Foreword:
Although every care has been taken to remove mistakes and insert the correct information, mistakes and mix ups do occur. If you find one of these mistakes, please forgive me.
At times, I found the experience of learning, documenting and transferring information to the blog very complex. And as I am only human I did get mixed up and made mistakes.
The website links, images, tasks and information were what I studied at the time of writing the blog.
Websites and learning resources are constantly improving and updating so I wish to let you know that they may have changed over time. What I studied and the links and images I have included may no longer be available.
I hope you find the blog entries useful.
Many thanks
LTCAF
July 2022
The end has arrived for the beginning part of my journey and the beginning section of this website.
Yes, that's it!

That's all folks!
Friday 1st July 2022
Cracking on with the activity website
I’m still experiencing some tricky stuff. I cannot get the container at the top section of the page to contain half an image and the other half text. I have looked through the lessons and I’ve have tried adding w3-half which is great until I add image.
The image and text share half the width but the image is greater in height than the container. I cannot get the background colour of the text section and the height of the image right. I tried again by adding w3-cell and that didn’t work either.
Day total: 0 hours 49 minute
Saturday 2nd july 2022
Nothing
I found some help on the subject of the W3.CSS containers on a Stack Overflow forum last night and I also found a normal CSS split container so I’m not sure which route to take.
The advice on the W3.CSS containers on the Stack Overflow forum seems okay but I had to add a class of W3-mobile to make it responsive.
I don’t have enough time to try the CSS split container out. My question has changed and is now; will the CSS work with W3.CSS in the same document?
Day total: 0 hours 33 minutes
Sunday 3rd July 2022
Sometimes it’s best to stick with what you know
I’m slightly gutted that I only had another short amount of time to play around with the site today. This weekend has been a full wash out for study. I’m hoping that improves over the next week.
Tried out the split screen from the W3Schools’ site and it's good but with position fixed and height:100% added, it unfortunately dominates the whole screen.
I played around with the code and then thought - sod it. It’s time to use a sample page on VS Code to just make a container, two child items, hit it with a display flex, flex-wrap and be done with it.
It’s exactly what I needed and with the added bonus of being responsive. I will incorporate it into the page tomorrow.
I’ve felt as though I had become a bit rusty with the CSS recently, despite using it on the W3.CSS.
Hopefully I will have more time tomorrow to sit down and finally see if the W3.CSS and the CSS will work alongside each other.
Day total:0 hours and 46 minutes
Monday 4th July 2022
A slight improvement
Finally more time to play and slowly edging forward
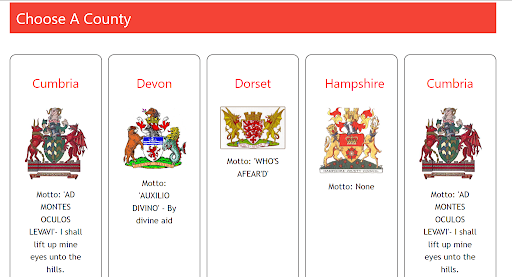
I tested out the different methods I have and decided on the container from yesterday and the display:flex. I went for the card system I used for the 2 Old Planks website as it’s smart, responsive and works:

CSS card gallery of the counties

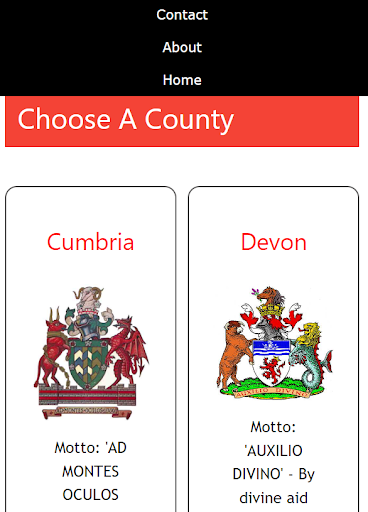
Card gallery on mobile view
I now need to decide whether to have borders on the cards and decide on their final widths. Should I go for 200px or 300px ?
The site does look a bit basic and wonky which is normal for me. I need to think about adding a map and how should I display the locations within the counties.
I looked on the developer’s tools and found the red color that is being used by W3.CSS. I don't like it. It’s a creamy mix of orange and red. It makes my basic skills and design look even worse.
I’m just glad that it’s all working together.
Day total: 0 hours 52 minutes
Tuesday 5th July 2022
Slowly evolving
I removed the borders to see what it would look like. I’m always looking at other websites and they look way more professional and classy. Usually, they look simpler and clean. How do they do it?
I've got to improve my designs somehow and the look of the site. Unfortunately, I'm not sure if it will come in time. At present the colours clash and it looks full 90s retro.
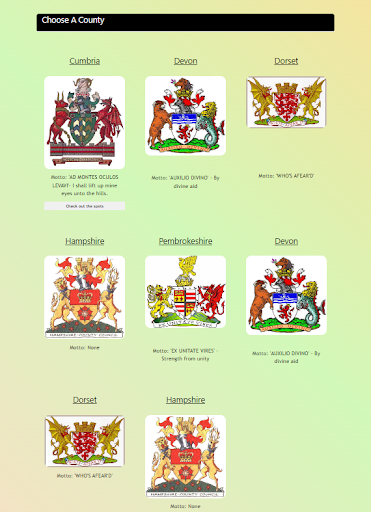
I searched around for some classy inspiration. I found some flipping animation cards and even cards that have added box shadow which looks great. I’ve messed around with the colour gradient as it looked a bit plain. If done right, box shadow and colour gradients look really nice. I think it’s about being subtle and unfortunately, that’s something I haven’t learned yet. My designs are all or nothing:

The months and their coat of arms
Again, things are still a little bit uneven in places and don’t quite line-up. I will continue to look around for ideas and learn how it should be done.
Day total: 0 hours 49 minutes
Wednesday 6th July 2022
Played the cards
Just cards today. Looked up some designs and ideas and tried a few out. I tinkered around with them by tring out some box-shadow. I then swapped the coat of arms images and the moto text to see how that looked.
I don’t fully know what design the site will be so this is a drawback but I’m trying a few things as I go. I’m winging it again and figuring out as I go along.
I am not able to spend as much time as I’d like on the projects but I suppose something is better than nothing.
Day total: 1 hour 03 minutes
Thursday 7th July 2022
Back on track
The day began with a bit of a plan. First on the list was a return to the 2 Old Planks' website to adjust a few things but their laptop was dead. It wouldn't switch on properly and only managed a blanks screen with a slight background glow and no display.
I decided to hit the Wes Bos JavaScript 30 - CSS + JS clock. I looked at the code for the CSS + JS clock on Github which seemed okay but there’s still lots of code that I don't understand. I will listen to his video explanation soon and hopefully clear it up. If not, I'll start looking up these bits.
After a few wobbly days of lostness and lots of card research, things started to come together and I think I managed to get the cards to start looking like I want but I did have issues with the image sizes again.
I’m also beginning to confuse myself with the amount of files I have. I have created so many sample files to experiment with new code and try new things, that it's all getting messy.
Looking back, I think I should have started designing something on paper before I began. I've made a slow start but things are slowly falling into place.
The home and individual county pages will have different styled cards to display the information as I would like to have users contribute. Hopefully, the design will make it easy to edit and the lack of space on each card will keep the text and waffle down.
Day total: 2 hours 07 minutes
Friday 8th July 2022
Putting in the time
The Wes Bos JavaScript 30 - CSS + JS clock was first up and this time I tried to code along to the video and that was difficult. I also learned something about the developer’s tool. He added:
transition-timing-function: cubic-bezier(0, 2.98, 0.58, 1); straight into the developer’s tool then copied it to the VS Code. The cubic-bezier was awesome and affected the movement of things. I can't tell you much more because I couldn't understand it myself.
Wes used something that I didn’t know what it was. A clear page that added a second and an action to test the clock. I will tell you when I know more.
Next up was a bit on the LTCAF website blog. I always try to do a little each day. I’ve been trying to edit at least one day per day but it doesn’t always work and I never include it in the diary entries or the timings.
The activity website was the next target. I messed around with the cards by moving the contents of the cards around. An issue arose when I added a button which takes the user to the activities in that county. When I added a link tag to the button, it changed appearance and moved its position.
I’ve also started to use CSS variables which I have typed into the code but I’m not sure if they are working properly.
Day total: 1 hours 41 minute
Saturday 9th July 2022
Hit three things today
I mixed it up a bit today as I was determined to stop the laziness and get some things done and make progress. I had a few days this month of losing time and last month with a bit of a dip in both my motivation and the course I am taking.
I don’t know if it is me that is being slow to progress or whether I’m at that point where noticeable advances in skills take longer.
This may even be the time where a paid course or some contact with coding groups could advance my learning.
I have looked around for tech meet-ups in my local area but there doesn’t seem to be much. I can’t even find any events that would be good to attend. This may mean that I may have to travel somewhere to get some exposure.
Onwards with the Wes Bos JavaScript 30 - CSS + JS clock. I always have to spend quite a bit of time debugging as I make plenty of mistakes. I find with this and the previous course that all the symbols are tricky to get right and lead to delays.
While I was listening to Wes explain things yesterday, something clicked. During his explanation related to the calculation of the amount of actions and dividing it by the time. But man, that was all that clicked.
JavaScript seems daunting and I think it may be a long time before I get my head around any of it. I really think I need to come up with a plan and figure this out.
Next on the list was updating the 2 Old Planks' website. I waited an absolute aeon for the laptop to power up.
There was not much to do except for couple of usual spelling mistakes that had slipped through the net. I reduced the size of the social media icons and their padding.
During an episode of Syntax, the guys were commenting on a website with its large icons and likened them to baby things as they were larger than they should be. They likened large icons to the extra large lego bricks that toddlers use. That told me and I reduced them.
Finally, I took a look at the CSS variables. I tried to figure out why they were not working. I failed and I was unable to understand what was wrong.
I’m current happy that I am able to put in more time and I feel that I am making slow progress and that’s okay. I am still loving what I am doing, which is important
Day total: 2 hours 18 minutes
Sunday 10th July 2022
A good shift today
The day started with a Wes Bos CSS variables video.
Yesterday I failed with the W3Schools’ variables examples but Wes’ CSS variables explanation worked. I didn’t apply it to anything and just opened up a sample page in VS Code and practised.
I found that it’s worth shopping around for lessons and courses. If one course or site doesn’t work out then use another.
I only went as far as the beginning of the video and just practised the variables because that is what I wanted to learn. After five minutes it got heavy with JavaScript which wasn’t for me.
I copied and pasted all the code for the CSS variables video and had a play around with the values.
I moved onto the 2 Old Planks' website and the metadata in particular. It’s located in the < head > tag and used to describe the site for bots and search engines.
I went through all the pages on the site and then went back over them again after I read that there are word limits. I did this all first thing in the morning while things are quiet.
The rest of the time today was spent on the LTCAF site. Not only to do some editing but because I recently saw the site on an iPad and it was okay but it had too much empty space in the boxes which contain the small image and a quick explanation of the month. My old iPhone 6s didn’t show this as its screen measurements are small.
Day total: 2 hours 38 minutes
Monday 11th July 2022
Fast and slow and up and down the gears
I’ve quit my late afternoon/early evening gig for something else which means I can now return to the role of taxi and ferry my son to one of his sport’s clubs. They are on Monday, Thursday and Friday evenings and a good time to study and I get a lot done.
It means that I don't have to rush too much during the day to find some time to study as I know I will have a few hours of peace and quiet while sat in the carpark outside the sport's hall.
Earlier in the day I deployed the latest and updated 2 Old Planks' site.
It went with no issues but I'm still nervous and I think I’m scarred for life.
Now was the time to slip into a bit of Wes Bos’ CSS variables and that was followed by me unsuccessfully trying to learn the Google map API. I typed it out and it didn’t work. I copied and pasted and it still didn’t work.
I saw that I needed a code and that means setting up an account and payment details for when the time comes to pay. It appears that there’s an allowance each month and once reached, payment is due.
I’m not sure this is for me. I will give it a miss this time and learn more and maybe find an alternative. I found out it uses JavaScript and TypeScript and now that I am entering the land where I hope to learn and improve my JavaScript skills,
I could possibly understand more in the future and even find an alternative.
My mate sent me a few images to help get me started with the activities' website. I created another page and I hope to to keep it simple and easy to update. I merely copied a page of cards and changed the images and the text. I’ve learned with the blog that it is very time consuming custom coding every page and keeping it simple.
Day total: 1 hours 58 minutes
Tuesday 12th July 2022
Variety is the spice of life
I kept it varied and spicy today. I noticed during the night that the metadata I updated for the 2 Old Planks' site had not updated because the description on a Google search was the same as before. I thought I’d failed again.
After some reading it seems it will take some time for Google to scan the site again and update the search text. I know that I can go to Google and request that the site be rescanned and that can take a while too.
I didn’t feel like doing any study or working on any projects today. For this reason, I started late but, once I was going, I couldn’t stop.
I played around with the activities site because the images on the cards are not right. Yesterday I had the large < hero > section with an image of the county map at the top of each county page but they were not responsive. Don’t worry, I didn’t change them and they remain unresponsive.
The images on the cards were cropped at width:100%; and height:auto as some varied in size. I played around with a set size then hit it with an object:cover and that seemed to work.
Day total: 1 hours 07 minutes
Wednesday 13th July 2022
Keeping going
Wes Bos’ CSS variables was the first challenge today. It was nice to only have a couple of bugs to sort out and I was happy that it went smoothly.
It’s nice to just play around and change things and also try to get some exposure. I went on a few other sites to get a better understanding of a couple of things that I don’t get. They are querySelectorAll and addEventListener.
I feel like I may understand it more by memorising the code and then delving deeper into specific commands, then returning back to the code to see how it works on the original. It has crossed my mind that I could use the blur effect on the LTCAF site but I am not sure where.
On to the outdoor’s activity site. I’m going to call it the ‘outdoor's’ site from now on as it is easier to type. Still issues with the main image being unresponsive. I still haven’t figured it out.
I did have a bit of a tinker today but no joy.
I know I haven’t achieved much yet and I seem to be making slow progress but if I can get these sites up and running then maybe something will come of it. There are two options: If these sites are a success and are used and become popular, then I win. If they flop I still win as the experience and time spent learning and working on them is invaluable.
Day total: 1 hour 02 minutes
Thursday 14th July 2022
The amount of times I went around in circles
I delved straight into the outdoor's site today - no messing. The amount of pages and links made my head spin. The container which contains the non-responsive hero image of the county got some attention.
I opened up a simple page and went to work and I soon realised that I needed another < div > around the two that are already there and hey pesto - it worked. A beginner's mistake and another one that slipped through the net. At least I figured it out in the end.
Once I had sorted the hero image, it was time to transfer that know how to a couple of the other pages which after a few teething problems and the cards going funny, I finally managed to get them right.
I’ve had a scan around for copyright free map images of UK counties but I didn’t have much success. I also need to work out the designs on each of the contribution pages which will hold details such as a flag for the county and the social media account of the contributors. This could also include an image and obviously the link so people can all get in contact with each other.
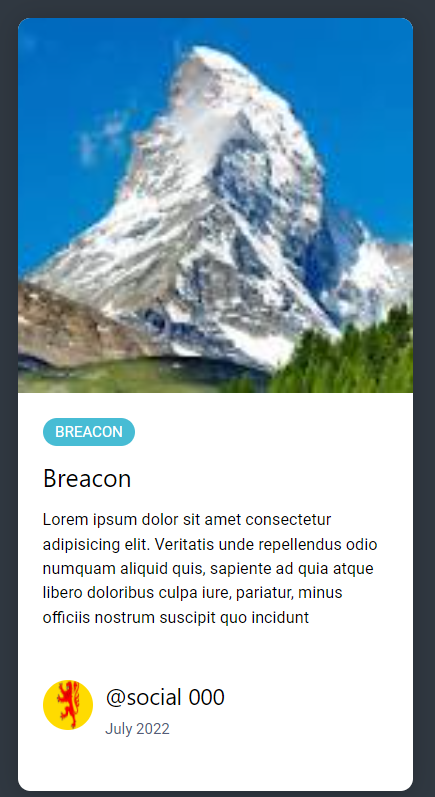
So I started on the contact card that will hold the user’s name and contact details. I positioned a small circular flag of the county with ease by using flexbox to line up and position the icons in columns and it all went well:

One of the cards with an image and users social media details
Day total: 1 hours 25 minutes
Friday 15th July 2022
Strange things are happening - I made a plan
Last night and again this morning, I further delved into the layouts and designs of cards containing the user's name and some images.
At work, I decided that I would be happy to work on this today and complete as much as possible. And that’s exactly what I did.
I checked out more examples to see how they were created in HTML. I want the email and social media account icons in a column with the address next to the icon.
I also looked at a few ideas regarding large hero images at the top of the page.
I went with a large full screen image from Unsplash. And yes - I had to use the blur effect from Wes Bos’ use on the CSS variables.
The image I used and credits go to Neil Cooper. It's a awesome photo and many thanks to Neil Cooper for letting me use it for free.
Here's the original:

Here's the same image with the blur effect:

Image of the new forest with blur effect

The CSS for the blurred image
I decided to put the credit details of Neil Cooper
on the bottom left of the image and any contact details in a column down the right of the image. I will do this for all used images on the site. I think it looks better and a bit more imaginative than my usual dull/same template ideas. Now it’s a simple case of duplicating it.
Most of my time has been spent experimenting with the design, looks and working on the user experience as they click between pages. I will have six cards, where contributors will submit six images along with six useful paragraphs related to topics such as the location, getting there and any advice and tips when there.
The contributor will only be allowed to submit a certain amount of characters in each category to limit waffle and the amount of work I will have to do.This is where I will need to start learning how I am going to get the user’s information from them to the site.
At present, I don’t know how to do any of it. I can only get the user to email me the images and information and I manually enter it into the code.
This is where I have learned from experiences of doing the LTCAF site. The website has been the most awesome and rewarding experience to be involved in. I highly recommend such a project for any new learners.
The only thing that I didn’t realise or think about when I started, was the amount of time and effort it would take to edit, proofread, save images, add links, name them and enter all of it into VS Code and uploading it.
It has been a really massive effort and it has taken me months months of hard work. As I am adding these words, I am literally adding words I wrote a year ago.
This is what I do not want to be doing on the 'outdoor's website. I need to make it work but reduce the work I have to do. I need to learn to automate it.
This is one thing I have learned for my experience of the months and years that I have been doing this. The problem now is - how am I going to be able this?
Day total: 1 hours 43 minutes
Saturday 16th July 2022
Thinking about the end
I am thinking about the future as I am going away very soon and I think this would be the perfect time to bring my story to an end.
I’ve said it before about closing this chapter of my learning but this time it is the end. It will be this month as I think I have gone as far as I can and I don’t want it to be drawn out and get boring.
The point was to document my journey as I learned to build a website. I have done that and that was actually some time ago.
Actually, this is it. While editing this and typing it into VS Code, I’ve looked down the page at the rest of what I have documented and it’s literally a few more days.
Nothing different or amazing has happened in these last few days and definitely nothing worth saying and certainly nothing worth reading about.
So enough of the torture- I'm sure you're all bored and you've had enough by now.
Like I said, learning HTML and CSS has been really amazing and an incredible and worth while experience. Unfortunately, I can’t quite say that yet for JavaScript.
I just believe that it’s not my time for JavaScript. I am not ready to be potty trained.
I am going to take a well deserved break and do my best to try and forget about coding and websites. I am going to take my trusty 2020 Asus VivoBook laptop with 4GB RAM, 256GB memory and a 1.2GHz processor speed which cost me £250 (USD $289) and has seriously punched above its weight and never let me down.
Before I leave it here, I'd just like to wish you well on what ever journey or route you decide to take. Nothing is easy but if you want it badly enough, most things can be achieved with some dedication.
Please go and learn something new - what ever that may be. You won't regret it.
Learning something new can give you a new lease of life and open new opportunities.
I am still at the day job. I am yet to complete my wife's website but I have made her a portfolio site. I am still doing the day job. And yes - I've changed job again.
But what is most important is who I am now. I've changed. I have a hobby and interest I love and I'm eager to learn more and develop my skills. I have a few projects I'm getting stuck into and best of all - I'm happy and I have the fire in my belly back again.
I'm not sure whether I'll ever be good enough to do this for a job. But hey, all I wanted was a change.
P.S. I have learned that there is no need to keep deleting the old site on Netlify before dragging over the files for an updated site.
I have now found the page where I can just update the site, as opposed to the page I was using before which says, ‘launch a new site’. Once I found this out, I felt like a right idiot again.
Thanks for reading
LTCAF