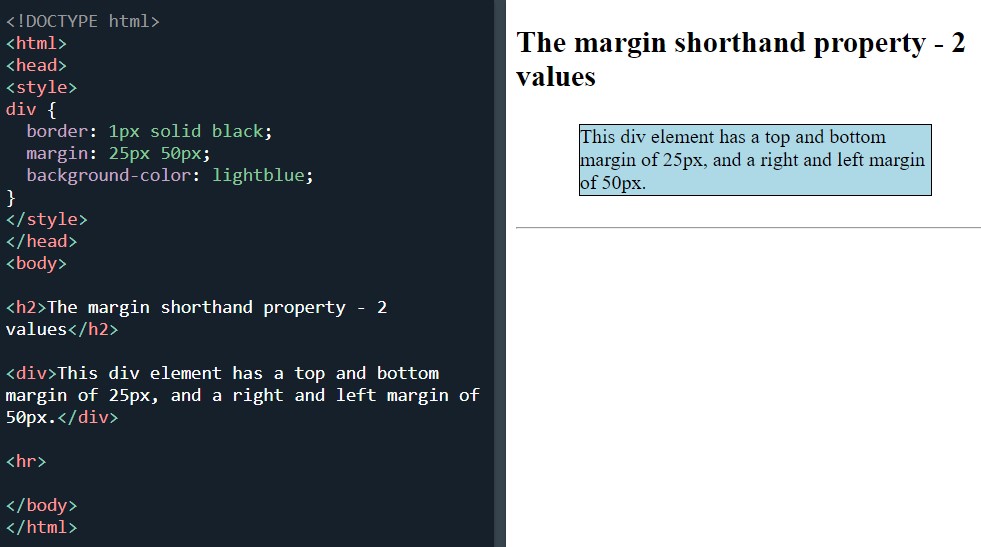
 Margin shorthand property with two values
Margin shorthand property with two values
 Shorthand property with one value
Shorthand property with one value
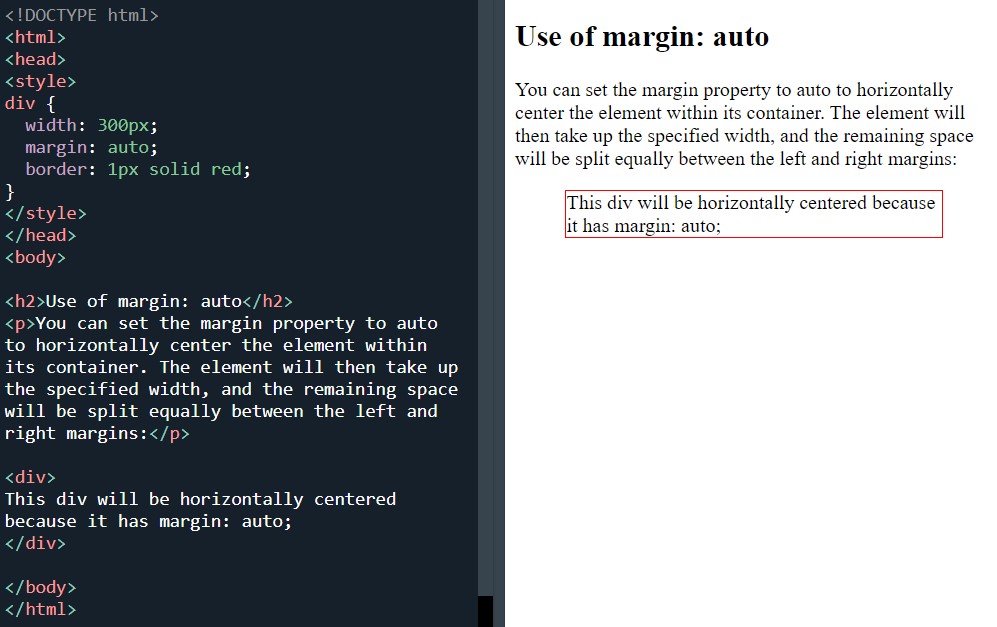
 Using margin:auto;
Using margin:auto;
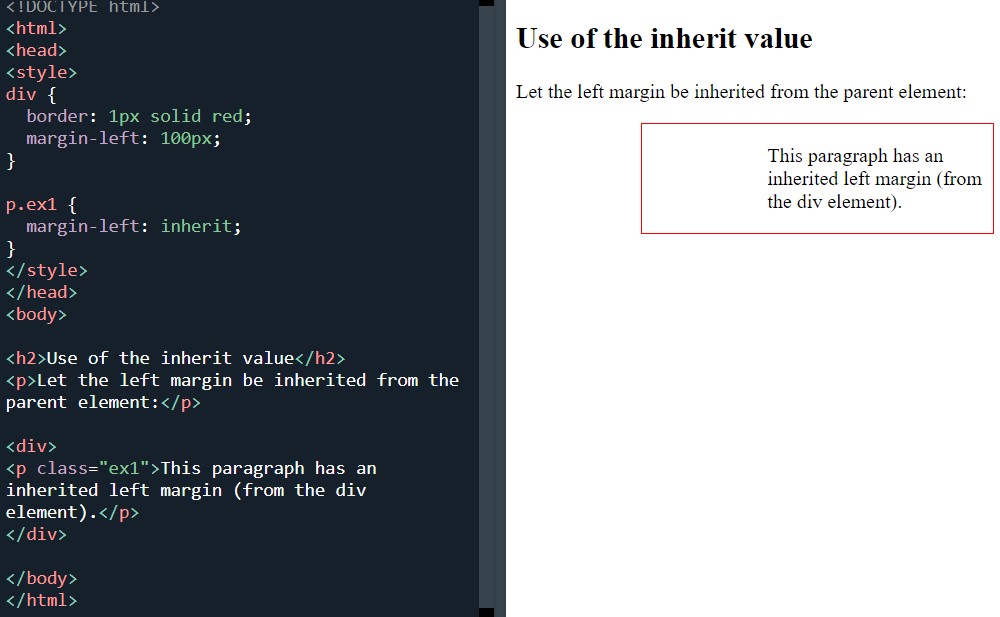
 Using inherit value
Using inherit value
Day total: 0 hour 55 minutes
Saturday 13th November 2022 / *
Reflection
This week's material has been quite enjoyable and it didn’t feel as challenging as previous material. I haven’t been writing down the material in my pad for most of the week as the differences in language between the tasks has been very minimal and it has only required a few tinkers in certain sections.
Furthermore, I've been messing around with the language and tidying up the pages once I have written out all the tasks. I’ve been centering the headlines and the contents of the boxes as well as changing the colours and borders.
I feel I am making progress and able to currently apply these skills to a few things. I am really enjoying the experience and eager to learn more and try new things.
I started with the review of yesterday’s material and went on to complete the margin section with the final task of margin collapse and the ‘test yourself with exercises’ questions.
The rest of the day, I spent the time on the padding page.
I enjoyed learning about this and thought that I am getting exposed to some great stuff now.
I didn’t go on and do the additional material at the bottom of the page. My plan at present is to get some exposure to HTML and CSS and once that is achieved then I will delve a little deeper and I will practise more and check out some other courses on some other sites.
Day total: 1 hour 34 minutes
Sunday 14th November 2021 / *
A brief box
This weekend. I didn’t put in the usual amount of study time. I completed two sections today which were short along with the ‘test yourself with exercise’ questions. The pages which I worked through today were the height and width section and the very interesting and included an awesome box model section.
I say interesting as I have heard that the box model is really useful and something that learners should spend time on and master.
I enjoyed both pages and failed at trying to centre the green box:
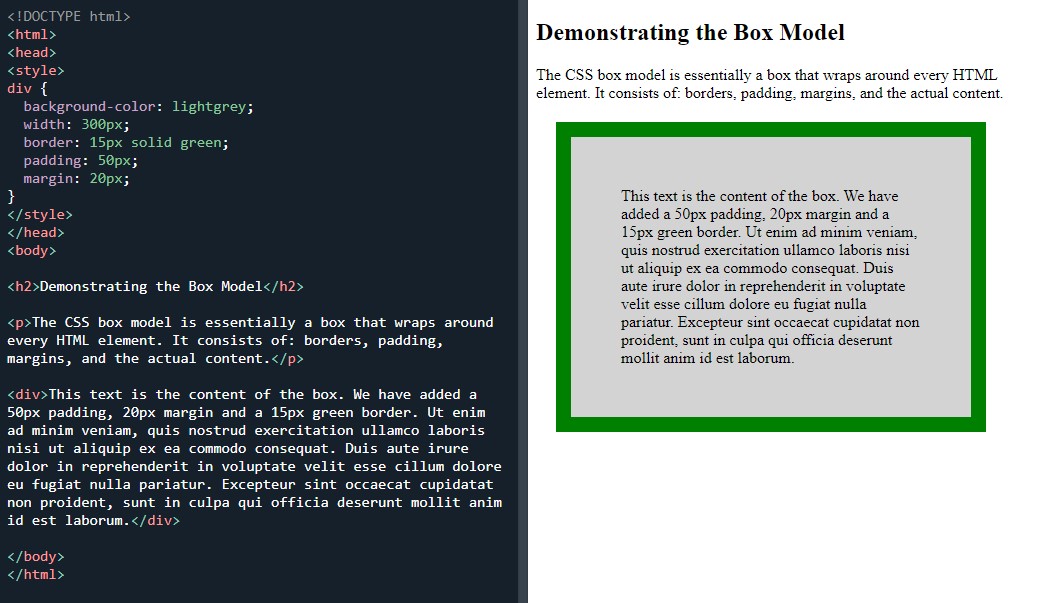
 The box model
The box model
Day total: 1 hour 27 minutes
Monday 15th May 2022 / *
A box day
Started with a review of the last two box model tasks:
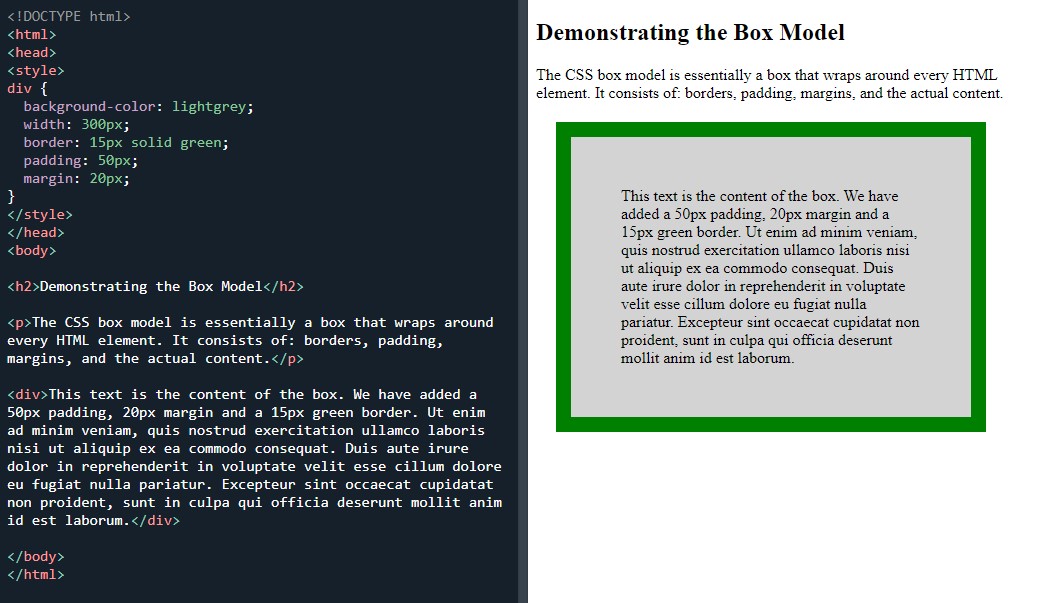
 The box model
The box model
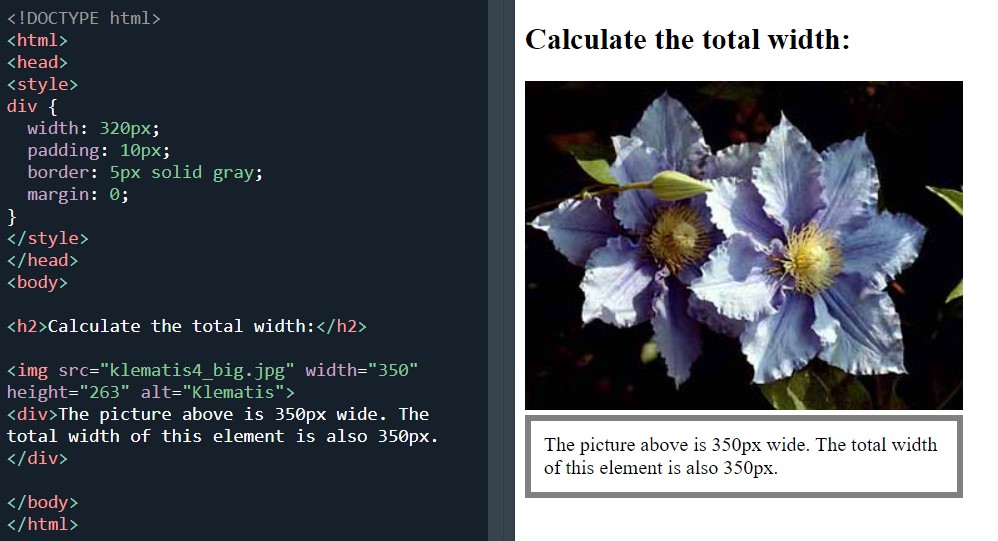
 Width and height of an element
Width and height of an element
The next section is CSS outline.
The first task is outline intro:
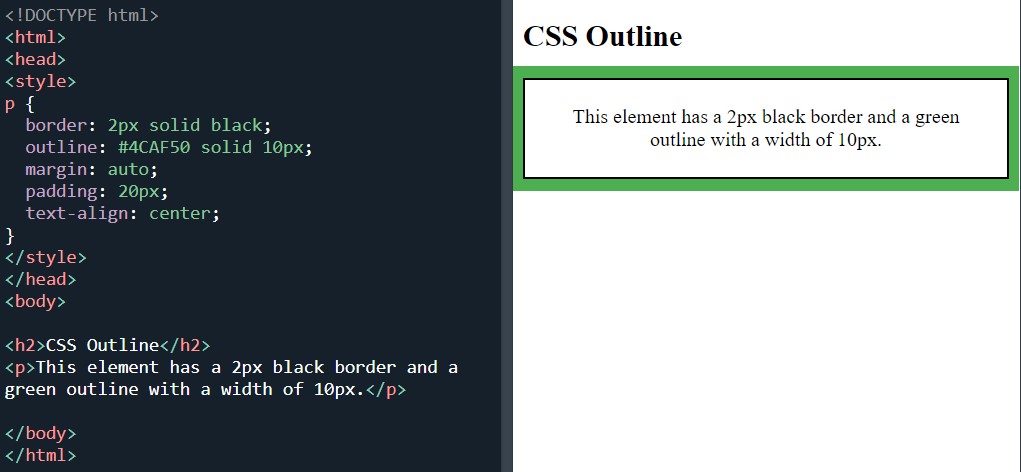
 CSS outlines
CSS outlines
Next it was onto the outline styles:
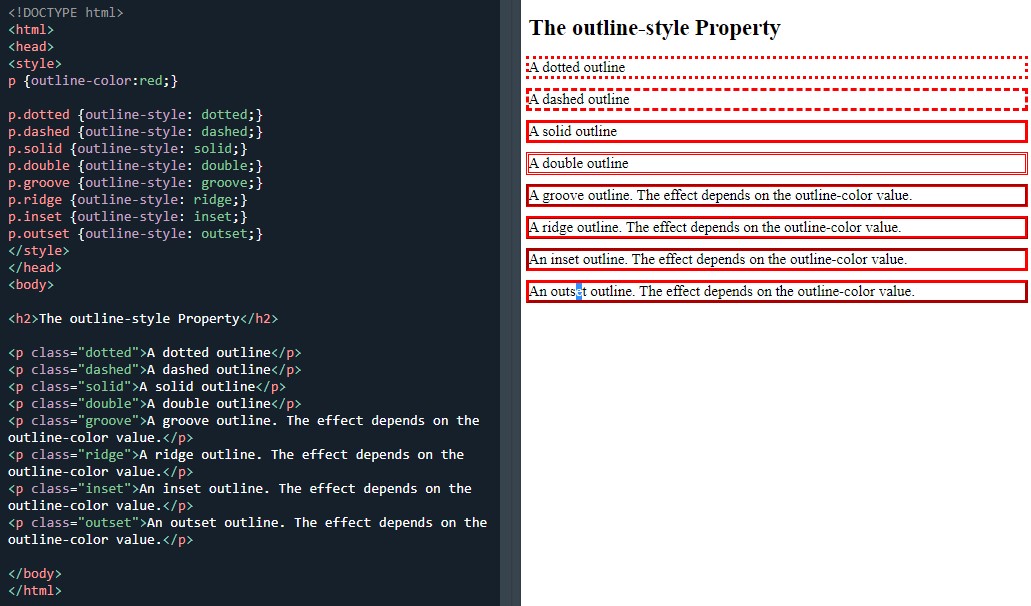
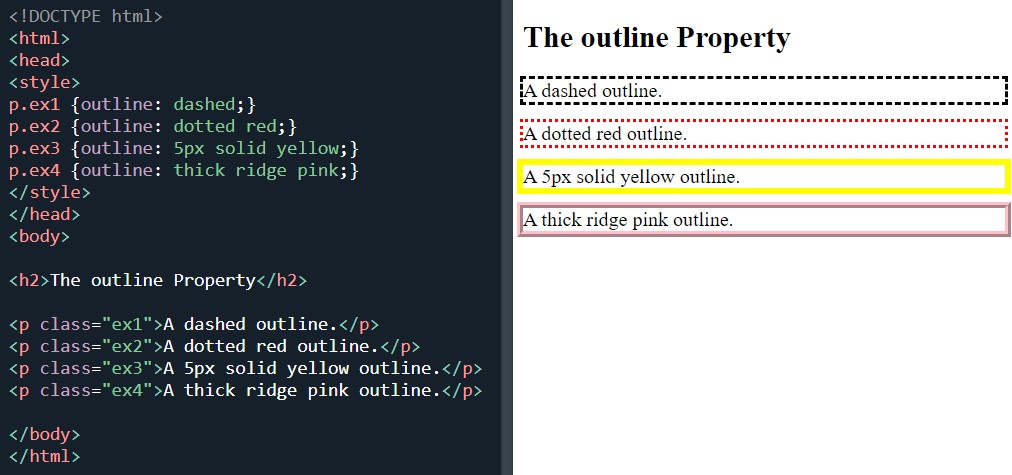
 The outline-style property
The outline-style property
I spent all my time typing this out and memorising the lines of this task along with the previous three tasks.
Day total: 1 hour 25 minutes
Tuesday 16th November 2021 / *
Just getting exposure
Again today was pretty easy in that the lines were similar to previous examples and easy to remember.
I kicked off with a warm up review of the outline intro and the outline style material then worked through the CSS outline width, outline color, HEX values, RGB values and HSL values.
All very similar but it is important for me to get as much exposure as I can to the values and get as comfortable as possible with using them.
Day total: 1 hour 17 minutes
Wednesday 17th November 2021 / *
Getting there
I cracked on with a quick review of outline colour with the HSL values:

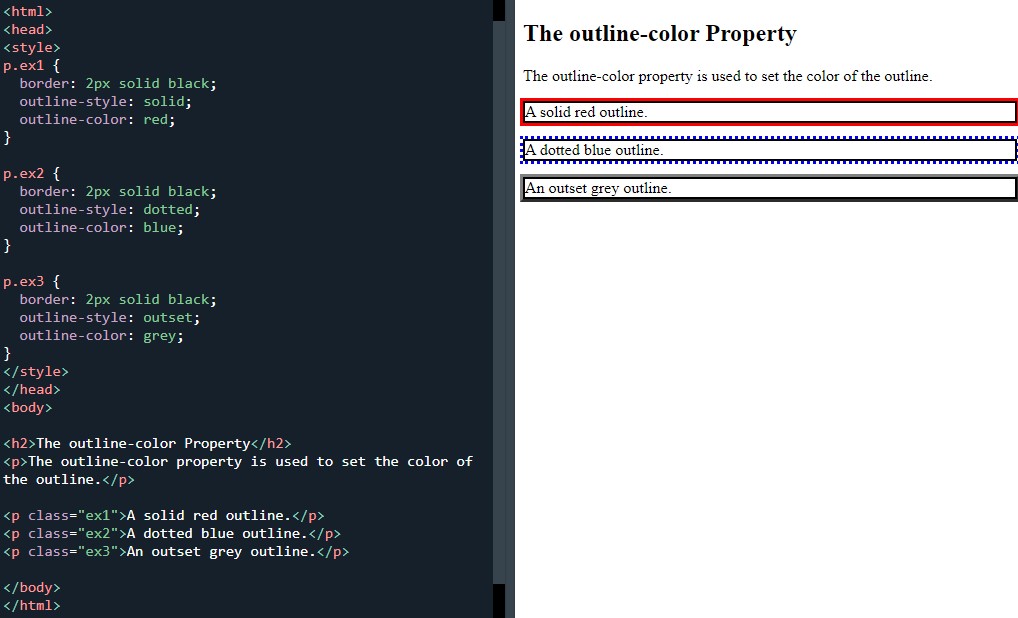
Outline-color property:

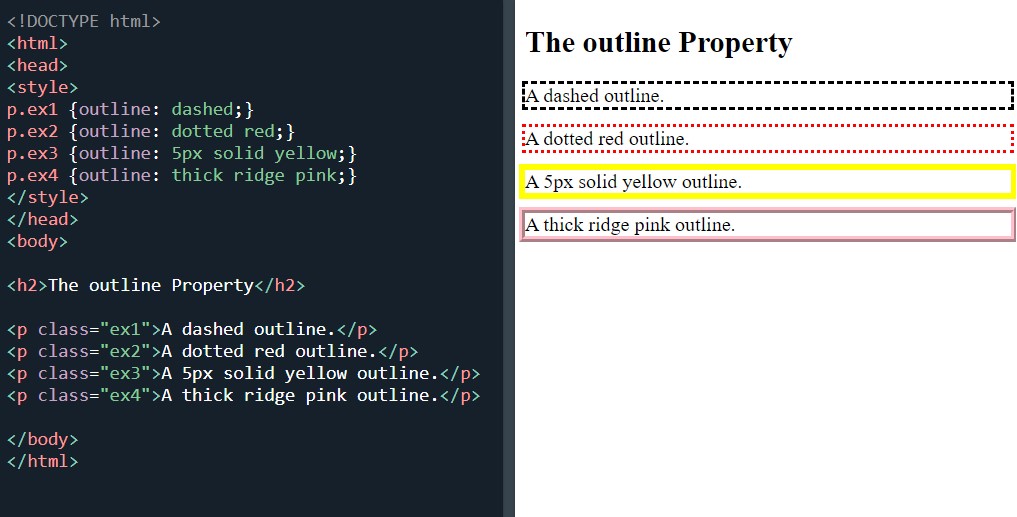
Outline property:
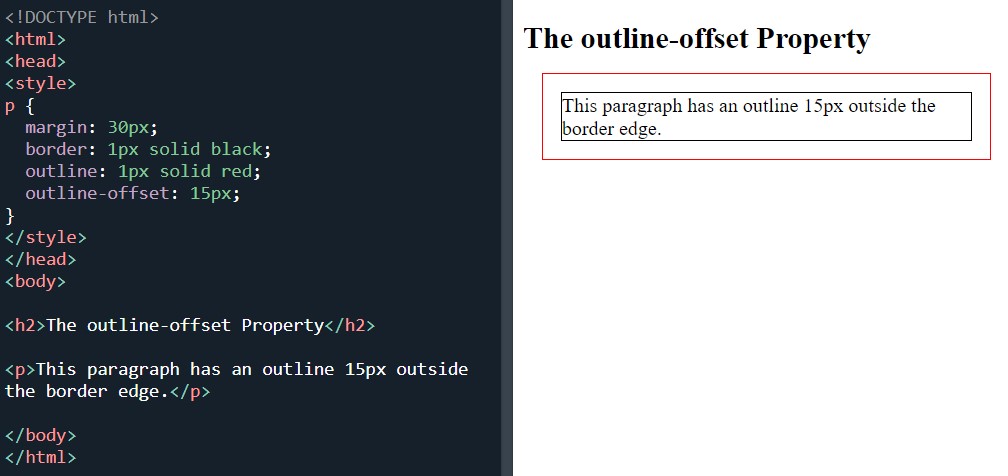
 The outline-offset property
The outline-offset property
Next I tackled the outline shorthand:
 The outline shorthand property
The outline shorthand property
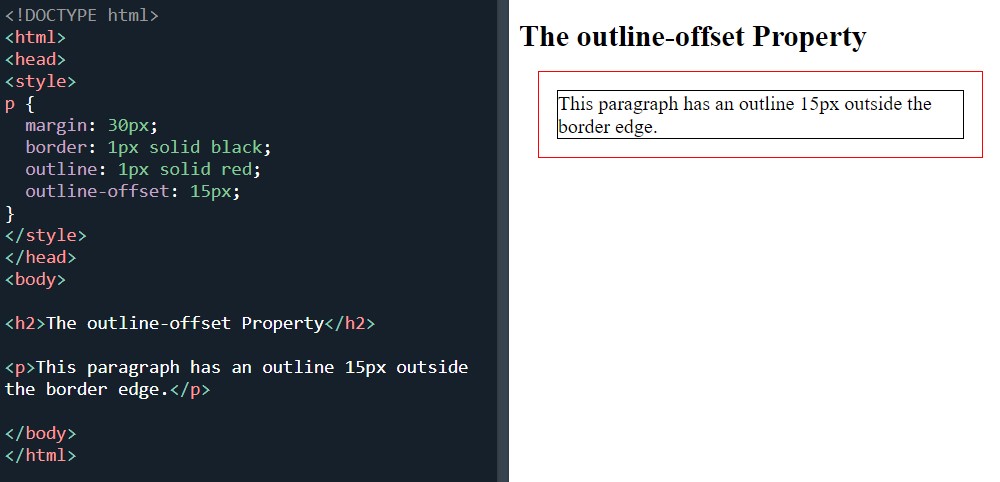
 Outline-offset property
Outline-offset property
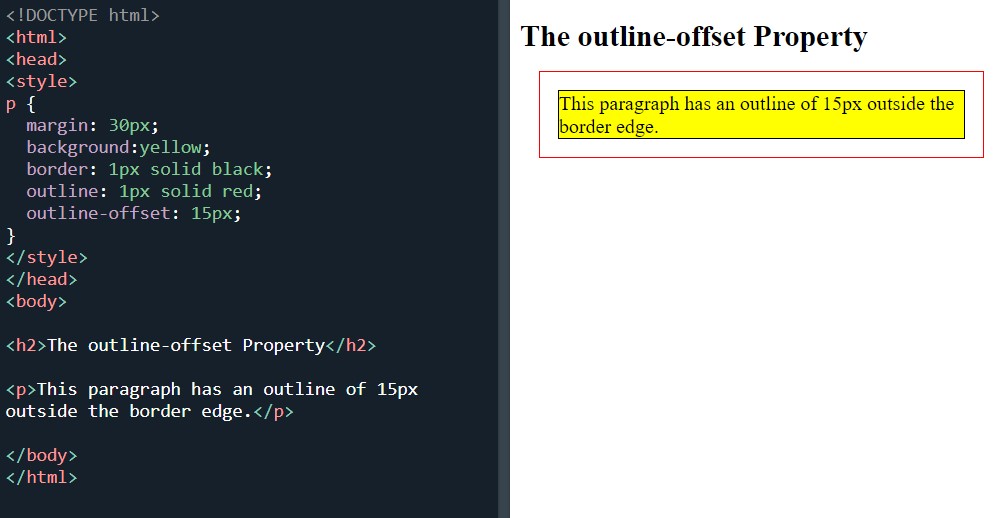
 Another example of the outline-offset property
Another example of the outline-offset property
Finally I finished off with the ‘test yourself with exercises’ questions.
I had no trouble and breezed through this section.
I then moved on to the CSS text:
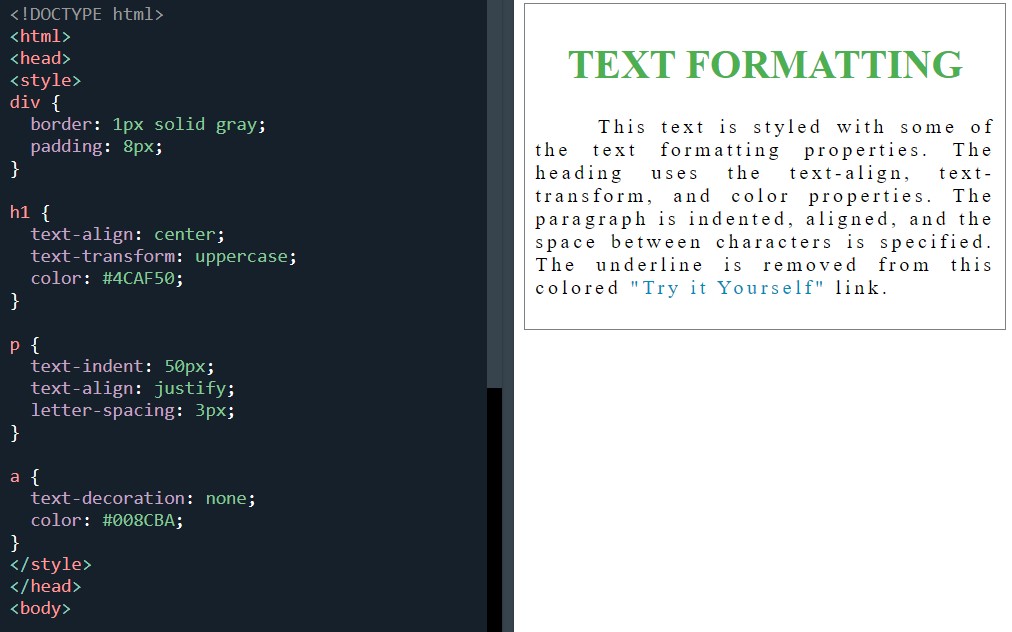
 Text formatting
Text formatting
I tried to memorise all the lines but found it impossible. It was getting late and I could only manage to remember individual sections.
I was unable to remember all the sections in one go despite trying many times.
I know that when I return tomorrow and do my little review, I am pretty sure that I will be able to breeze through it and remember most of it, but tonight, the magic wasn’t going to happen.
I took a look at the navbar on the right hand side of the page to see that I am nearly a third of the way through the CSS tutorial:
 Excuse the blur. Made it a third of the way through the lessons
Excuse the blur. Made it a third of the way through the lessons
It had crossed my mind that I could possibly finish this section by Xmas, but I am not too sure now. I see there is an advanced section, but at present I am not sure if I will stick with the W3Schools, try another site or simply start to build some projects. Currently, it is too early to say.
I started my learning journey with the intention of studying through the months of October, November and December gaining knowledge and experience, albeit, structured lesson knowledge.
Then continue through the rest of the winter- January, February and March and emerge in spring like a daffodil with six months of study and have six months of some kind of experience which I will be more than happy with.
In addition to the online studies, I’ve been throwing my net further afield and I’ve been exploring the possibility of advice and assistance in my local area.
I’ve searched for HTML and CSS clubs and meetups but that hasn’t really thrown up very much. There were a few meetups but the dates were mostly last year.
I did hear that sites such as freeCodeCamp and Udemy have great online community groups to join which would offer support.
I think this would be useful and I would really like to meet and practise with people who are of a similar level to me and going through a similar experience as me.
To further help me, I would really love some kind of mentorship or a short internship at a company where I can gain some really valuable experience and grow in confidence.
Man, I am dreaming big and getting ahead of myself. This is all in the future, but it’s still worth me continuing the search and exploring potential paths.
Day total:1 hour 24 minutes
Thursday 18th November 2021 / *
Easy at the end
Yesterday, I said that I would breeze through the exercises from last night when I revisited them today. Well, that was not exactly how it went.
I continued to have difficulty remembering it all but managed to struggle through it in a little over twenty minutes.
I didn’t have any issues with tonight’s material. It was basically the same lines and short instructions. repeated
I started with text colour:
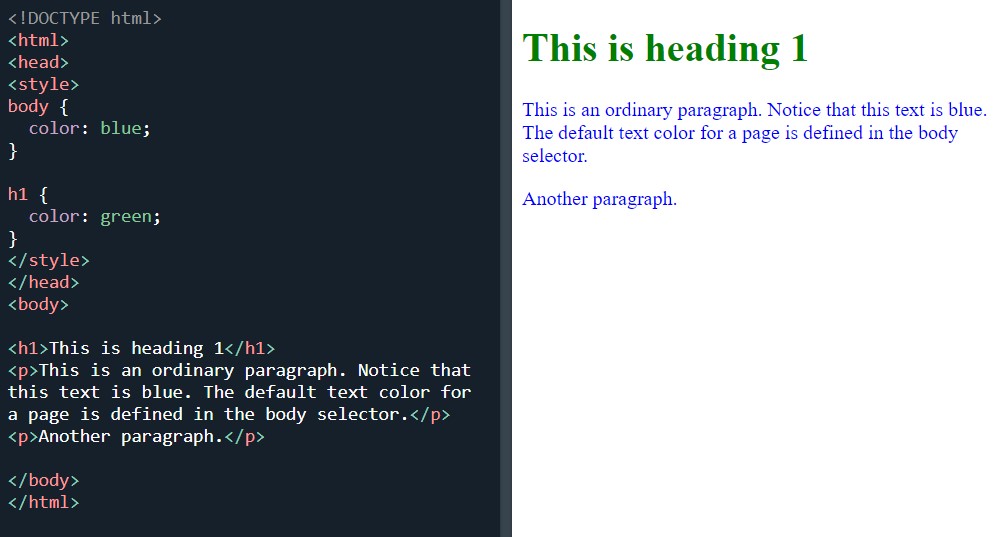
 Text colour
Text colour
Then text colour and background colour:
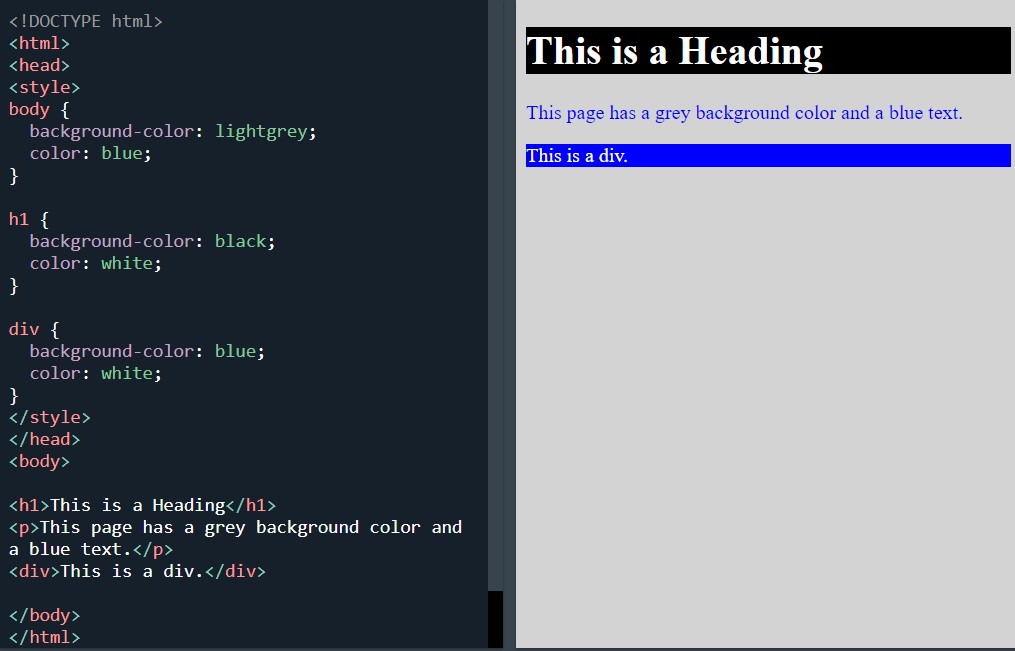
 Text colour and background colour
Text colour and background colour
And I ended it with text alignment:
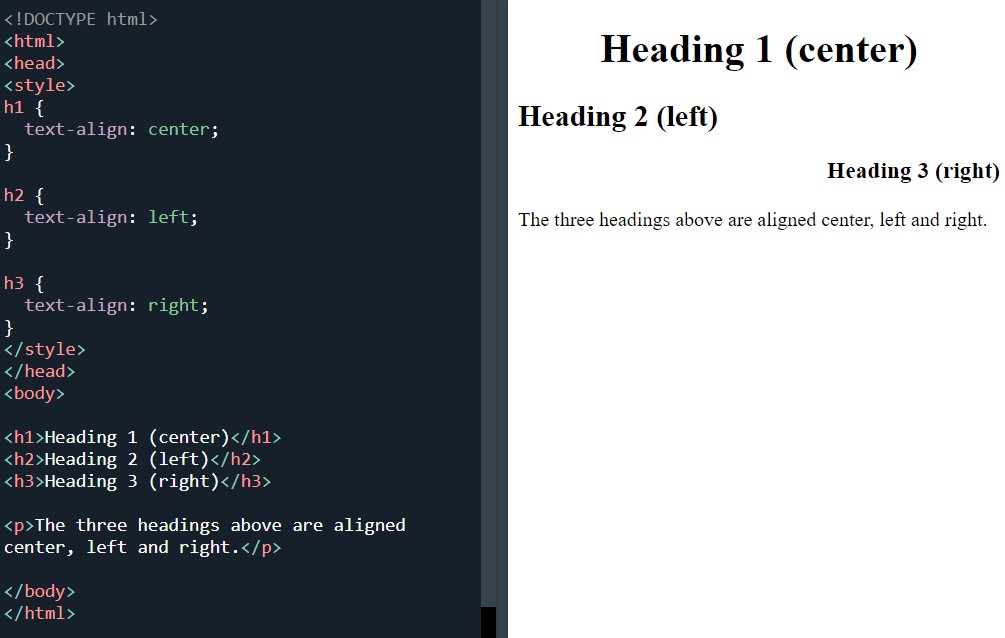
 Text alignment
Text alignment
I called it a night at this point due to a very early alarm clock call the next day.
I found tonight's material pretty easy and straightforward. I am not sure why things at the moment seem easy-ish. Could be due to the fact that the material isn’t too difficult or just that I’m getting it and showing some improvement.
Day total: 0 hours 55 minutes
Friday 19th November 2021 / *
Habit muscle memory
Started with a warm up using the last two tasks from last night- the text colour and background colour exercises along with the text alignment exercise.
Didn’t get through too much tonight or put in a long shift as you will see from the day total. Responsibilities in the real world come first and unfortunately they are tiring and time consuming.
Anyway, I instead focused my brief window of spare time on a few of the tasks from previous nights and the few from tonight by repeating the material again and again.
This repetition method works for me and should embed the lessons in my memory. I know this because at work we have secure rooms and cupboards that all have push button codes and not keys.
Most of the time I am not thinking of the numbers and letters as I enter the codes to open the doors. Instead, I do it by habit of action and memory routine.
I know the same will apply here and the habit skills I use at work are transferable and will work with these lines.
I moved on the text-align:justify:
 text-align:justify
text-align:justify
 My attempt to change a few things
My attempt to change a few things
Text direction was the next task and it was simple:
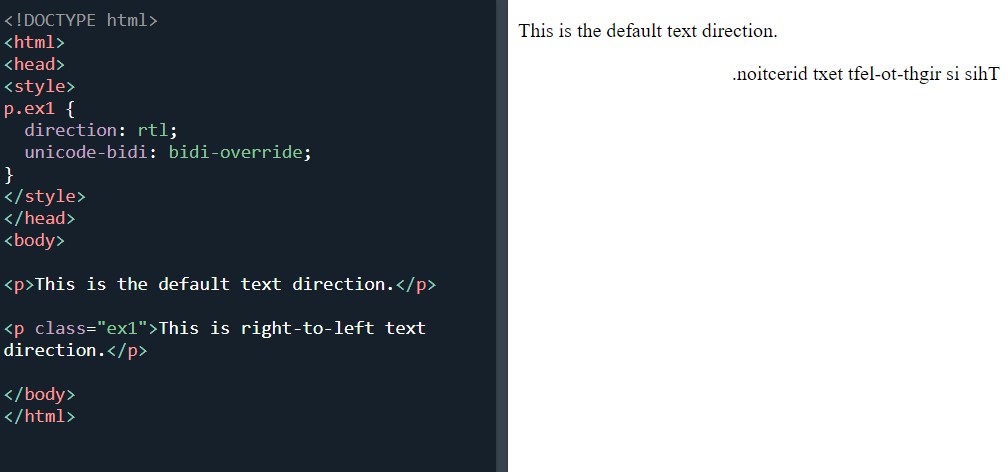
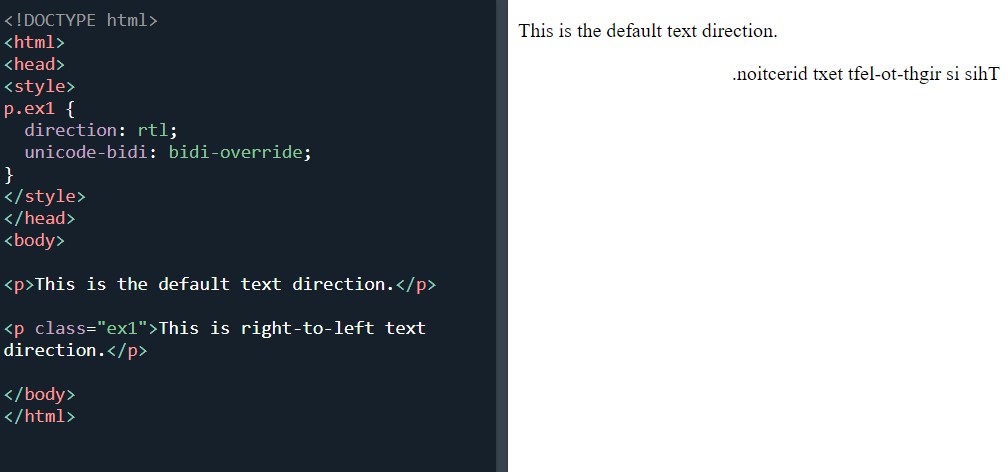
 Changing the text direction of an element
Changing the text direction of an element
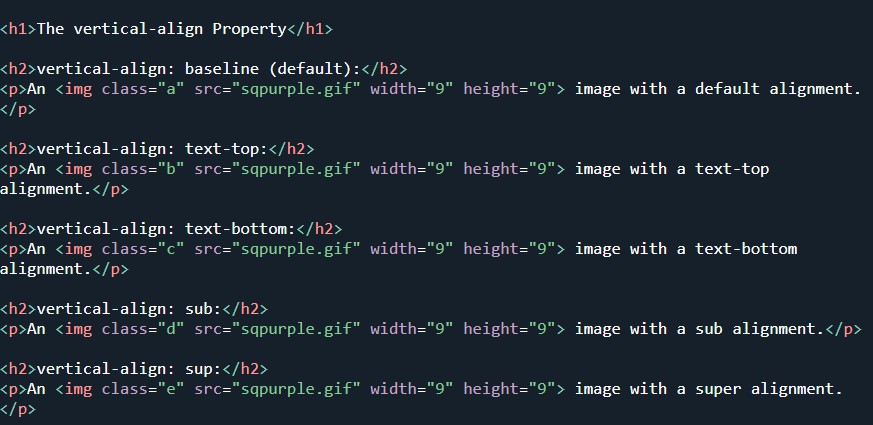
The last section I attempted tonight was the vertical-align property. I only started it because I wanted to get closer to the hour mark.
I got as far as remembering the img.b class name before I was too tired:
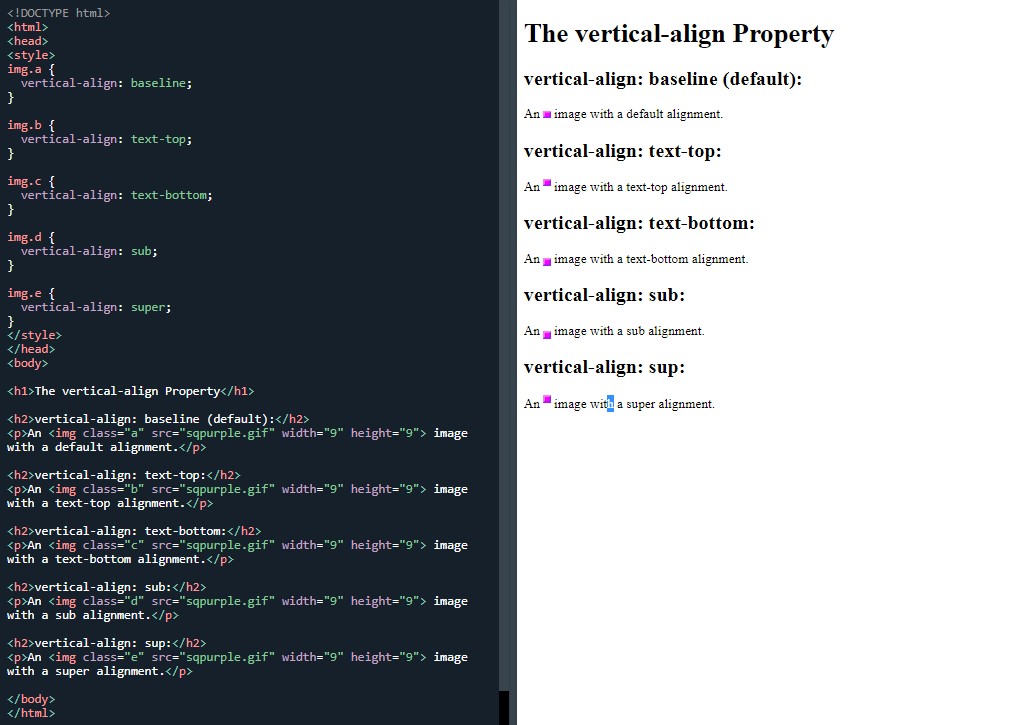
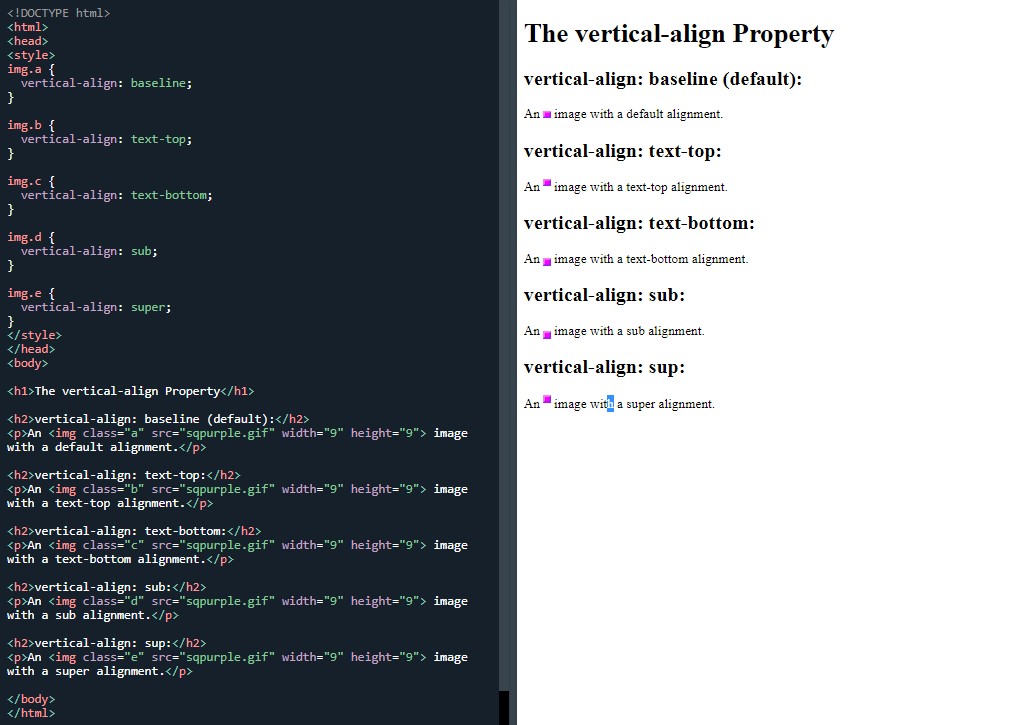
 The vertical-align property.
The vertical-align property.
Day total: 1 hour 0 minutes
Saturday 20th November 2021 / *
A good shift
As I reviewed yesterday’s material, I immediately noticed that I had made a mistake and missed a section.
I went over the text-alignment and text-align:justify before reaching the section that I had missed, which was the text-align-last property:
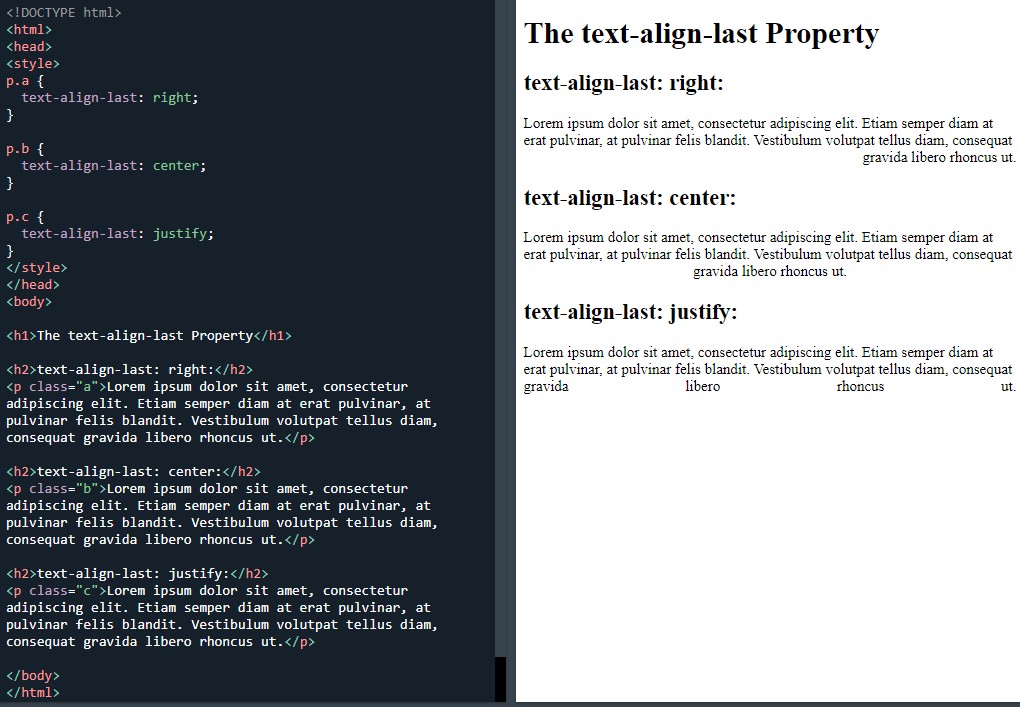
 By using the text-align property, you can choose how to align the last line of a text
By using the text-align property, you can choose how to align the last line of a text
I didn’t have any issues with this task and so I repeated it quite a few times. I noticed in my code editor that my align right was not as pronounced as the above snapshot.
I was reunited with the change direction section and which I happily reviewed:
 The unicode-bidi property
The unicode-bidi property
I was then back to the vertical-align property:
 The vertical-align property
The vertical-align property
I spent quite a bit of time on this section and the reason being is that I felt rusty with the < img > class and the src lines with width and height and I wanted to really go over this stuff again and learn the lines and their order. Furthermore the actual commands and what they do seem really cool and useful.
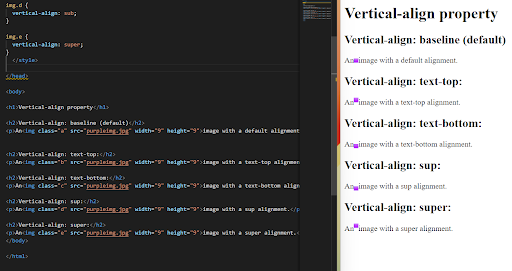
I did have one issue with this section which was the sqpurple.gif. It doesn’t work for me, so I sourced a small purple square from Google images and saved it under the name- purpleimg.jpg. I was then able to use that for the task and as you can see, I changed the source line in the below snapshot:
 My own sourced purple square which I was able to use
My own sourced purple square which I was able to use
I spent slightly longer on this section and that is because I wanted to practise the typing of these lines a few times.
I also copy and paste lines that are similar and then change the values and some minor details.
This is great for lists and other items and is a time saver, especially if you are putting in the hours.
As I said yesterday with the story of the push button codes on the doors at work. I hope to go into autopilot and remember not only code, but the order, rhythm and routine of the action when doing a task. That is what I am trying to embed in myself with these long constant repetitions of the lines.
Lastly, this was a nice long section to memorise to get my brain working. The recent tasks have been pretty short and straightforward, so it felt good to stretch the brain and focus with a good memory workout.
No trouble with the text-decoration:
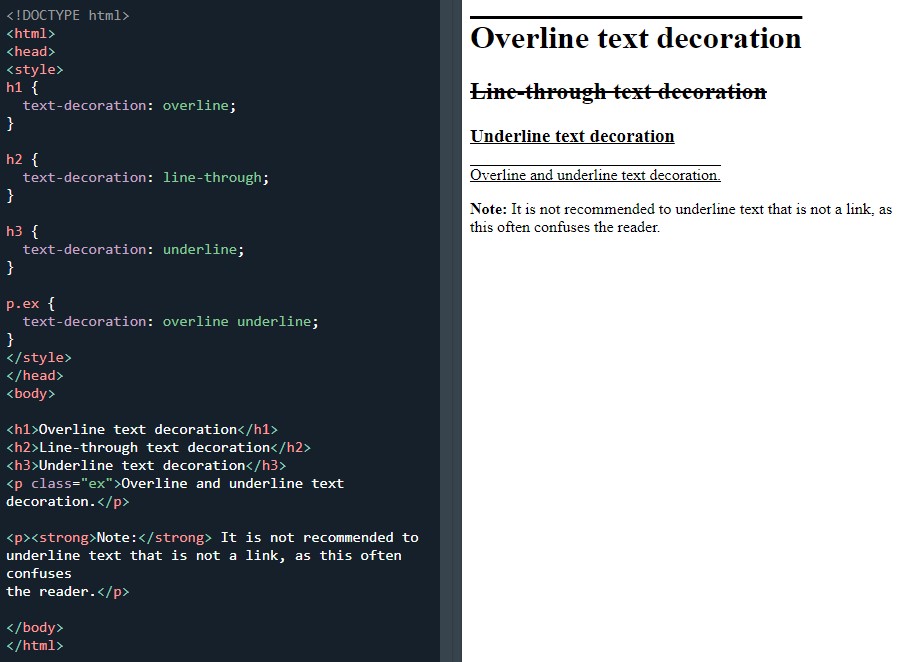
 Displaying the different types of text decoration such as: overline, line-through, underline and overline underline.
Displaying the different types of text decoration such as: overline, line-through, underline and overline underline.
I continued the text decoration page and completed the remaining exercises such as the specify a colour for the decoration line, specify a style for the decoration line, specify the thickness for the decorating line, the shorthand property and the small tip section.
My last section for the day was text-transformations:
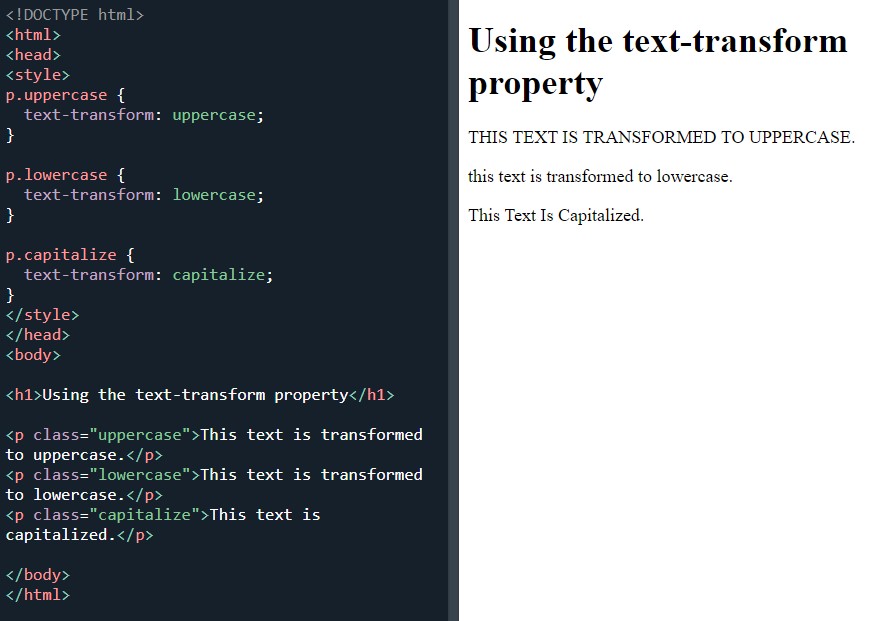
 Using the text-transformation property to transform the text to uppercase, lowercase and capitalize
Using the text-transformation property to transform the text to uppercase, lowercase and capitalize
No problems with this task, surprisingly enough. I made this the last one of the evening as I was beginning to go through the motions and not really taking in the details. I was watching without seeing.
Day total: 1 hour 53 minutes
Sunday 21st November 2021 / *
An up and down day
I do not know what it was but I struggled today. The day was stop and start with a few interruptions and I just could not concentrate as much usual.
Just after the hour mark, I called it a day. Last night I got to the point where I was watching without seeing and tonight was that same.
My mind was starting to wander and I knew that the info was not going to stay in my memory. I kept having to look at the text to remind myself of the lines instead of the usual focus and ability to remember.
I started with a warm up of the following two exercises:
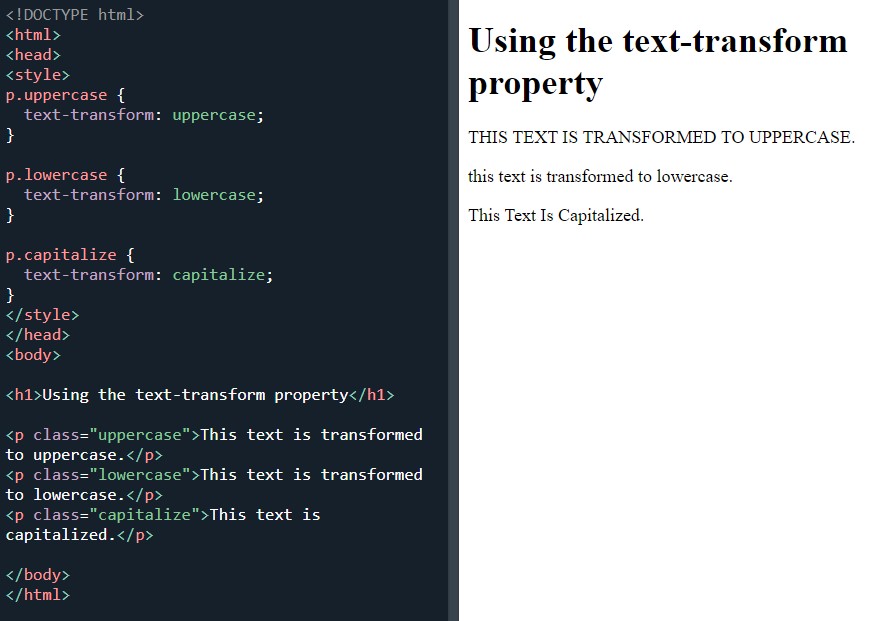
 Using the text-transformation property to transform the text to uppercase, lowercase and capitalize
Using the text-transformation property to transform the text to uppercase, lowercase and capitalize
 My own sourced purple square which I was able to use
My own sourced purple square which I was able to use
I chose the vertical-align task as I enjoyed the challenge of memorising and typing out the lines- especially these below:
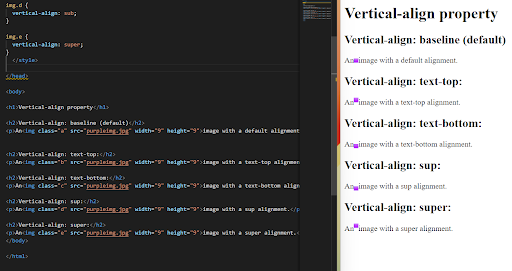
 These are the lines from the vertical-align property that I love the challenge of memorising and typing out.
These are the lines from the vertical-align property that I love the challenge of memorising and typing out.
The material today didn’t give me any problems. It was all very similar but with a few changes here and there. Mostly using classes to make changes to:
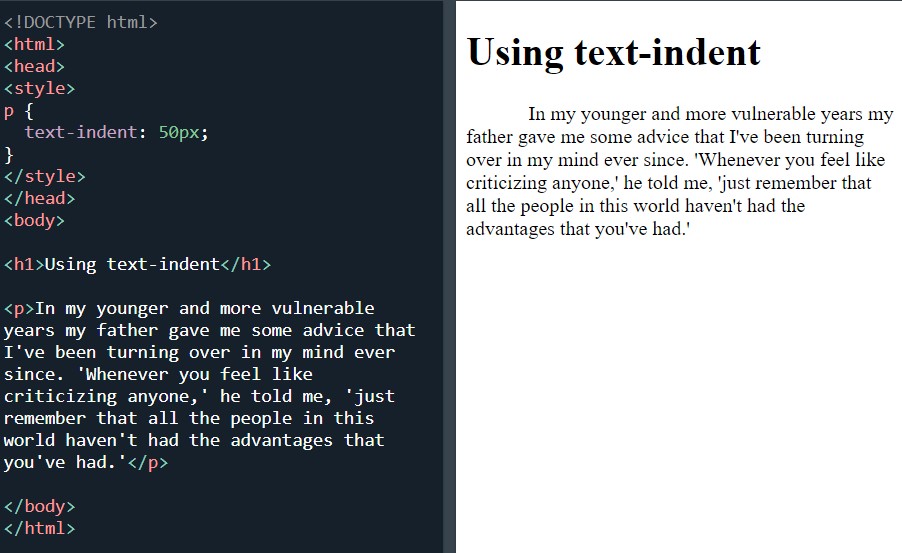
 Using the text-indent property
Using the text-indent property
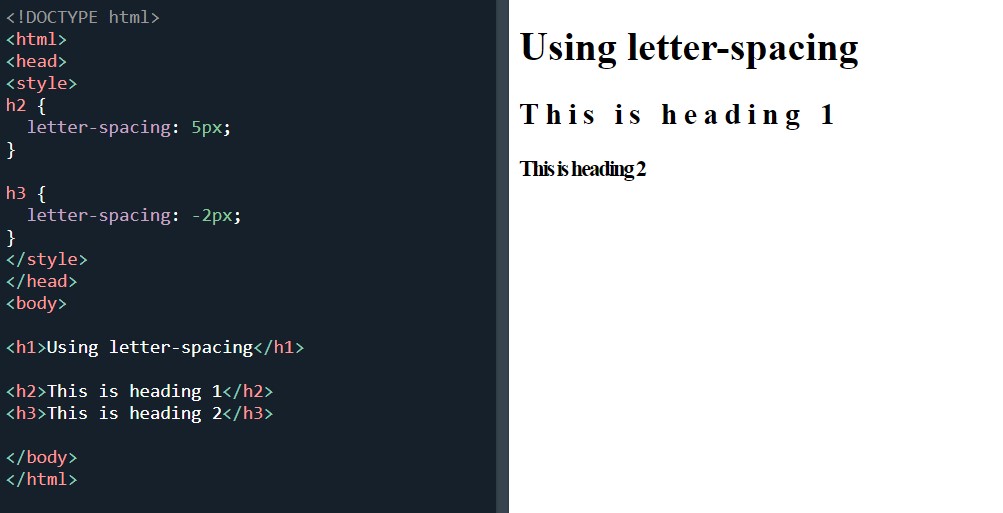
 Using the letter-spacing property
Using the letter-spacing property
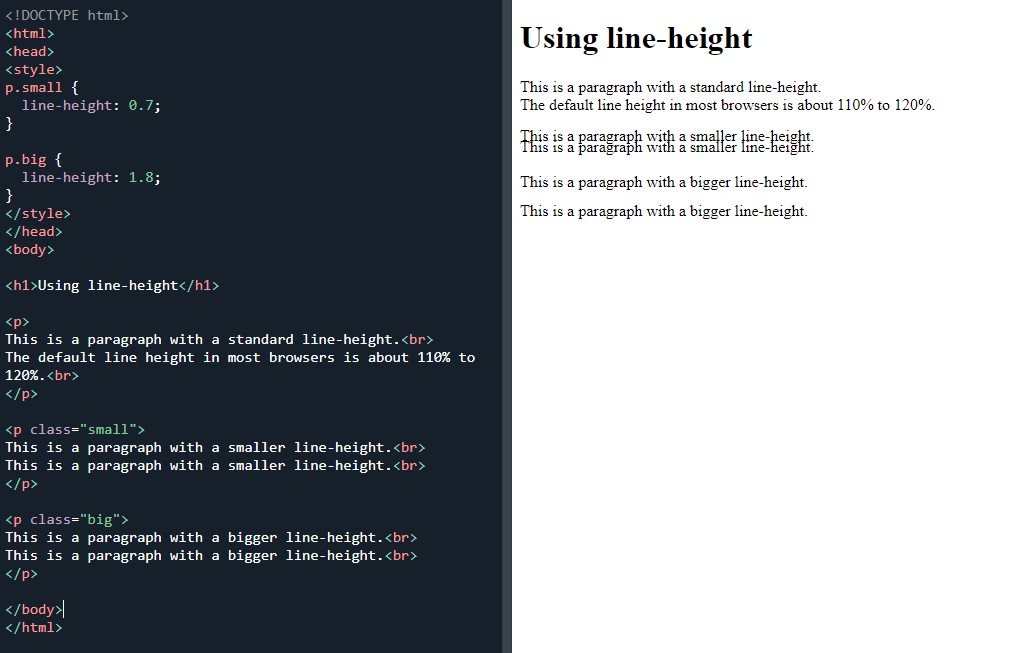
 Using the line-height property
Using the line-height property
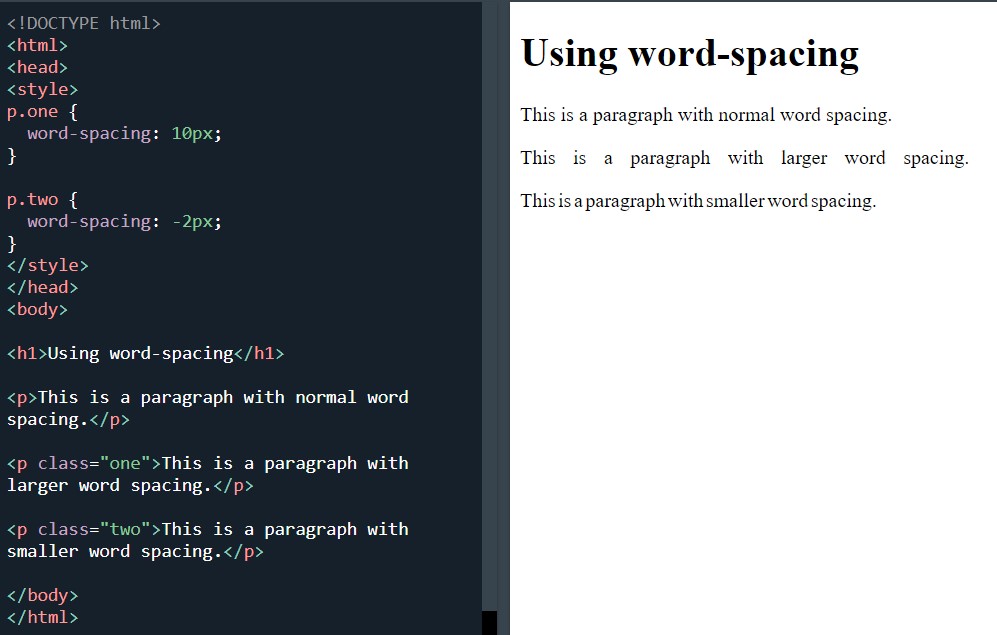
 Using the word-spacing property
Using the word-spacing property
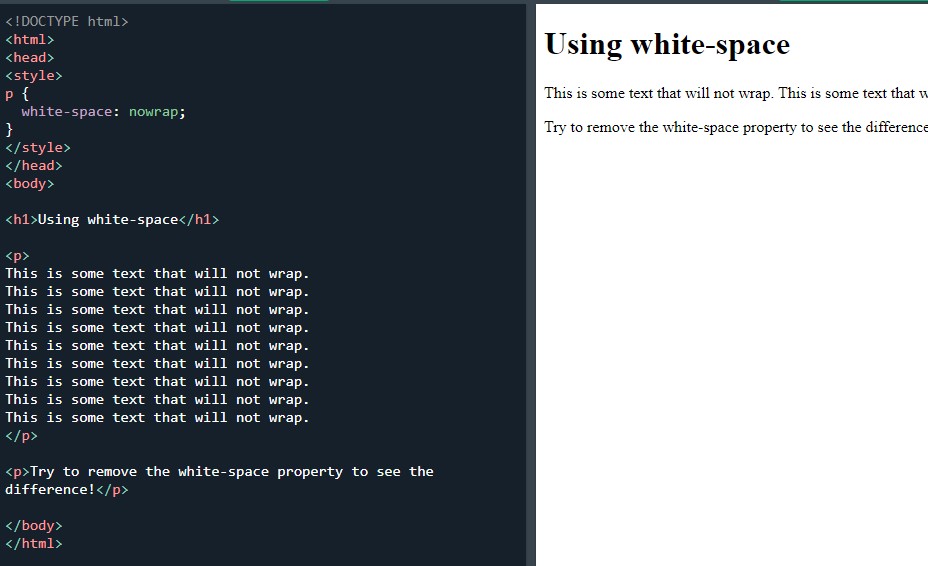
 Using the white-space property
Using the white-space property
I’m very much liking the 'W3Schools' site as it leads through the correct order to lay things out on your page by introducing the instructions and learning in the order they should appear on the page (in chronological order, if that makes sense?).
As well as learning the order of lines, I realise that there are so many small changes and ways to tinker with the smallest of details on a page. CSS has so many small bits to it, that I am wondering whether I will ever learn them all.
I am still enjoying it very much and very pleased that I have entered the world of CSS.
Day total: 1 hour 11 minutes
Monday 22nd November 2021 / *
A start on the tuition videos
I started with a few warm ups of the last couple of tasks from last night then on to the text shadow.
I’m not going to put up any screen shots as they were very similar to each other. It was then on to the end of section questions.
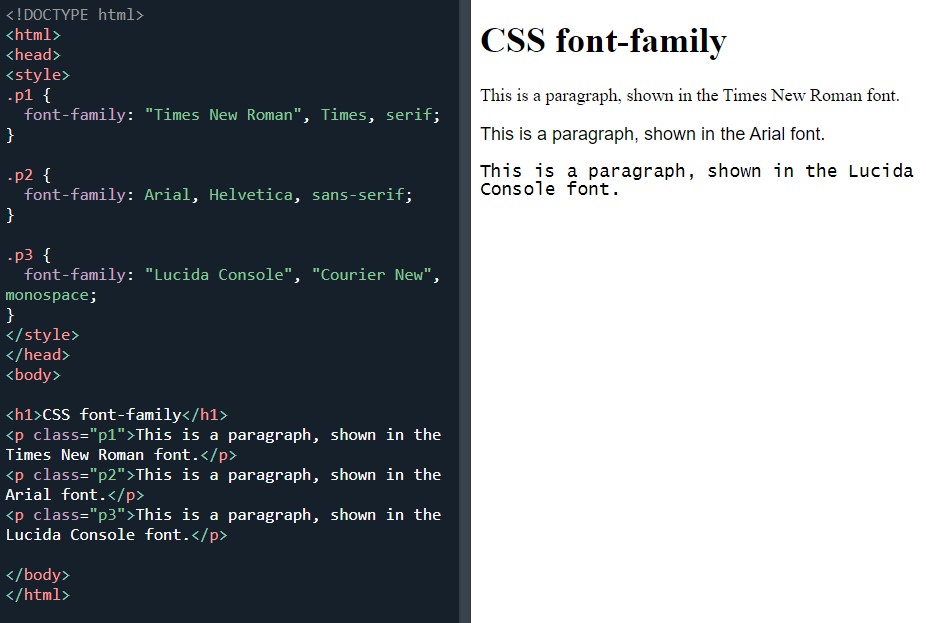
Next was the CSS fonts which started with this:
 Some different fonts
Some different fonts
And all the other web safe fonts on this page.
Again, I won’t put up any screen shots as they were just a variety of different fonts with some info.
I would like to say that I have been watching a few Youtube vids over the weekend on the theme of website designs.
I want to start learning more about the key points of making a good website. I think it was Coder Coder who mentioned that it's beneficial to have some understanding and importance of design when it comes to websites.
And so I have taken her advice. I have not included any of these vids in my study time. I very rarely watch any vids connected to HTML and CSS,
as most are still too advanced for me. Neither have I ever included any vids in my study times but that could change.
I am keeping an open mind because the amount of tuition vids online is enormous. I am getting the feeling that I will be watching many more in the future.
Day total: 1 hour 25 minutes
Tuesday 23rd November 2021 / *
More fonts
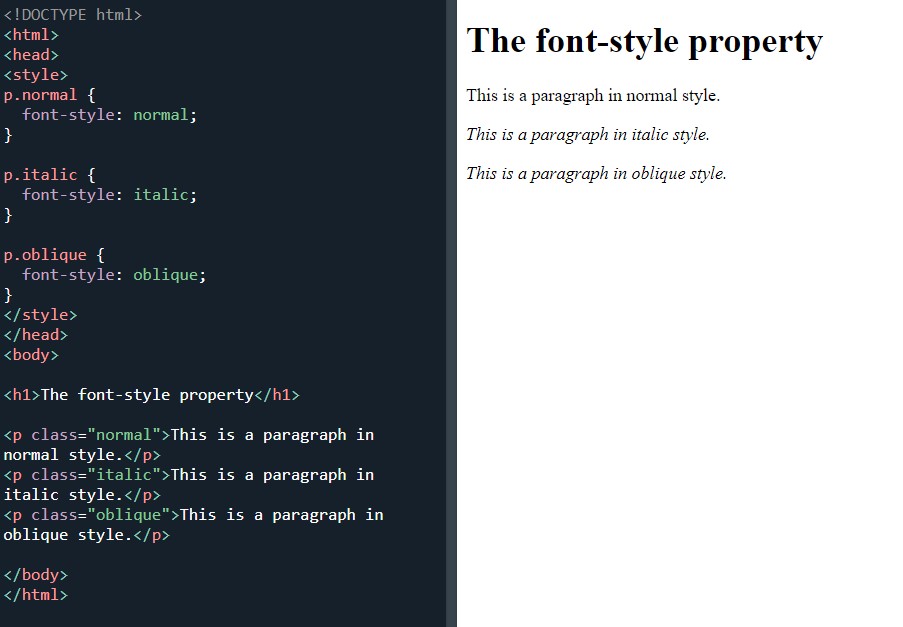
 Three examples using the font-style property
Three examples using the font-style property
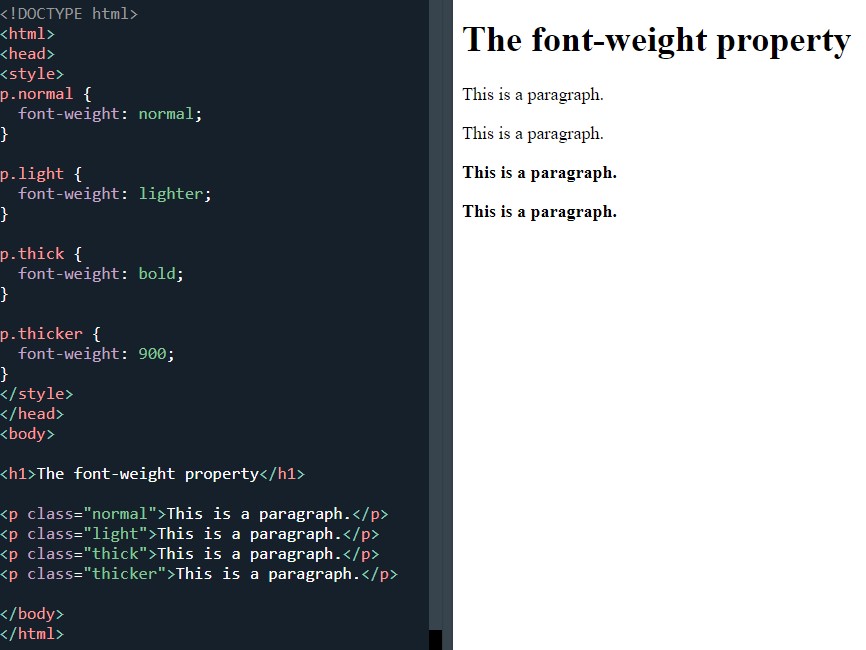
 Four examples using the font-weight property
Four examples using the font-weight property
 Two examples using the font-variant property
Two examples using the font-variant property
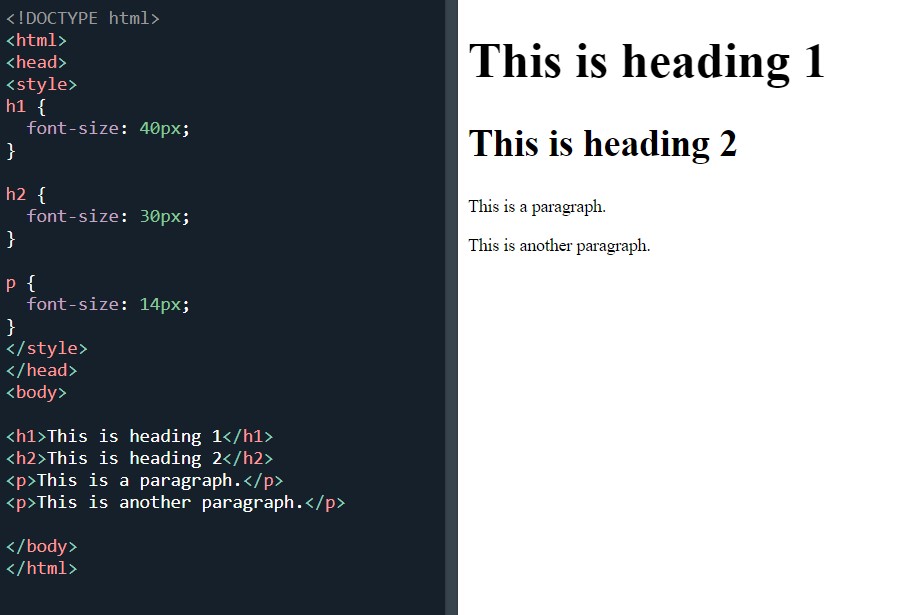
Set font size with pixels:
 Two examples of setting the font size with pixels
Two examples of setting the font size with pixels
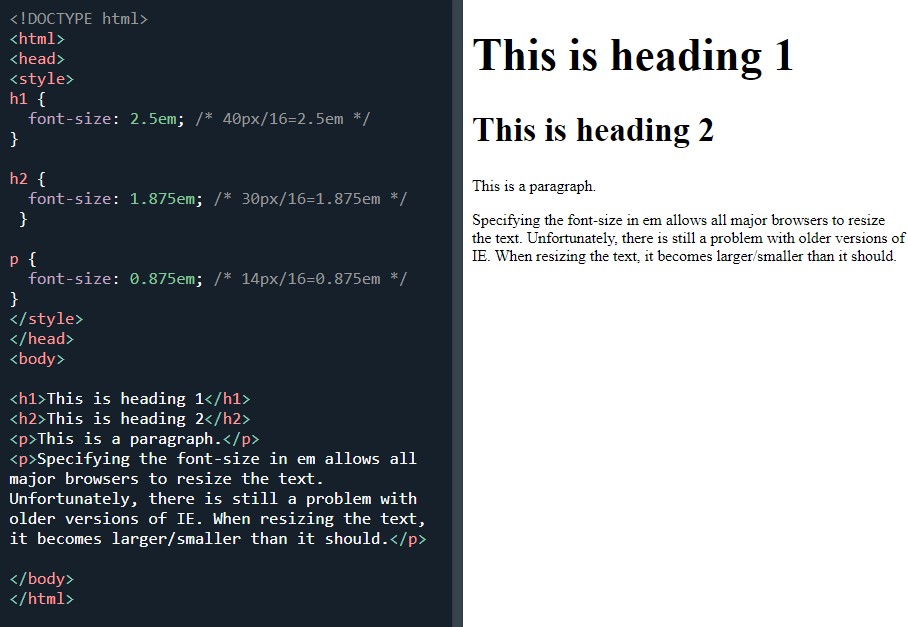
Set font-size with em:
 Two examples of setting the font-size with pixels
Two examples of setting the font-size with pixels
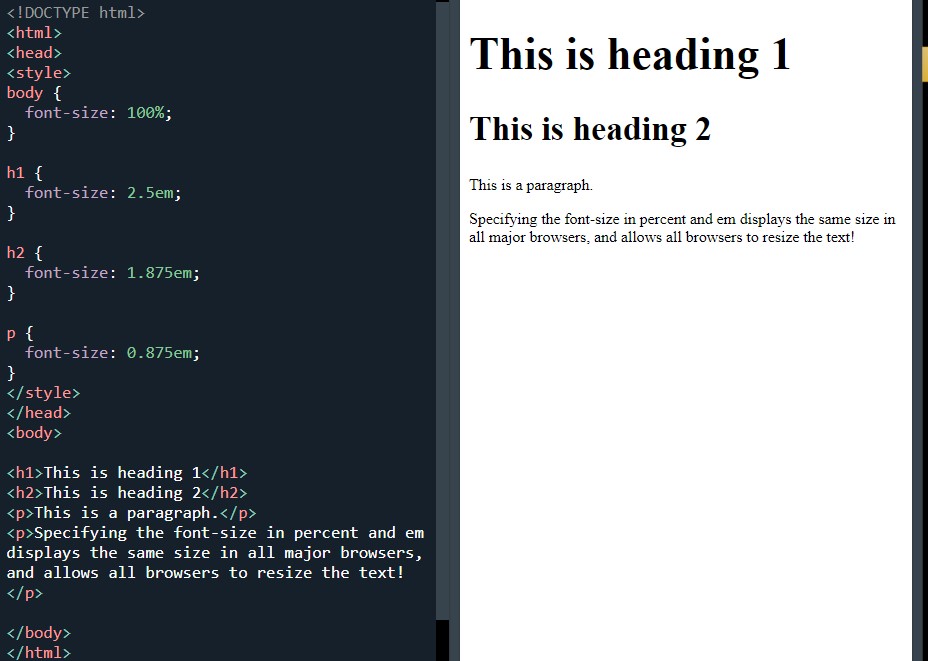
And I finished with setting font-size with both percent and em:
 Examples of setting the font-size with percent and em
Examples of setting the font-size with percent and em
My focus was waning at this point so I called it a night.
I steamed through the material with few issues and I feel I am able to start getting things accomplished more quickly.
Day total: 1 hour 28 minutes
Wednesday 24th November / *
Unfriendly fonts
I warmed up with a review of a couple of font sizes examples from last night.
I then began on responsive font-size:
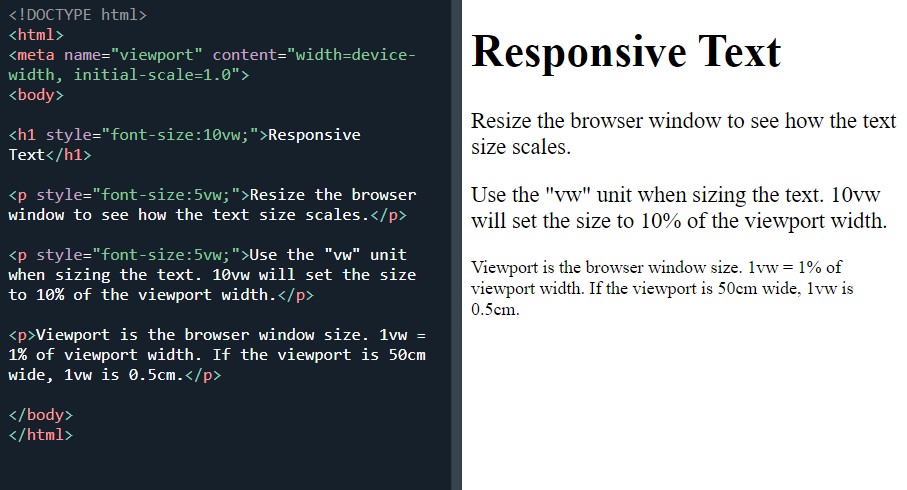
 Example of using vw for responsive font-size
Example of using vw for responsive font-size
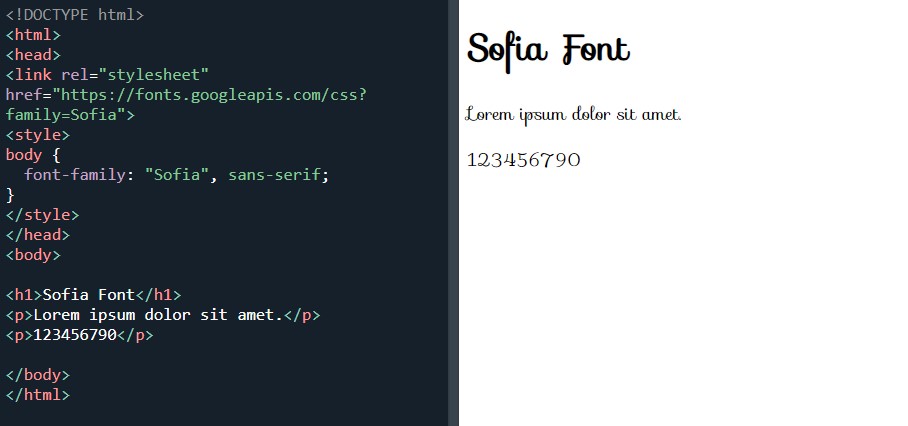
 Sofia font from Google
Sofia font from Google
Some time ago I tried to paste a Google font into the browser and it didn’t work. I don't know what I was doing wrong at the time. So, when I typed in the Sofia and trirong font and nothing happened it brought back some great memories.
I typed them again and still nothing; what was I doing wrong? I copied and pasted from the W3Schools - and it worked. I retyped again knowing that the pasted text worked, but still nothing.
I don’t know what I am doing wrong? I didn’t attempt any more of the fonts on the page as they were just variations and there’s no need to go through them all.
Knowing that I wasn’t able to accomplish this task, I will have to return to this topic at a later date and we shall reunite and I hope to be successful the next time.
Day total: 0 hours 54 minutes
Thursday 25th November 2021 / *
One of the few days where I haven’t been able to cram in much study time
I'm resigned to the fact that I'm going to be unable to cram much in much study today, so I took it easy.
At least I did manage to get something done and I am still moving forwards. It doesn’t matter by how much, but the fact that I’m moving forward and have done something is important.
I started with a practice of the Sofia font but I didn’t finish it or refresh it in my browser. I then quickly scrolled down the page ignoring all the font material.
I admit that I was slightly annoyed by the fonts and my two unsuccessful attempts at making them work. I moved forward onto the 'CSS font pairing' page.
I managed to get a few lines down and thought to myself that I need to go back and tackle some more font stuff. I think like this often with any learning I do. I felt that I would miss out on some vital message or trick, so I went back. Most of the time as I go back and view what I missed and on compilation of the missing material, I realise that I missed nothing important.
So I returned and hit the Sofia on fire effect.
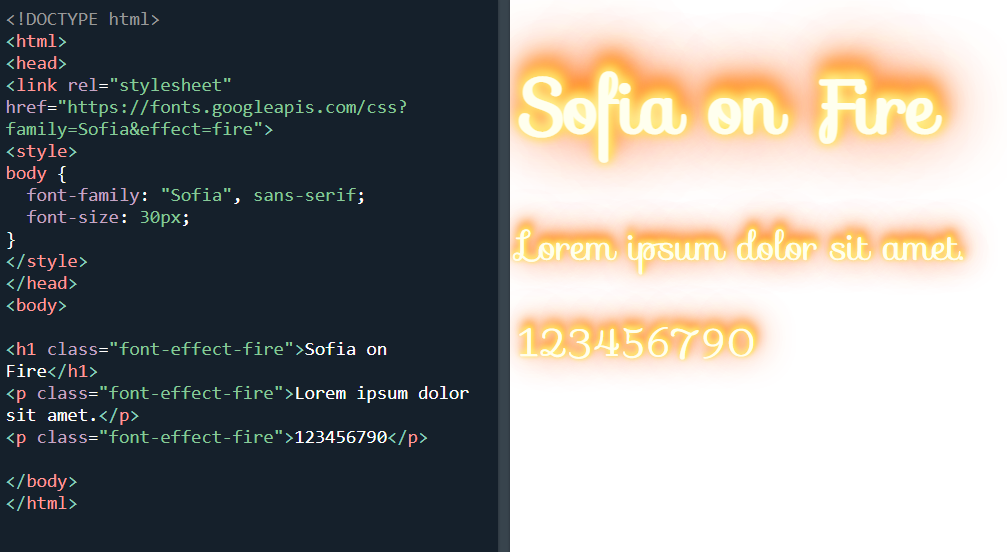
 Styling the sofia font with google effect
Styling the sofia font with google effect
Then the Sofia font with multiple Google effects:
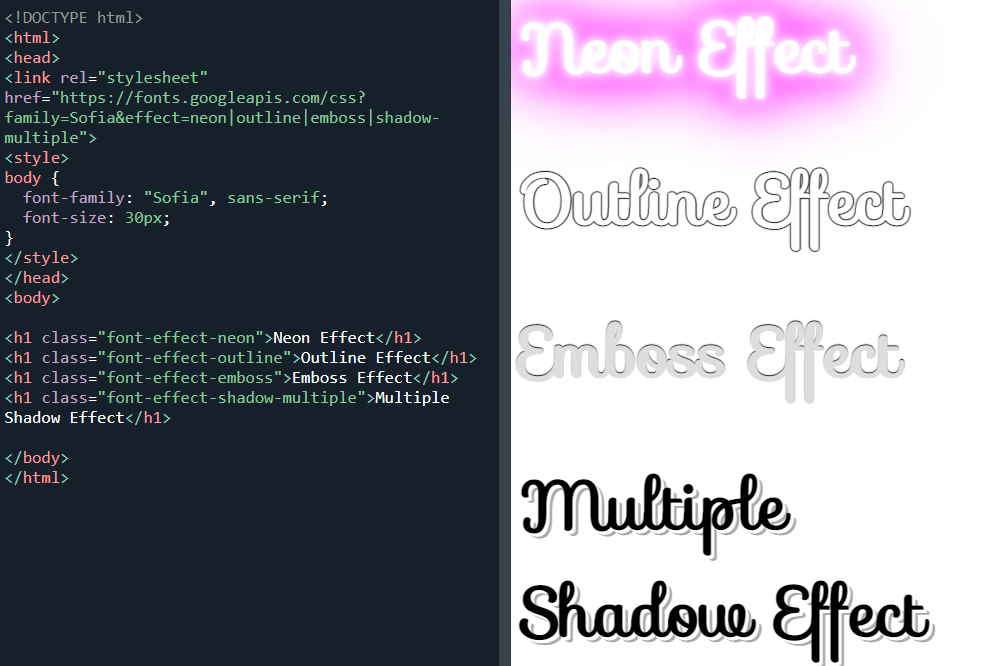
 Styling the sofia font with multiple Google effects
Styling the sofia font with multiple Google effects
They caught my eye and I couldn’t resist having a go at them, despite the previous history of failed attempts.
Both of them worked in my browser today. I am not sure why they worked today and yesterday they didn’t? That brightened me up a little.
I know I was doing two things differently today which was capitalising the word Sofia and writing the < link > tag as a continuous line without any spaces. Yesterday I typed it out as it appears on the above screenshots with the < link > tag on two lines.
Regardless of whether that was the reason or not, they worked. I do not know why, but maybe someone knows what I was doing wrong and could email me the answer.
That’s all I did today. I didn’t feel that I have the zest to tackle the font pairings.
Again I’ve been thinking where I could go with the skills I’m learning. I am a realist and I do realise that in my position, I have to be realistic, so I hadn’t really set the bar too high.
It changes but I did start with the goal of learning enough skills to build a blog page/website and this is the project I am trying those skills out on. It has also crossed my mind about the chances of doing email marketing or templates. So many opportunities in this new world.
Day total: 0 hours 27 minutes
Friday 26th November 2021 *
No messing
No warm ups or reviews today, just straight into the material. I just wanted to get away from the Google font family and let the new learning begin.
There was also not as much time available to sit down and focus today, but that suited me.
I hit the 'CSS font pairing' page and cracked on with memorising and practising a few examples, such as ‘one font should be the boss’ and ‘Helvetica and Garamond’.
 One font should be the boss and on this page Georgia is the boss
One font should be the boss and on this page Georgia is the boss
 A combination of Georgia and Verdana fonts
A combination of Georgia and Verdana fonts
 A combination of Helvetica and Garamond fonts
A combination of Helvetica and Garamond fonts
I scrolled through the rest and intentionally avoided the Google fonts. The rest were pretty much the same layouts and structure with just changes to the font family and font size.
Next it was on to the final exercise and the font shorthand property:
 CSS font shorthand property
CSS font shorthand property
The 'test yourself with exercises' questions. I got two out of the five incorrect and I had to look up the answers. I just couldn't remember all the font-style, variant, weight, size/line-height and family and because of this, and my baggage from Google fonts, made the font section feel longer and less enjoyable than other sections. Anyway, it was done and no doubt I will see it again in the not too distant future.
I made a start on the CSS icons page. I began with 'Font Awesome icons':
 A few Font Awesome icons
A few Font Awesome icons
I made no attempt to memorise all of it, but instead typed it out, and guess what? It didn’t work.
I called it a night.
Day total: 0 hours 54 minutes
Saturday 27th November 2021 *
Some good stuff that worked
Again no review or warm up, just straight into the learning. I tackled the Font Awesome library again from last night but this time I tried to copy and paste the lines to see if they work first before putting in any effort, and they didn’t. It does say on the page that an account needs to be set up to access the icons, so I’m presuming that is why they do not work. Either that or the font curse is following me into the icons.
I practised it anyway to understand the layout and the language. I’m glad I did as the page continued with the rest of the icons. I am feeling really comfortable with all the language and tags that are reappearing from previous tasks.
Next was the turn of the Bootstrap icons and the Bootstrap glyphicons:
 A few Bootstrap icons
A few Bootstrap icons
I’ve heard of Bootstrap from the Syntax gentleman and I know very little about it, so it was nice to finally meet and begin to get acquainted.
Firstly, I copied and pasted this one to see if it works before I put in any typing effort. To my delight, it did work. I set to work memorising and practising it until I knew everything (except the stylesheet link) off by heart.
Once I was happy that worked, I moved on to Google icons:
 A few Google icons
A few Google icons
I copied and pasted to see if this worked before attempting the lines, and it worked. As they worked, I made my attempt and I was rewarded with working Google icons on my browser.
Next, I moved forward to the CSS styling links and made a start on a 'style a link with a color':
 Coloured text indicating a link
Coloured text indicating a link
After the longer and more complex icon language, this one was a breeze. This was so easy, it made my typing speed look like a pro.
My typing speed has been getting progressively faster as a result of the amount of keyboard practise I've been putting in.
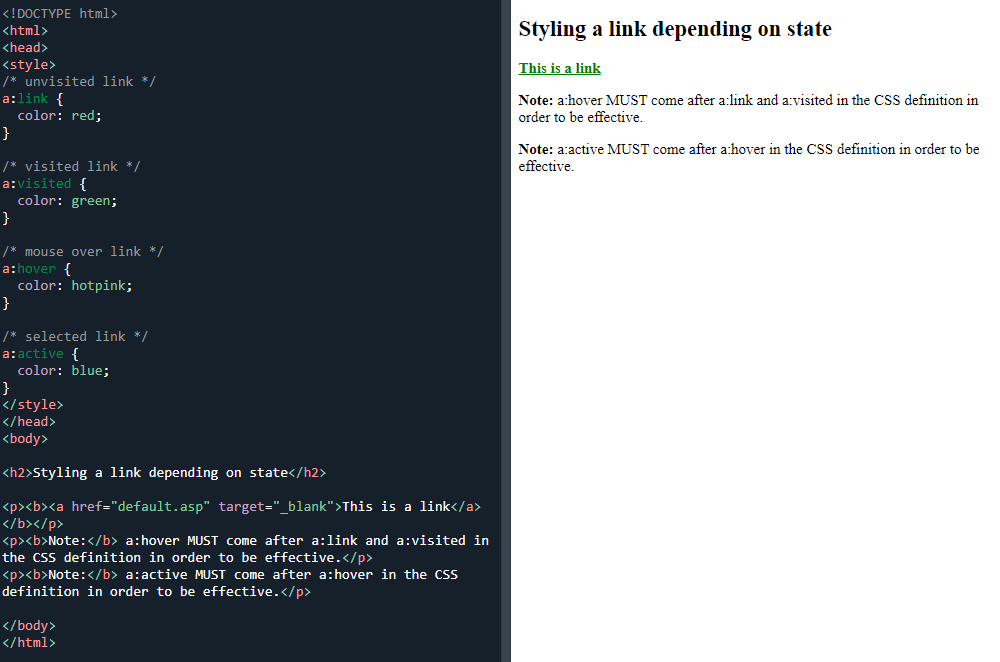
Finally, I ended the day on 'styling a link depending on the state':
 This link changes colour when hovered over
This link changes colour when hovered over
All good stuff and pretty useful. I called it a day after this.
Day total: 1 hour 39 minutes
Sunday 28th November 2021 / *
A slow Sunday
Not able to devote much time today and what time I did have was not the best focused and relaxed.
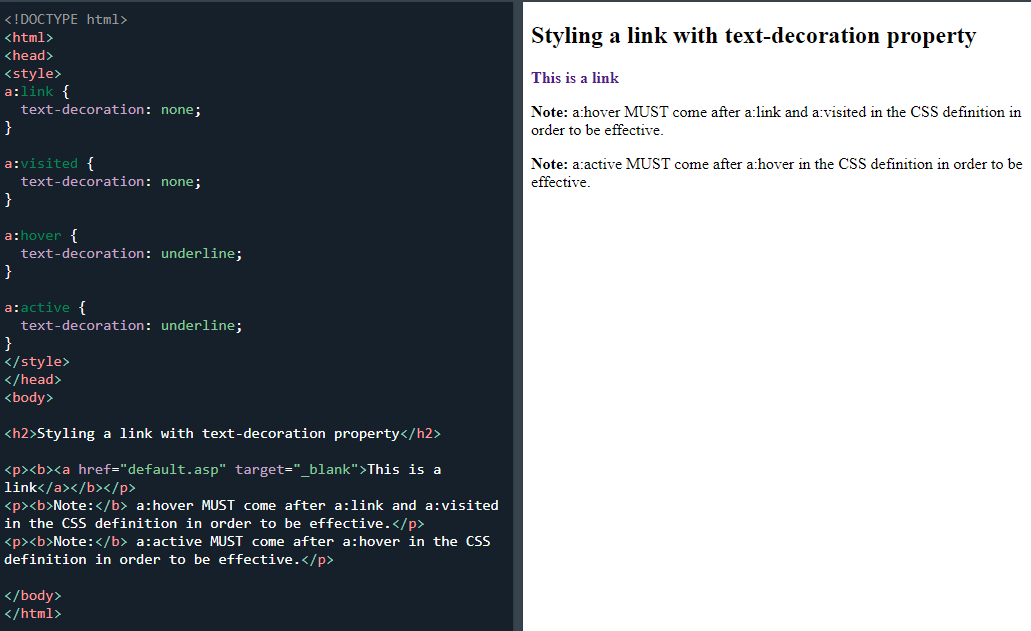
I began with a warm up by reviewing the last two exercises from last night. Then it was on to 'styling a link with a text decoration property':
 Underline a link using text-decoration property
Underline a link using text-decoration property
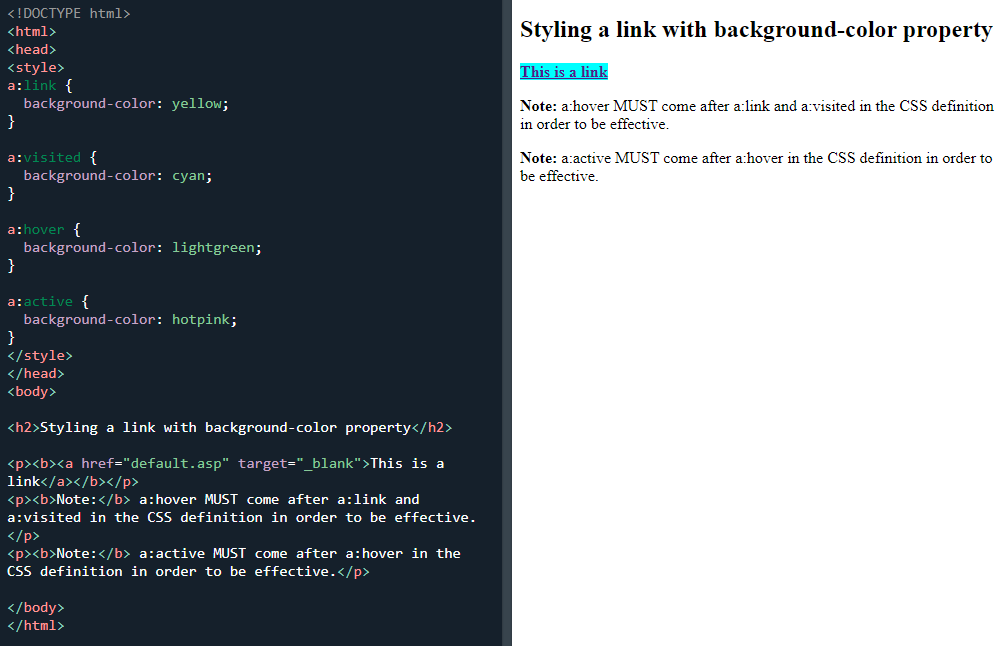
 The background-color property
The background-color property
That is all I did today, which didn’t seem much but I was unable to squeeze any more time out of the 24 hours, unlike the usual Sundays where I can cram in a good few hours.
I will be honest and say that I have found the last few weeks very tiring. I’ve been pushing myself to keep up a good pace of study during a busy period in my life.
So, this week I have willingly accepted that I am unable to get as much done as usual. I have also accepted that I need to ease back slightly as it's unsustainable for me to keep up this pace.
I'm loving the learning and I can not wait to get back home and hit the HTML and CSS and learn more.
Day total: 0 hours 49 minutes
Monday 29th November 2021 / *
More links
I start with a review of 'styling a link with a background-color property' just to warm up.
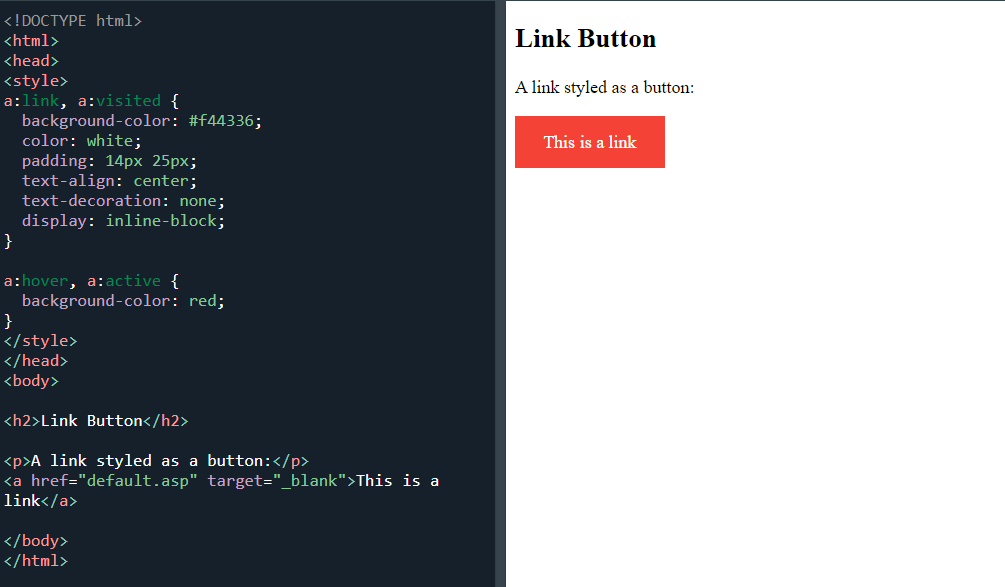
Then I started on 'links button':
 A link button
A link button
Which was really awesome. I really love making stuff like this.
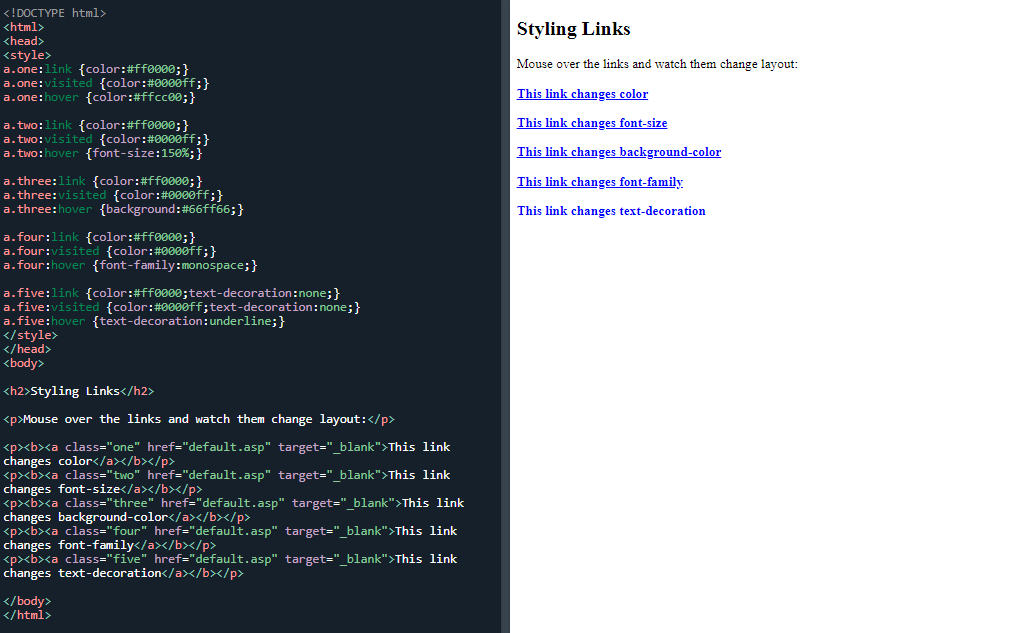
Next was a bit of a monster and this really exercised my memory. It was the next example of how to add other styles to hyperlinks:
 A selection of styled links
A selection of styled links
I admit that I didn’t memorise the colours but instead focused on the other lines. I also didn’t copy and paste any of the sentences or go back and change the colours or numbers. Instead, I typed the whole thing out until it was embedded in my memory and I was able to get through it all in one go.
It was the end of the day and waning time, so of course I took a turn down 'mistake avenue' but I managed to push on until the end.
Day total: 1 hour 11 minutes
Tuesday 30th November 2021 / *
Finishing up with some nice touches
After a good day at work, I felt good hitting the CSS material after work. I seemed to wake up and just get through it without much effort.
I warmed up by reviewing the styling links exercise, which was the last exercise from last night. Admittedly, I had to have a peak as I couldn’t remember it all.
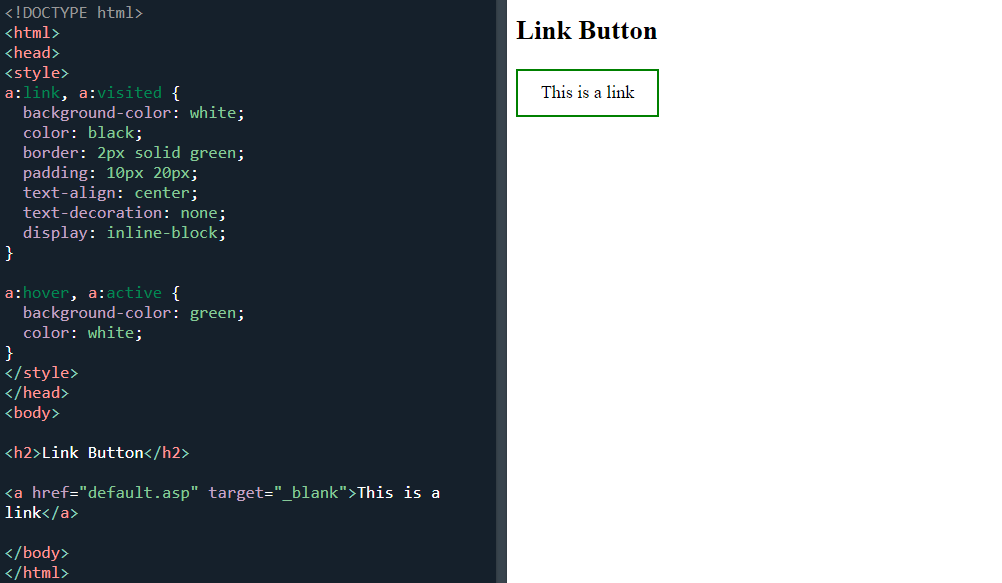
Next it was on to create a link box/button:
 A link with a green border
A link with a green border
I messed around with this by changing the values such as the colours and the numbers. I also removed the display: inline-blocks to see what would happen. When the inline-block property is removed, the box raises slightly closer to the text located above it. I now have a better idea what it does and why it is included.
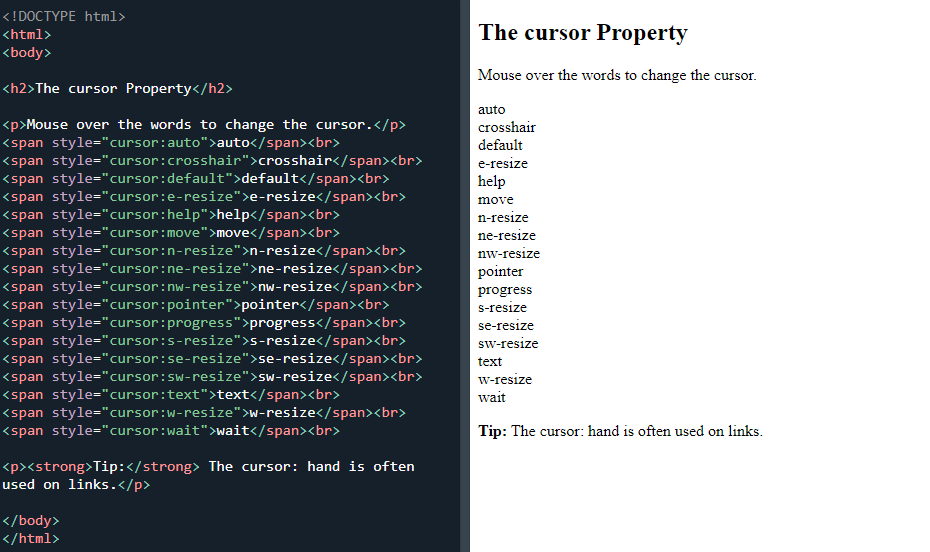
Next it was on to the cursor properties and the different types of cursors:
 A selection of different cursor properties
A selection of different cursor properties
These seem really cool and I hope they will be useful in the future. I made no attempt to memorise all of the individual cursors but the rest of the lines were easy enough to memorise.
Finally, I completed the link section by doing the questions on the ‘test yourself with exercises’. I only got stumped on one and had to look the answer up.
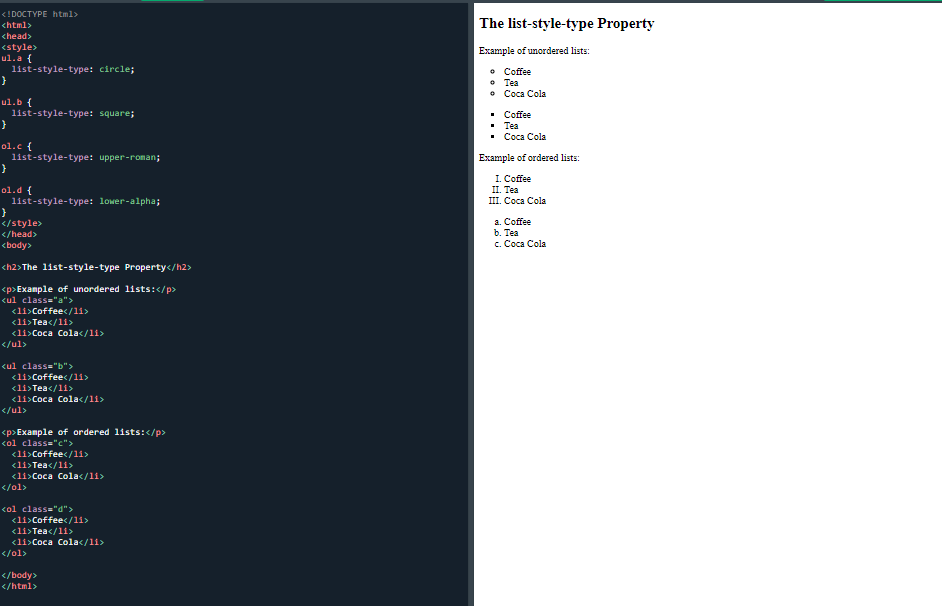
Ended the day with a the final task which was the different list item markers:
 A few examples of list-type properties
A few examples of list-type properties
Memorised the top section and half memorised the lower part. I will finish it tomorrow and I called it a night.
Day total: 1 hour 28 minutes
Thanks for reading
LTCAF