Foreword:
Although every care has been taken to remove mistakes and insert the correct information, mistakes and mix ups do occur. If you find one of these mistakes, please forgive me.
At times, I found the experience of learning, documenting and transferring information to the blog very complex. And as I am only human I did get mixed up and made mistakes.
The website links, images, tasks and information were what I studied at the time of writing the blog.
Websites and learning resources are constantly improving and updating so I wish to let you know that they may have changed over time. What I studied and the links and images I have included may no longer be available.
I hope you find the blog entries useful.
Many thanks
LTCAF
May 2022
New skills and the same website problems.

My first client but not my first fail
Saturday 1st May 2022
Tackling a new month confident with new skills
Into the eighth month of learning and I am feeling more capable as my skills and understanding of the basics are improving.
Constant practice has brought a certain amount of confidence and I am constantly learning new ways of doing things as my skills develop and get more sophisticated.
I woke up and immediately got stuck into the 2 Old Planks' site. Currently there are four pages and I adjusted three of them with three break points for desktop, tablet and mobile.
The learning of responsive website design was one of my greatest breakthroughs and it is definitely a skill that makes life so much easier.
The only page I didn’t adjust is the 'about' page as the carousel cards will be removed. I am going to receive some text from 2 Old Planks which I will add to the 'about' page, so for now, I don’t know what it will need to look like until I receive the text.
I am really excited about this site. It will be the first site I have built and launched for someone. I told 2 Old Planks that I am helping him get a web presence, but actually, 2 Old Planks is really helping me by allowing me to practise my skills. As I said, I am still making mistakes with the uploading of the blog and I need to learn to get things right.
A goal is to be more competent and skilled at all aspects of website development. From the design aspects to the building and the workings of the site, which include the uploading to a server and the deployment part.
As I can only devote a certain amount of time per day, I will definitely need longer to learn everything that is required. I understand from reading some articles that students at bootcamps do a ridiculous amount of practice and code all day. Personally, I don’t think I could do that yet.
I can sit for half a day at my laptop but after viewing my stopwatch, that may only equates to an hour or two of actual work. Some days are more productive than others and I try my best.
The rest of the time today was spent fixing up and adding 'November's' entry to the VS Code. I did time this as it is directly working on a webpage.
Day total: 2 hours 13 minutes
Monday 2nd May 2022 *
I didn’t get as much accomplished as I would have liked to
Over the first, second and third coffees of the morning, I knocked out a page of JavaScript ‘math objects’.
It was all good stuff. I am sure I can add some JavaScript to my sites quite soon. A mistake I identified last week was that I hadn’t added the _blank attribute to my links.
As I checked it again today, I saw on the HTML site that there was some help with this in the form of a line of code. Instead of going through all my links and adding the _blank attribute manually, I could just add a line of JavaScript code and it would do it automatically:

Some JavaScript code to manually add target="_blank" to every link
I tinkered around with the 2 Old Planks site by adding a link to one of the images on the 'homepage'. I wanted to get an idea of whether it was better to just have an image without a link or to have a link leading from either the image or text on the image.
So, I made a couple of pages and linked one via a quote and one via an image. This was just an experiment to see how it turns out. I can always drop it but it is nice to see a working example before making any decisions.
And as I had checked out the _blank attribute again, I made sure it was included in the links.
Not too driven today and I took my time on things. I even managed to edit some days on the blog.
Day total: 1 hour 42 minutes
Tuesday 3rd May 2022 *
Just one of those days
I started with two pages of JavaScript ‘random’ and ‘bootleans’.
I certainly didn’t get the bootleans at all, so I moved on to the blog with a bit more energy and a purpose. I have had trouble with the image size on the blog for ages and it has been like that since day one. I can’t seem to find the answer to my question.
While at work, I thought I found the answer - in my head of all places. I had sized an image in grid using:
.box-img { width:100%; height:100%; object-fit:cover; }
So why can’t I do that with the blog?
I put every paragraph and image in a < div > and gave them a grid position but that didn’t work. Taking the grid away and leaving it with no CSS was better.
No matter what I tried, it didn’t work. I know my screen shots are different sizes but this is something I haven't got my head around from the very beginning.
I left it at that. I will clean everything up another day and revert back to what I know. I will have a sniff around for the answer online another time.
Day total: 1 hour 40 minutes
Wednesday 4th May 2022 *
Another bizarre day
Today was part two and yesterday was part one - it was just odd. Nothing I tried today worked and I felt like I have regressed in my skills and knowledge.
I started with the JavaScript 'comparisons and logical operators' and 'if, else and if else'.
I am seeing some good stuff and I am roughly half way through the lessons. I'm debating whether to hit the Wes Bos JavaScript 30 or stay and complete the basics.
Today I kept away from the blog but I wish I hadn’t now. I can run but I can’t hide from the curse. I saved some screenshots from 2 Old Planks' social media accounts instead of waiting for him to send the images.
The first issue to tackle was these pesky images that did not appear. I couldn't figure it out. Firstly, I forgot how to use the HTML which required me to look at the old code and learn how to do it again.
I figured it out the bug in the end - silly me. I had used a < div > class and not an
< img > tag for the images.
Then I tried using a grid but that wasn't appearing correctly in my developer's tools. It's been like this for a while now and after yesterday's weirdness, I really thought I was in some bizarre warp.
I didn’t feel driven and struggled to place the images. I had a break then skimmed CodePen for ideas and inspiration and perhaps a lesson. Just watching these devs and their work tells me that I have a long way to go.
Recently, I've had this idea that I am presently better at website development than I actually am. These last two days have brought me back down to earth. I think I need to go back and learn some new things and relearn some old things again.
I am taking things at pace and not putting too much pressure on myself. I just hope that when my first year anniversary comes around, I will have improved my skills and be more competent at CSS and with fewer struggles.
Day total: 1 hour 48 minutes
Thursday 5th May 2022
Kept pushing until I was out of the storm
By the end of the day I had hoped that I was out of the worst part of the storm. I had plenty of breaks and wasn’t really up for the code today.
I started with one page of JavaScript ‘switch statement’.
Then I turned to CodePen and looked for some schooling. I found a nice card idea last night and searched for it again today. When I found it, I typed it out and removed the useful bits, and guess what? - it didn’t work.
As a shortcut to testing it out, I copied and pasted it and it still didn’t work. I tried again and I got the same results. I thought this was lining up to be day three of difficulties.
I tried a few other image ideas by playing around and resizing them. I remembered in the early stages of learning how to create a card, I came across a card idea from Jen Simmons. Remembering that I had saved the code, I typed it out and made a few alterations. It was like going back and redoing the basics.
I had forgotten this idea. It was so simple and awesome. I added the images which were great and the cards were responsive.
After that worked I had my mojo back. Something so good and so simple which worked so well.
Thanks again Jen Simmons
I continue to think about the design of this page and how to present it. Then I called it a night.
Day total: 1 hour 46 minutes
Friday 6th May 2022
Through the latest storm but for how long?
I felt more energised today and less deflated as I moved on to JavaScript ‘loop for’. I didn’t understand it but I was able to identify the 'for loop' syntax.
I spent the rest of the time saving images from the 2 Old Planks' social media accounts to use on his site. Made plenty of pages for all his projects which all had multiple images.
I am really familiar with doing this and it was a breeze. Still the website remains unfinished and with a long way to go. The guys at Syntax mentioned once that the last ten percent of a project takes ninety percent of the time - they’re not wrong.
Day total: 2 hours 37 minutes
Saturday 7th May 2022
I hit it hard today
I had nothing planned today so I got up early and spent all day getting the 2 Old Planks' website completed. There was so much to do. I am definitely closer than I was.
No further details.
Day total: 4 hours 42 minutes
Sunday 9th May 2022
The end draws nigh
Lately, I’ve stopped adding the symbols next to the date which represent revision or the covering of new work. I am also debating whether to continue with the diary entries.
The reason being, is because this section of my learning journey is coming to an end and this is the only section I am documenting. I set out with the goal of learning to build a website and detailing the material I covered and the route I took to accomplish this goal. Since I have completed my mission, I think there is no real need for me to carry on beyond the eighth month as it is now really a personal choice for me to choose the direction I now take.
I am showing my struggles but I’m also just using my time to add diary entries which I believe isn’t really of interest to anyone learning HTML and CSS.
At present, all I am doing is getting familiar with JavaScript and working on some projects. The blog is slowly turning into a diary rather than a documented learning experience and I don’t want that.
The end is in sight.
I started with JavaScript ‘for in’ page.
I then used the rest of of my time trying to correct the 'November' month entry. I tried some new things on the sight last week but they didn’t work so I have had to spend some time cleaning up the mess I made.
Last night I returned to FCC and their tribute page. I remember they had a responsive image on that page that may help me out.
Day total: 1 hour 34 minutes
Monday 9th May 2022
Back to basics again
Even though I am close to severing the apron strings of my learning journey by drawing this documented experience to a conclusion, I am not quite there yet. It was time to go back to basics again to try and solve some issues - namely the image size in the blog.
I discovered what I need on the responsive website section on FCC.
What prompted me back to the beginning was that I have been a bit demoralised these last few days. I’m so happy with what I have learned and how far I have come but I am still disappointed that I am still having issues with the images.
I am not disappointed that I don't understand something. What really bugs me is that this is a really basic skill that I should have conquered ages ago and the fact that I have let it run and not understood it for so long makes it worse.
I have seriously missed something along the way with this. It seems so simple that I can’t understand why I can’t do it. All I know is that when I find out what the answer is, I’m pretty sure I’m going to feel like an idiot.
Last night I watched a video about how someone learned HTML and CSS. This prompted me to return to some basics and some material that I've skimmed.
A good place to start filling in the CSS blanks, was through some FCC exercises that I had partially covered and never completed.
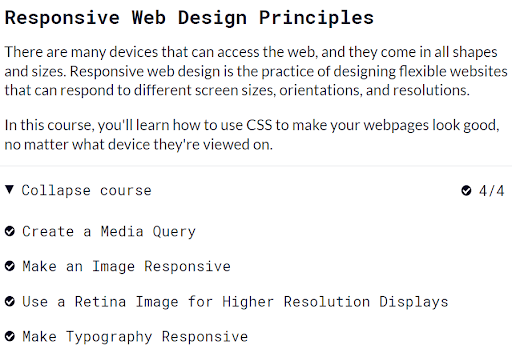
One of the pages that I needed to review was the tribute page. I checked and saw that I hadn’t completed all of the sections and especially the section on 'responsive web design priciples' which included the all important 'make an image responsive'. This might be the reason that there's a gap in my image knowledge. I went and completed the section:

Free Code Camp responsive web design principles
This was exactly what I needed. The images and media queries were written slightly differently to other media queries I have used before and on my sites.
To cut a long story short - it worked. Thank you FCC. I went back to the 'October' and 'November' entries and adjusted all the images. They all looks great now.
The images are all centred and sized correctly along with working as planned at all the breakpoints. I cannot believe it. I even added an overflow-x: hidden; after first trying overflow:hidden; which did the job but froze my screen and I was unable to move it after that.
I've just been reminded that perseverance eventually pays off. I know this but when times are tough and those tough times just keep continuing, it’s difficult to keep believing. I've had difficulty with centring text and responsive images for three months now and it got to me.
Day total:1 hour 42 minutes
Tuesday 10th May 2022
A short day
Completed two pages of JavaScript ‘for in’ and JavaScript ’for of’.
I then I set to work on the 2 Old Planks webpage. I can't go into anymore detail because all I was doing was checking the spelling and grammar and adding a few links.
Day total: 1 hour 10 minutes
Wednesday 11th May 2022
Getting ready
I did some research as to why I am still getting the desktop view on my mobile but I couldn’t find an answer. One suggestion was that something is wrong in the area of the meta tag and perhaps something more needs to be added as it may not be complete. I’m going to spend some time later looking into it a bit more.
I completed one page of JavaScript ‘break and continue’ and then it was on to the 2 Old Planks' site to try and complete that.
Yesterday I wanted to turn all of the boxes on the 'homepage' into links which lead to other pages on the site, rather than just looking pretty with a nice hover effect. When I added the link to the boxes, they all moved out of position.
Once that bug was fixed, I then adjusted a few borders on some other pages. I think we’re ready for a weekend launch. All that is left to do is to add some contact details and link the social media accounts and we should be good to go.
I spent what time I had left on the blog. Getting nervous and hoping I get it right. It is a dry run for the launching of the 2 Old Planks' website.
Day total: 1 hour 58 minutes
Thursday 12th May 2022
The eagle did not land as expected
Got the blog ready. Well, I hope it’s ready - as ready as can be. Man, the lunch will be unforgiving as it will show up any mistakes.
I’ve pulled the files across to Netlify and nothing happened. I played with some settings yesterday to make it visible to the search engine bots which will skim the site to understand its contents. This should, I hope make it more visible.
I have stopped the auto upload tool but I’m only showing 7MB bandwidth. When I usually upload, it’s around 50GB for the site. I am not quite sure whether the bandwidth usage refers to the data usage when the site is upload or the data usage when the viewers view the site?
Did two pages of JavaScript ‘iterables’ and JavaScript ‘sets’.
Then I didn’t know what to do. Feeling like I need to keep practising something, I went and built a quick header and nav to keep the skills going.
Day total: 1 hour 11 minutes
Friday 13th May 2022
A fun day
I’ve been lost for the last week or two. The aimlessness and wandering around appears from time to time. I expected it around this time as I’m really only exposing myself to some new learning via the small amount of JavaScript that I force myself to do.
I must admit, the JavaScript is painstaking at times. The reason I expected to be a bit aimless is because of my transition from safe and structured lessons and tutorials to actual projects which are more problem solving and a lot of learning as I go.
I decided to go back to some old lessons and look over some of the stuff I briefly skimmed over previously. I have covered many subjects but I have skimmed a lot of the more useful stuff like grid and flexbox.
Now is the time that I really have to learn it in full. I have to go back and focus until I understand it. Slowly piecing the puzzle together with the knowledge I need to complete the projects I want to build.
Before I went back and revisited some stuff, I completed a page of JavaScript ‘maps’.
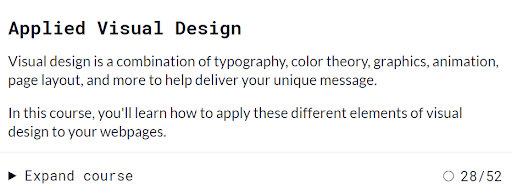
I got through that and I hit the FCC 'responsive web design' again and a section that I didn’t cover before called ‘applied visual design’:

freeCodeCamp's 'applied visual design' course
It was fun and it showed me stuff I never really got to learn like the position: absolute; and position: relative;. I played around with these two especially for a while to get used to them.
I had the same feeling I felt with grid and flexbox when I was trying to learn them. The feeling of being ready to receive the info and take it on board. It took me some time to figure out a few difficulties I had with some of the positioning before I started using them properly.
Ages ago I saw Coder Coder on a CSS battle where devs compete against each other using their skills to copy a shape or pattern that is shown to them. Whoever gets the closest, wins.
When I first saw these battles, I was in awe of when these devs. They could perform these with ease and I wondered to myself, whether I would possess the skills to be able to do that one day. Well, today I did it with ease:

Messing around with position: absolute; and position: relative;
I was just messing around and positioned an image and placed some circles around it. This is the larger page:

Another view of position: absolute; and position: relative;
I have to say that it was a buzz and really enjoyable messing around with the shapes.
After the fun, it was back to work. I still can't get the view of the blog site right. I have a couple of theories about it. As I seem to upload so frequently, I’m not sure if there’s some limit I’m exceeding which is messing it up or whether it could be something to do with the finer details such as the domain name? Maybe, it's just a bit simplier than that and it could just be my code?
On my browser, the site is responsive but online - it's not.
Day total: 1 hour 41 minutes
Saturday 14th May 2022
Exciting day but there was no hole-in-one and the eagle certainly did not land in any of the two attempts
Last night I watched a few more CSS battles between Jessica Chan (Coder Coder) and William Candillon and another between Kevin Powell and Web Dev Simplified.
I started early with my Netlify account and after some initial messing around. I managed to upload the blog site and it was live. Unfortunately, it was still in desktop view on mobile.
I am now thinking that I do not know what I am doing with it. I would really love to ask someone to help me and a mentor would be awesome. I recently joined Discord and I may submit my question and code for help. Other than that, I don’t know any web devs or CSS masters.
Today I went early to 2 Old Planks' place to get his site online. Before we did anything, we had to go through all of the text and reword many bits as I didn’t know the correct terminology to describe the capentry and kitchen fitting jobs he does and the process involved at each stage.
We added the correct phrases, changed the link paths, added the social media links and phone numbers, opened a Netlify account for him, transferred the code files from my laptop to his and transferred the domain from Go Daddy to Netlify .
After all that I asked him to personally drag his files over to his Netlify account on his laptop, which I had hoped would be like smashing the champagne bottle on the side of the boat during launch. He was launching his vessel on the high seas of the internet.
To cut a long story short - it didn’t work. We went around in circles. I left with an apology and his laptop. Got home, cooked dinner then started to try and figure out what had happened.
Firstly, I realised the links to the images and pages needed to be changed again to the relative path (first mistake). Next the index.html file was named something else because I had his files on my VS Code and I didn’t want it clashing with my files, so I had named it differently to my other site.
I successfully uploaded it to Netlify and the site appeared on his account. A small win at last, which was something. I asked him to check his Go Daddy account to see whether the domain name is still under their control. This is only the second time I have done this and I was still feeling my way in the dark.
I found a page which I hoped would explain it. It said we can not transfer a domain within a certain amount of time of purchase. The date we can transfer to another server will be 2nd June.
Well, that’s that. We just have to wait.
Yesterday I was reminded of the buzz I get when doing this stuff. I got it with the FCC tasks and I got it again today with this stuff. I like the feeling of the buzz. I haven’t had it for a while but this week, I’ve had it twice in two days.
Day total: 3 hours 56 minutes
Sunday 15th May 2022
A new lease of life
I feel better these last few days. I’ve felt the last couple of weeks have dragged and I’ve not been especially motivated or enjoying things.
But now the FCC projects have rescued me and are super helpful. The website site uploading experience from yesterday has also helped reinvigorate me.
Today I completed the 'applied visual design' and there was some cool stuff on there. Some of the effects and animation are something I really want to make use of and I can’t wait to use them on a project.
I’m going to stick with FCC for now and review a few things on the page. I started the 'survey form project' but only got so before getting stuck. The projects also look different to when I when I was last on the page and there are only instructions rather than the completed project. It must have been updated.
Day total: 1 hour 39 minutes
Monday 16th May 2022
Not sure what I was doing today
Last night I had a responsive site on my phone. I texted a friend in Canada and another in Spain to ask them what view they they were seeing on their devices? They sent pictures of the desktop view on mobile. Why was I seeing a mobile view?
I woke up today with the mobile view still on my phone. I couldn’t figure out why. I asked someone else and they said they could see the desktop view.
I found out the answer and I felt like a real dummy. A few days ago I had increased the magnification on my phone’s browser to 175% and I had forgotten to switch it back.
This could be a blessing. As the site was now in mobile view due to me increasing the screen magnification, it made me think about what I need to do to the code to make the site like this. Do I need to increase the media query or the font size?
I stayed on the FCC site where I got stuck into the two 'responsive web design' tasks. They appear to have updated these from the last time I was on there.
I made my way slowly through the 'cat app' task. I find the FCC instructions really difficult to understand and follow at times. At one point, their hints didn’t help so I resorted to goggling it.
Once the cat one was completed, I went back to do the survey form then returned to the 'cat app', in order go over it again.
I got tired and called it a day, but then I changed my mind and I came out of retirement and went straight back on the laptop. I did another 40 minutes just messing around like the other day. I just freestyled it to see what I could do and to see how far I could take it.
I went over the code for the article cards and memorised them the best I could. I am not amazing at remembering everything in these simple tasks and I know I will never remember everything, but I think that I should be able to build quick simple stuff from memory, if I am ever asked to do this.
And so I played around a bit longer with this stuff. I also messed around with the grid and spans for exercise.
Day total: 2 hour 09 minutes
Tuesday 17th May 2022
Back to the courses
I signed up to Codecademy and over breakfast I decided to do the intermediate CSS course.
I watched a video a few nights ago and the guy on the video advised to have a language that you are really good at and have that as your go to language. I enjoy CSS and I’m sure I will enjoy JavaScript when I learn it, but for now, getting really good at CSS and improving my web development side is what I want to do.
So this is why I signed up for Codecademy. I saw they had some interesting web layouts which I am wanting to learn about.
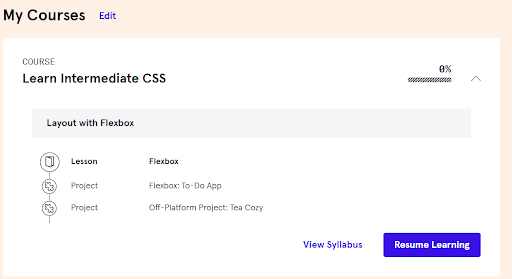
This is the course overview:

The Codecademy CSS course
It says 0% progress but I'm on 10/15 tasks. It is going through flexbox which won’t hurt to get better at. Then hopefully it uses those skills on a layout.
Day total: 1 hour 02 minutes
Wednesday 18th May 2022
Nothing to report today
Not much happened today. I finished the flexbox exercises and then I used my VS Code and browser to play around with the last couple of exercises.
I want to learn new layouts and tricks. I still think I am over complicating things but some CSS is tricky and things on the page still clash.
Day total: 1 hour 56 minutes
Thursday 19th May 2022
Nesting time
JavaScript ‘typeof’ was the first port of call today. I do not get it but I hope that will change in the future.
Yesterday the Codecademy task was nesting. So, what I did last thing was to type out the code on VS Code and I used my browser to see what I could do. I just need to get my head around all the flex and all the classes. I managed to be able to remember most of it and I was able to type out from memory that was in the container.
Their version has the title < h1 > and the menu in the header container and everything else is in its own container which has a universal value.
The nesting has a container within a larger container. I used this method to add my own features. I used the cards I have used before and learned from Jen Simmons.
It worked and was okay. There are a few building tasks which I clicked on but they seemed to be a premium feature and require payment. Anyway I am learning something and getting something from the lessons.
Day total: 1 hour 46 minutes
Friday 20th May 2022
I began by repeating and producing a page with the stuff I covered yesterday. I then moved on with a JavaScript ‘type conversion’ page.
Next was Codecademy and their grid course. I opened up my browser and VS Code and coded along in my browser as I followed the course. I only manged to get through five pages and I'd had enough. The concentration is not there tonight.
Day total: 1 hour 22 minutes
Saturday 21st May 2022
No study today.
Sunday 22th may 2022
I finished off the grid lessons today and I wanted to complete them as they were good for my experience. But what I saw in the next chapter is what I want to learn more of and that was using the grid for layout card type images with description:

Using the grid for layout card type images with description
Day total: 1 hour 12 minutes
Monday 23rd May 2022
Feeling good again
I continued with the grid lessons on Codeacademy and today it was titled 'advanced grid'. It is content that I have briefly covered before during my studies. But now I am revisiting some of those topics to get a deeper and more in-depth understanding of them.
I am covering grid-area today. I begin by using their browser and when I have covered all their material, I head over to my code editor and browser to further reinforce the learning by messing around with it and seeing what I can achieve.
It was a good feeling to have a good play about and it was nice to be exposed to a few new methods of doing things. What’s nice about this example is that you can see how it’s built up and used in a real world project.
Day total: 2 hours 09 minutes
Tuesday 24th May 2022
Try new things
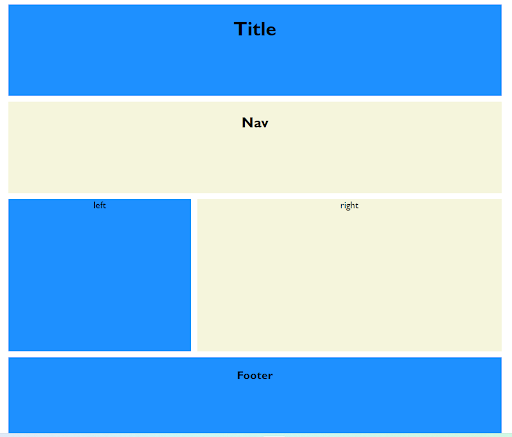
I began by heading back to yesterday’s grid-area layout. I have never used this method to build a page so I wanted to see what I could do with it:

Using grid-area for layout

My sample page using grid-area
It was straight forward and pretty easy to do. It’s not responsive but it was good to try it out this way.
I had another go at a different layout:

Another sample page using grid-area
Apologies with regards to the colours. This is with the border of the cards removed:

Sample page with card border removed
They look like my first websites with the colours. I really struggled with those early websites. This demonstrates how far I have come and my ability use different methods to achieve this layout.
Day total: 1 hour 56 minutes
Wednesday 25th May 2022
Maybe I’m too much of a perfectionist
I spent the day with flexbox and grid. I want to practise these and get better at building websites. I have nothing to go on, so I don’t know if I should be able to remember most of the code off by heart or whether it’s okay to forget bits and pieces and look them up.
As I have mentioned a few times - the guys on Youtube make this stuff look easy. I don’t know if they are capable of building this stuff purely from memory or whether it's a case brushing up on the topic before filming? In the past I’ve had jobs where I knew what was required of me at a certain times. In order to perform and appear seemless, I brushed up on my skills and knowledge prior to my performance.
I think I should be able to remember most of the basics - which I think I am not too far away from at this moment. I could understand that with more complex languages and databases, that it is impossible to remember everything, but with the CSS - despite it being very extensive - I think I should be able to remember most of the basics off by heart. If you have any thought on this, please let me know.
I played around with the set up from yesterday and the next mission was to make it responsive. Making the page responsive was straight forward:

Mobile view sample using grid-area
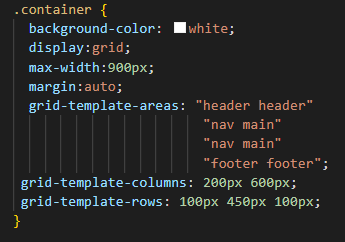
I went from this desktop grid code:

Desktop grid-area code
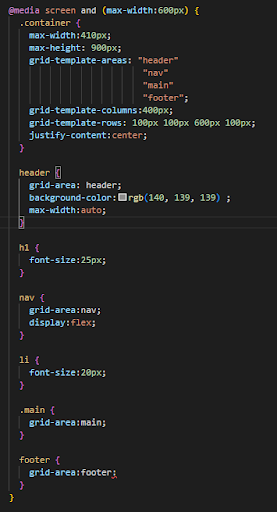
To this mobile view grid-area code:

Desktop grid-area code
I was so pleased it worked first time. I’m so chuffed to be able to just do this without looking it up and be able to do it from instinct. I am still lacking a bit of confidence in my own ability but at times I realise that I do know a little bit.
Next, and while the grid-area was still hot in my mind, I headed over to FCC and completed the grid and flexbox sections again on the ‘responsive web design’ page.
The flex section had a few things that made my ears prick up. It's the simple stuff like applying the flex request to either the parent of the child which is the type of stuff that I need to drill into my head.
Day total: 1 hour 33 minutes
Thursday 26th May 2022
No go today
I continued playing around with the same stuff that I've been messing around with for the last few days. I then tried to find some previous material that I've covered before as I wanted to review that again, but I was unable to find it.
I ended up on FCC and messed around with the tribute page. Not sure what I am doing at the moment. I am looking to learn as many good layouts designs ideas as I can. I think that they will be useful in the future. I’m also preparing myself for when I will have to prove myself and perform in front of someone.
I’m not sure if I’ve lost my way a bit lately or whether I’m losing some of my adventurous spirit to explore new stuff? This could explain why I am going over old material.
Even while I’m at work, I’m constantly thinking about what areas I can improve in and today, I was thinking a lot about buttons and drop down lists.
When I got home, I came across a flyer that was left in the kitchen by my wife. She works out of a building that has multiple small businesses within the creative industry. It's a place that rents spaces out to small and independent companies and artists looking for space. I believe this flyer is from one of those guys. By looking at the flyer, I have no idea what they do.
I checked out the site and it is for a hairdresser. They had a lovely clean site with plenty of white space and black and white images with some text. The colours were brightened by the sub headings being in this lovely dark pink (#e6007e) which stood out against the white page, grey images and black text. It was really clean and I thought that I should clone this site as a challenge. And so tomorrow, I will do just that.
.Day total: 0 hours 41 minutes
Friday 27th May 2022
I’m back in the game
Firstly, I messed around with the tribute page. I used my own image and it was huge. So large in fact, I had to scroll down.
I’m still having difficulties with image sizing and before I set its width and height, I tried a few things to see if they worked. The short answer is that none of them did work.
As promised, I went ahead and cloned the hairdresser's site from yesterday. The hairdresser's site is powered by Shopify and states this on the bottom of the page. It was pretty easy and I was happy with the results.
I only built the homepage and getting the layout, text and images all in the correct place took me about one and a half hours. I remembered most of what was needed but I did forgot a few things and I ended up needing to look up some stuff like the copyright symbol. I had a nice dilemma of whether to use padding to move stuff or position: relative; or position:absolute;?
I did make an attempt to start this time from mobile view and scale it up to desktop view but I ran into trouble. I ended up staying with the system that I am comfortable with and begin from the desktop view and working my way down to mobile. It isn’t responsive yet and I will do that over the weekend, hopefully.
Day total: 2 hours 11 minutes
Saturday 28th May 2022
I’m still struggling with those pesky images
I cracked on with JavaScript ‘bitwise operators’ before returning to the hairdresser's clone website where I needed to start on the smaller details and that can take time. As I narrowed the screen, I noticed the images didn’t shrink. Back to W3Schools to sort that out.
I added a media query and tried a few other things. Where I have images and texts in a section < div >, the image disappears behind the text as I narrow the screen.
After trying a few other methods and adjusting some code for sections like the header logo, I still had issues with the sections that contained the image and text. I added a grid and used the grid-template-area and it still didn’t do much.
I can’t believe I haven’t sussed this out. If I had been employed to do this project - I would have been sacked by now. I have to go back to the drawing board but not today. I may try using grid-template–columns/rows tomorrow and assign the sections.
I love learning and I will keep pushing and I will get over these tricky hurdles. I'm pretty confident it will come in time. I'm just going to keep cloning websites and learn while having fun.
Day total: 1 hour 36 minutes
Sunday 29th May 2022
The 'going around in circles' day
I went around in circles today. Yesterday I had the desktop view perfect but the mobile view was not. After adding so much unnecessary code, I stripped it back to find that the mobile view was almost perfect but the desktop view wasn’t.
The desktop has one issue and that is the image is too large and the text should be to the right of the image as they share the screen width. Yesterday this image disappeared behind the text as the screen narrowed. This mobile bug is the penultimate section above the footer.
I have swapped so many things around and it looks as though I will need to continue in order to find the answer.
Day total: 1 hour 13 minutes
Monday 30th May 2022
Round and round I go but I am not giving up
I began in my usual place of a page of JavaScript ‘regular expressions’.
After that I hit the grind of the hairdressing site and the positioning of the text next to the image again. I read a couple of tips on some sites which used CSS inline styles and they worked but not for responsive sites.
Plan B was put into effect. I set the grid up and started placing the necessary text and image in position. It looked okay and it all seemed to fit. I took away the background colour which I use sometimes to see the container and they looked fine.
I only got that far and will add the CSS tomorrow.
Day total: 1 hour 54 minutes
Tuesday 31st May 2022
A quick reflection on this month
I am not sure if I have moved forward this month - either in my skill level or knowledge. I want to be honest and to say that it is difficult to know. This last week has seen me struggle on some relatively simple and basic stuff.
On the other hand, I have a better understanding of grid and I do have more hours of experience under my belt. I have revisited many of the lessons I have covered in order to brush up, but I still struggle with image size and making websites responsive.
Begin today’s session with some JavaScript ‘errors’ as usual.
As for this clone website I am doing, I completed the grid and it worked better than the other previous attempts. The grid is easy to control at different sizes and everything looked good and was in the correct place.
I still struggled with the parent and child < div >s and using: display: flex; justify-content: center; align-items: center; flex-direction: column;
I had to tinker around with widths and columns but I got there in the end. Well, except for one image. That image needed a bit of coaxing in the way of padding on the left side to position it correctly in the middle.
It all looks good and is responsive so all that is left is a hamburger menu which I need to spend some time on learning.