Foreword:
Although every care has been taken to remove mistakes and insert the correct information, mistakes and mix ups do occur. If you find one of these mistakes, please forgive me.
At times, I found the experience of learning, documenting and transferring information to the blog very complex. And as I am only human I did get mixed up and made mistakes.
The website links, images, tasks and information were what I studied at the time of writing the blog.
Websites and learning resources are constantly improving and updating so I wish to let you know that they may have changed over time. What I studied and the links and images I have included may no longer be available.
I hope you find the blog entries useful.
Many thanks
LTCAF
January 2022
A new year, a new direction and new material

The start of the website building
Saturday 1st January 2022 /
Looking forward to the good stuff
Had a great day today and put in some good practice. I continued from where I left off yesterday with the resposive website design.
I began by typing out the code for the responsive website layout on the W3Schools site.
Firstly, I really like to say I am really glad that I practised these lines over and over again. This stuff is etched into my memory. I can't visualise it, but when I write out the code, I have this muscle memory of what should appear and in what order.
An example of this is the < img > tags I use. I don't remember the complete sentence including the < a href > or the src, but as I type it out, I'm able to do this in the correct order.
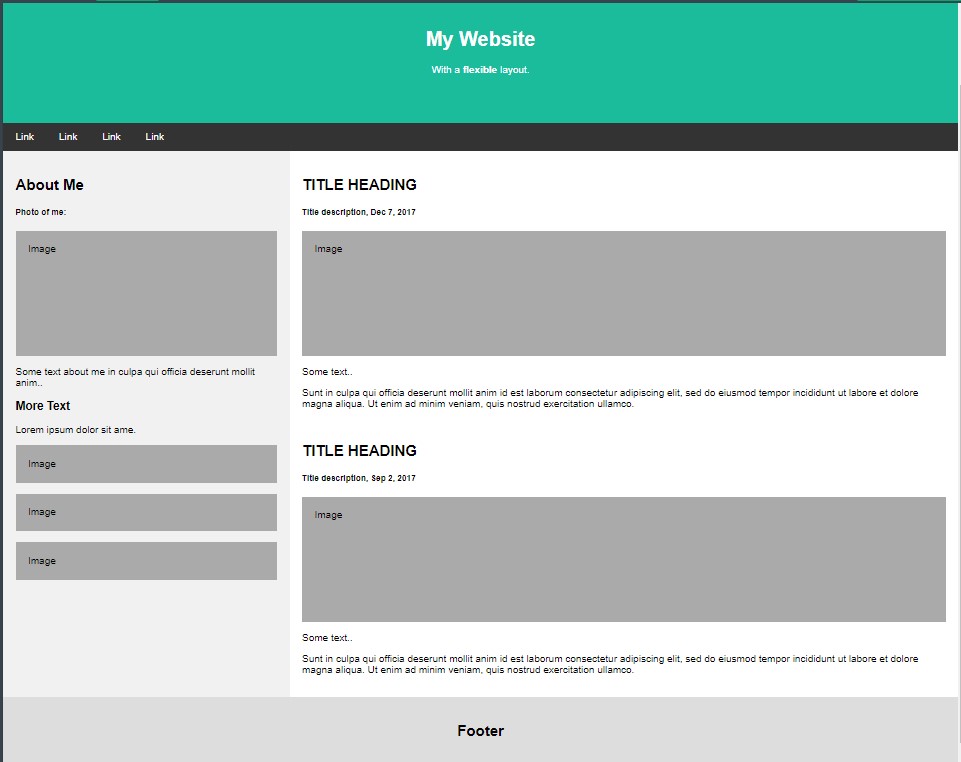
One of the difficulties I have is sizing the images in the grey boxes. As you can see in the below snapshot, the images are stretched. I'm able to position them roughly where I want them but they look stretched and this also leaves a large area of grey space vacant:

My attempt to insert images onto the W3Schools responsive website layout
I also added a fixed navigation bar at the top of the screen when I really wanted to put in a sticky nav bar. Both examples are on this page.
It felt awesome to be able to make stuff, even if it was a bit rough and ready like my attempt. But I feel encouraged at my 'baby step' awesome achievement. It's time to focus on building stuff and adapting it. But first, I need to learn how to do these things.
Day total: 3 hours 57 minutes
Sunday 2nd January 2022 /
Choosing the best from the sites
I typed out the W3Schools' website code because this is what I'm after- a website layout design to learn and is super useful. Being able to use this as a base template for my websites would be perfect and it would take me to the next step in my learning.
I moved on and spent the rest of the time on the FreeCodeCamp site and the responsive web design page.
I completed a few more tasks on the 'applied visual design' and the tasks were striaghtforward as I had covered this stuff on the W3Schools site:

FreeCodeCamp applied visual design course
This course looks interesting and so I made a start on the ‘flexbox’ and the ‘grid’ tasks:

FreeCodeCamp flexbox and grid courses
I’m making a plan and I’m thinking that I may use the W3Schools' site to learn CSS grid. I like the W3Schools site and I like the fact that I can split my laptop screen and run my editor along side it as I work through the tasks. In addition to that, I like the way they explain things.
I still haven’t warmed to Freecodecamp and I am not a fan of the way the lessons are delivered because I have trouble understanding the commands and what I am expected to do. That’s not to say that it isn’t good or useful. It's just my preference as I am more used to the W3Schools site and so more comfortable with how they do things.
The material I’ve been covering with FreeCodeCamp is stuff that I've already covered on the W3Schools' site and I don’t want to repeat it. I need something that is going to take me to the next level. I will have a go at the website section to see if there is anything good for me there.
Day total: 1 hour 01 minutes
Monday 4th January 2022 /
Grid
Started the day with an hour on the W3Schools' website page for a warm up. Repeat, repeat, repeat was the mantra.
Then I decided to start on the FreeCodeCamp' website but for some reason I was taken to different page that I usually use. I was required me to set up an account but I didn’t feel like doing it, so I gave it a miss.
I stayed on the W3Schools' site and made a start on the CSS grid page.
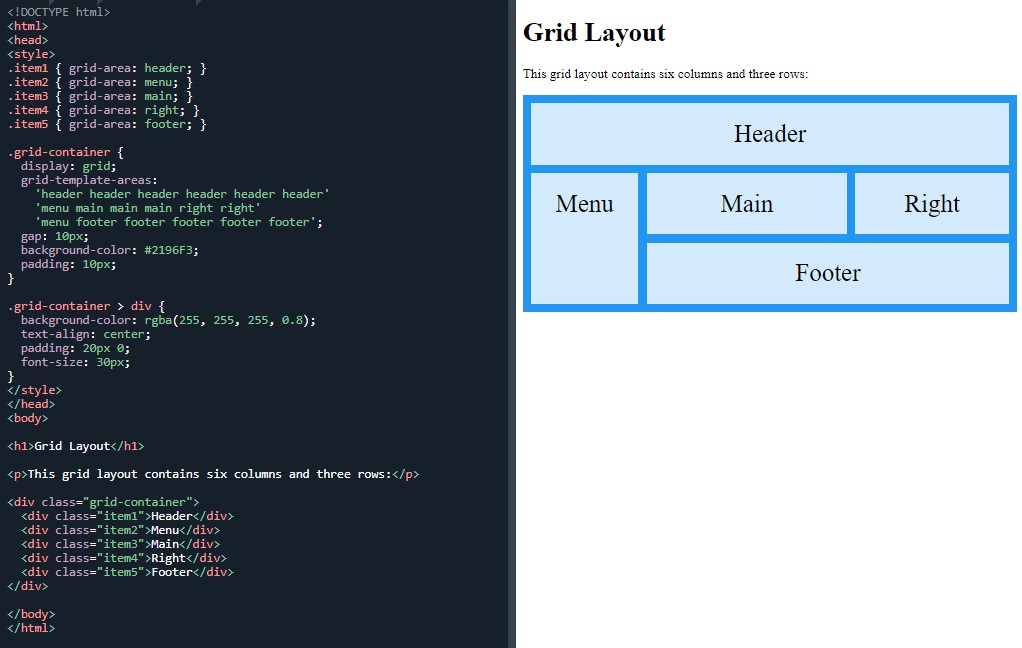
First up was the CSS grid layout:

Grid layout
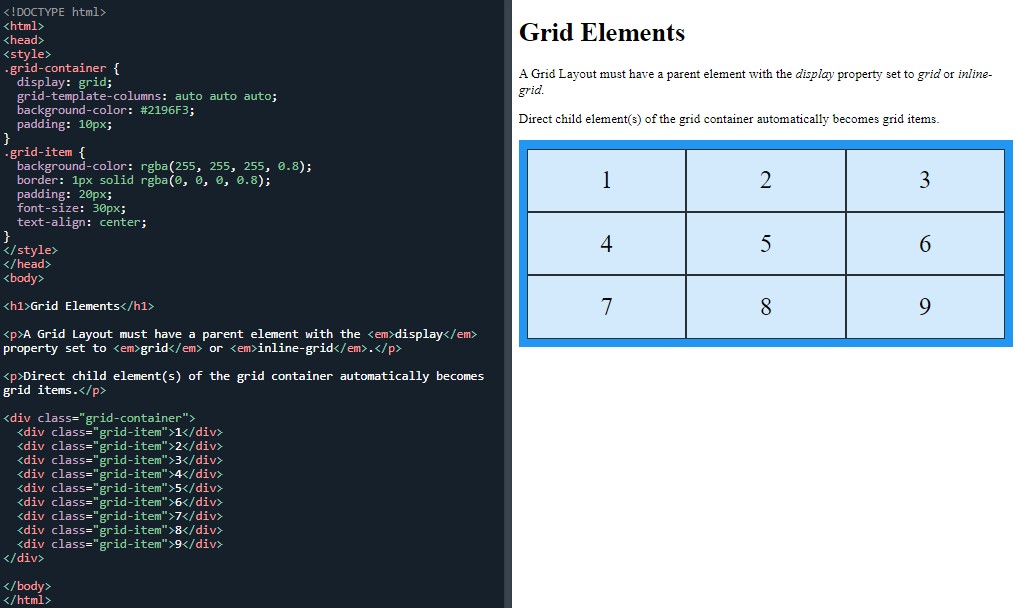
Grid elements which introduces the need for a parent element and the children elements become grid items:

Grid Elements
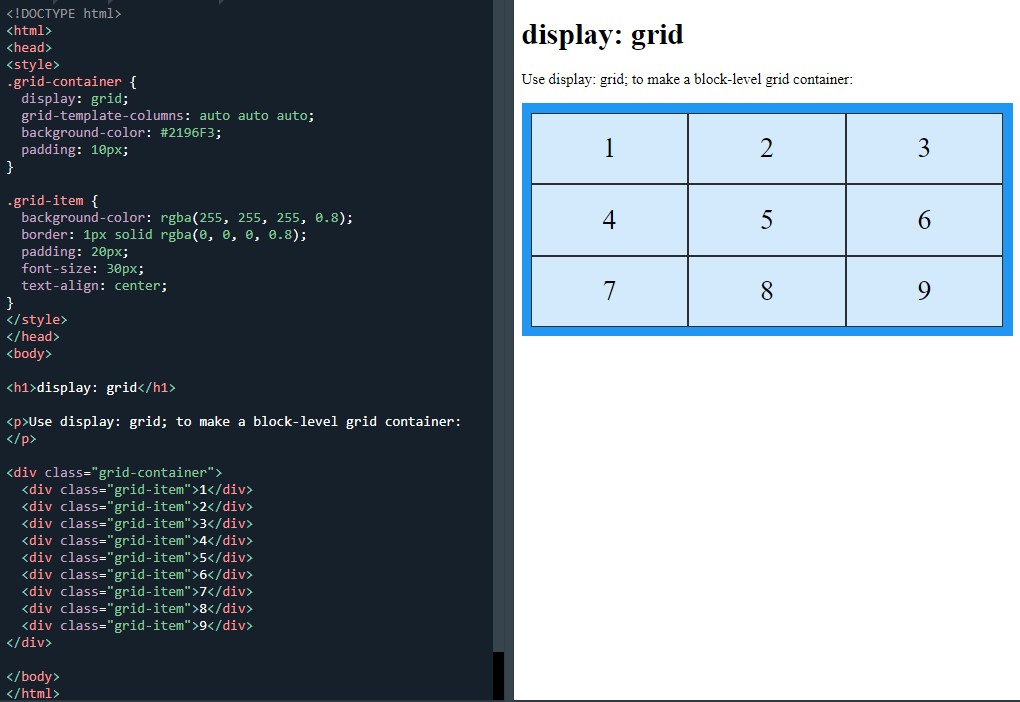
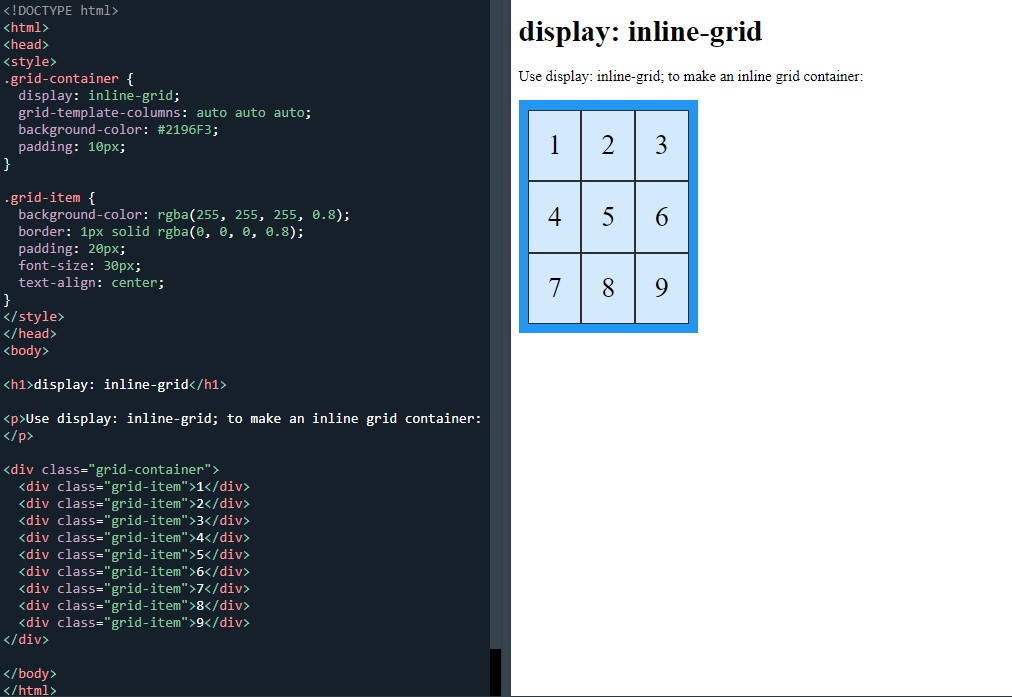
And the two display properties of display:grid and display:inline-grid which turn the HTML element into a grid container:

Using display: grid

Using display: inline-grid
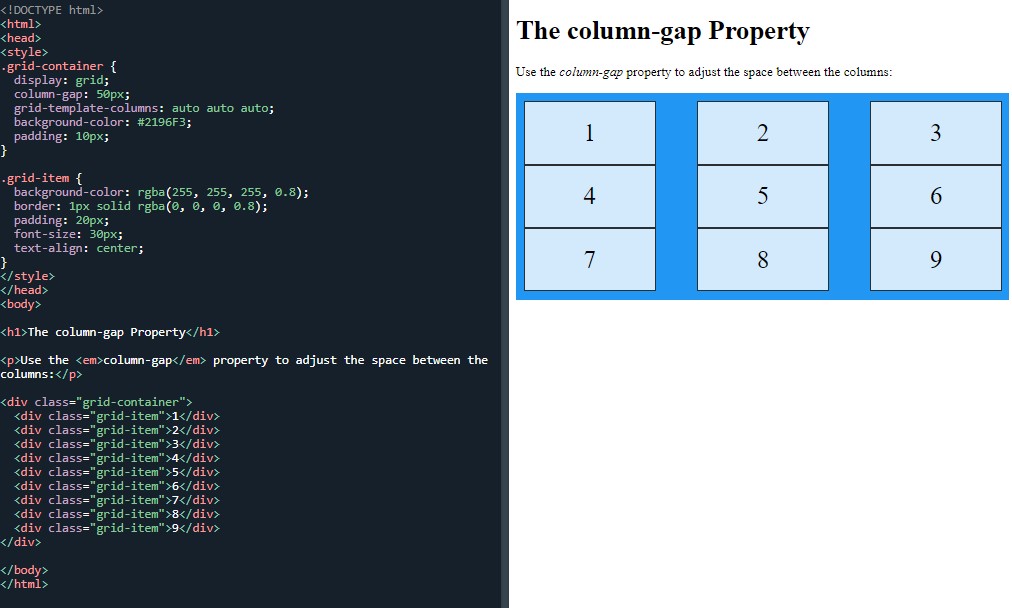
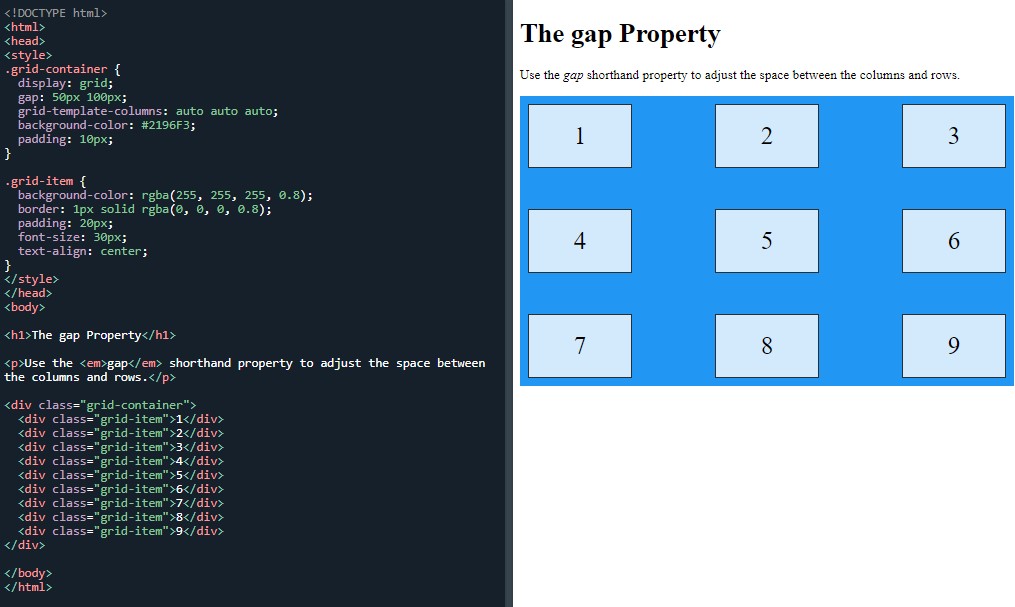
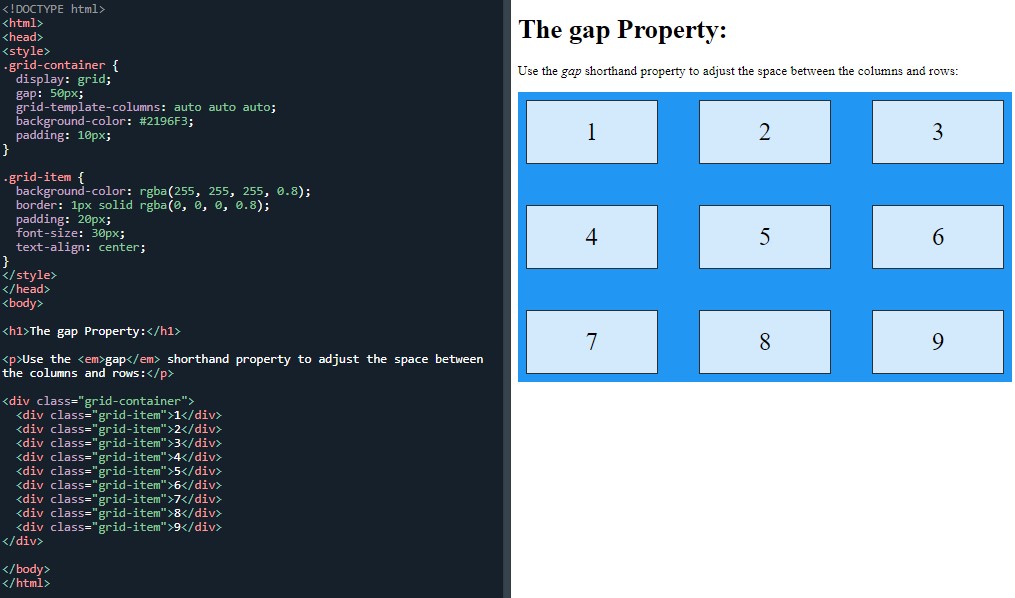
Next were three properties that I repeated a few times and messed around with for a while in order to get the hang of them. These properties adjust the gap size of the columns and rows by using column-gap, row-gap and gap:

column-gap property

The gap shorthand property

The second gap shorthand property
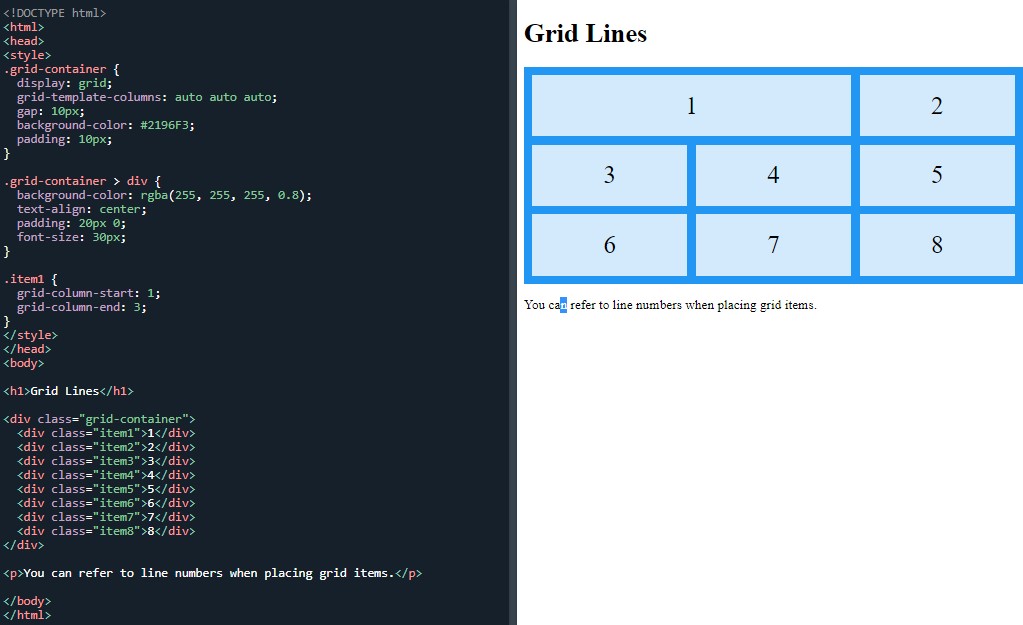
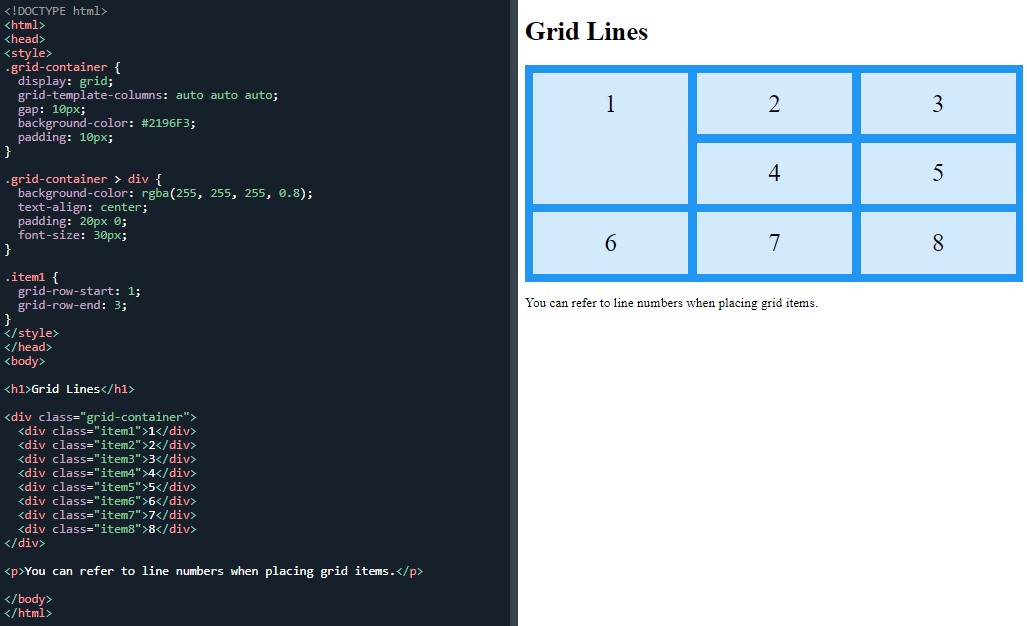
Two grid line examples:

Grid lines

Grid lines
I made mistakes on every task today and spent plenty of time looking for the bugs. Nothing I practised today worked the first time round. Apart from those issues, the CSS grid is straightforward. I do think the repitition of typing lines out and the going over of flexbox has been helpful.
Day total: 2 hours 08 minutes
Tuesday 4th January 2022 * .
Slow going today
As I typed out the website code, it felt like hard work. I wasn’t any closer to remembering the code or improving, instead it felt as though I had gone backwards. These types of days happen.
In the evenings I've been watching more and more Youtube videos to get a better idea of the different ways to build websites as well as more useful CSS and HTML tips. One of those youtubers is Dev Ed and he has a video titled 'awesome glass UI design' website. This stuff is so cool and I hope that I will be up to this level one day.
I have started to feel slightly unguided recently. Like anything that I have learned before, I've found that at the beginning of the learning it’s possible to make good progress and it is easy to see that progress, but there comes a time when things begin to slow down and obvious progress is more difficult to see and achieve. I’m there at that latter mentioned position, I think.
If my history is anything to go by, I will wander aimlessly for a while and have a sniff around before finding another trail and following that.
I started with the code for the flexbox website as a warm up. I have decided to stay focused on the website and blog code and practise as much as possible. I am, after all, writing these entries each night about my learning journey in order to post them on a blog so I need to learn this stuff because how else am I going to be able to post this stuff, if I don't have a blog?
I need to build, build, build and practise, practise, practise. I’d love to get a blog up and running ASAP which will help me progress and achieve a couple of things:
Firstly, it will be a proper project and I will learn as I go and I will get plenty of practise by making plenty of mistakes.
Furthermore, learning the code to build it, thinking of a good domain name for it and learning about hosting will also be valuable experiences to acquire and experience. Finally, I will complement this project, with a lesson each day in order to learn new things and all of this should be fun.
After the flexbox responsive website, I went back to grid and started on the second grid page:
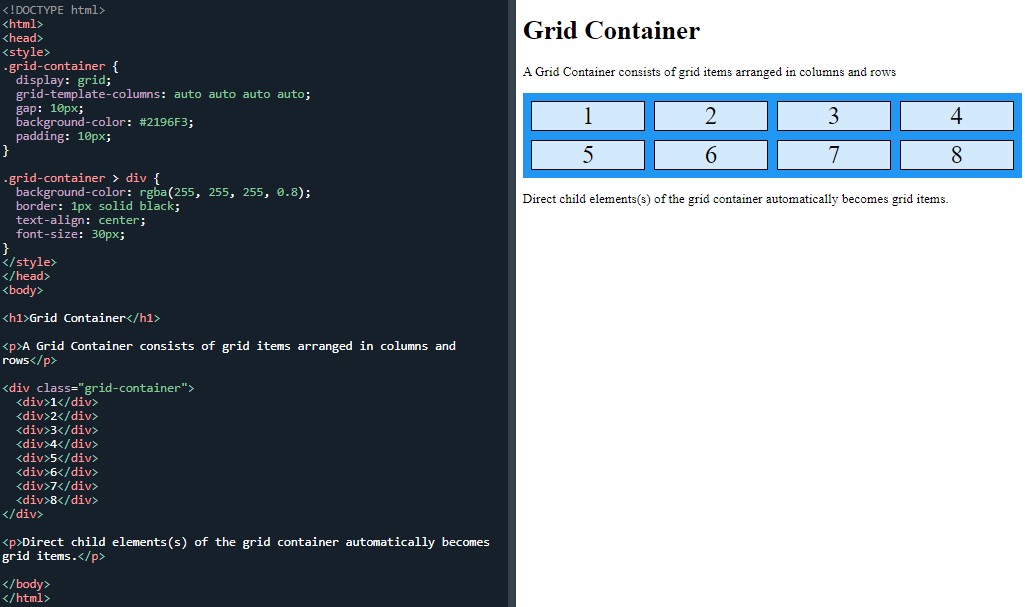
First up was grid container:

Grid container
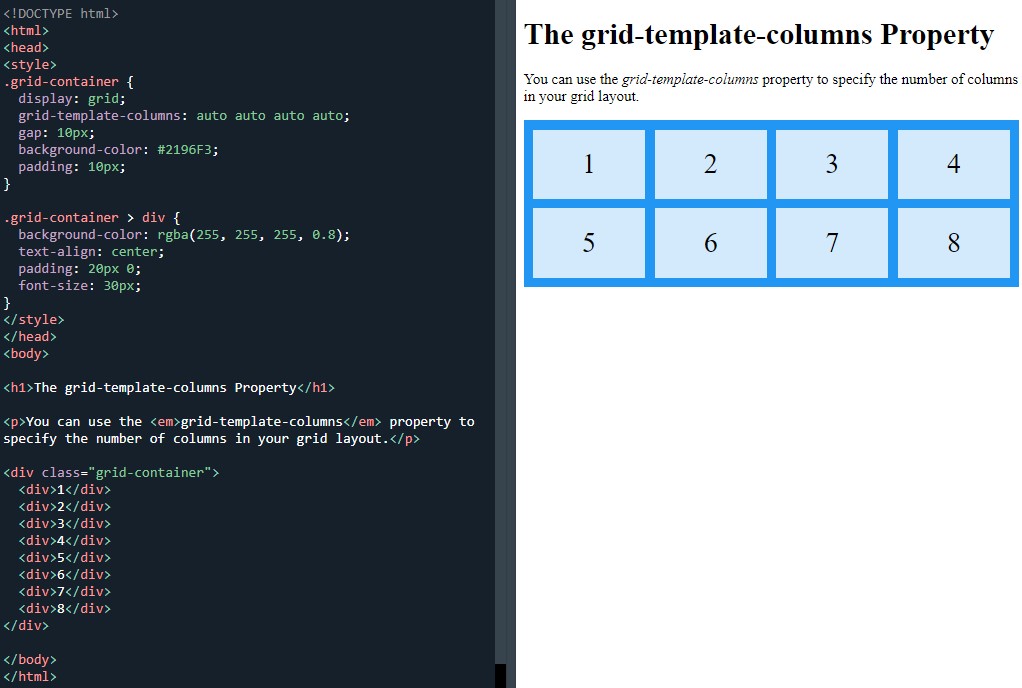
The grid-template-columns property:

The grid-template-columns property
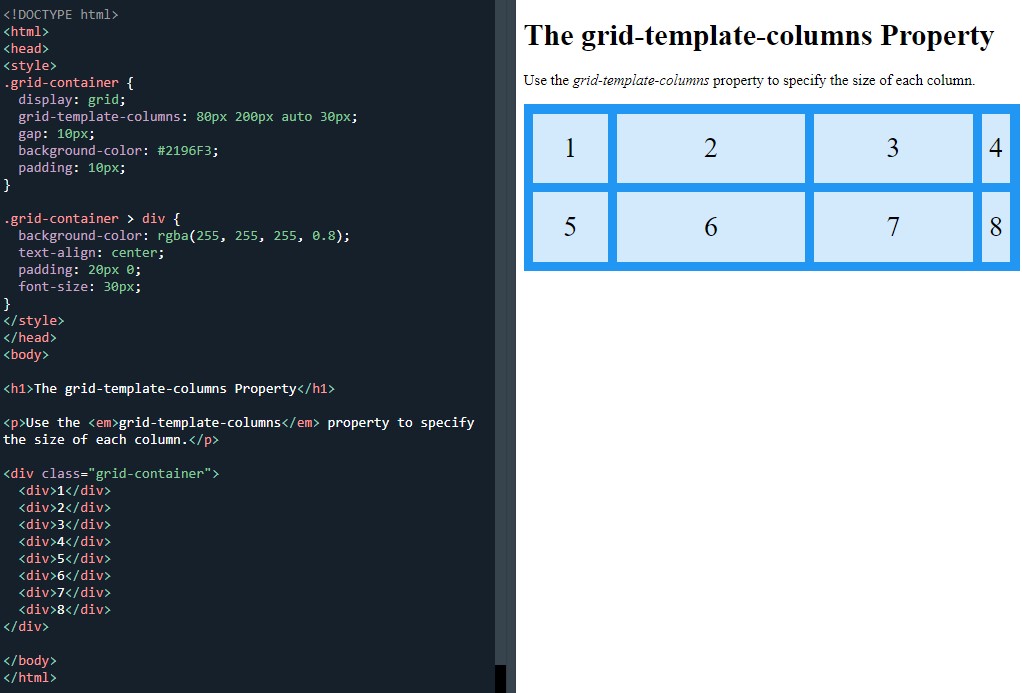
And another grid-template-columns property:

The grid-template-columns property
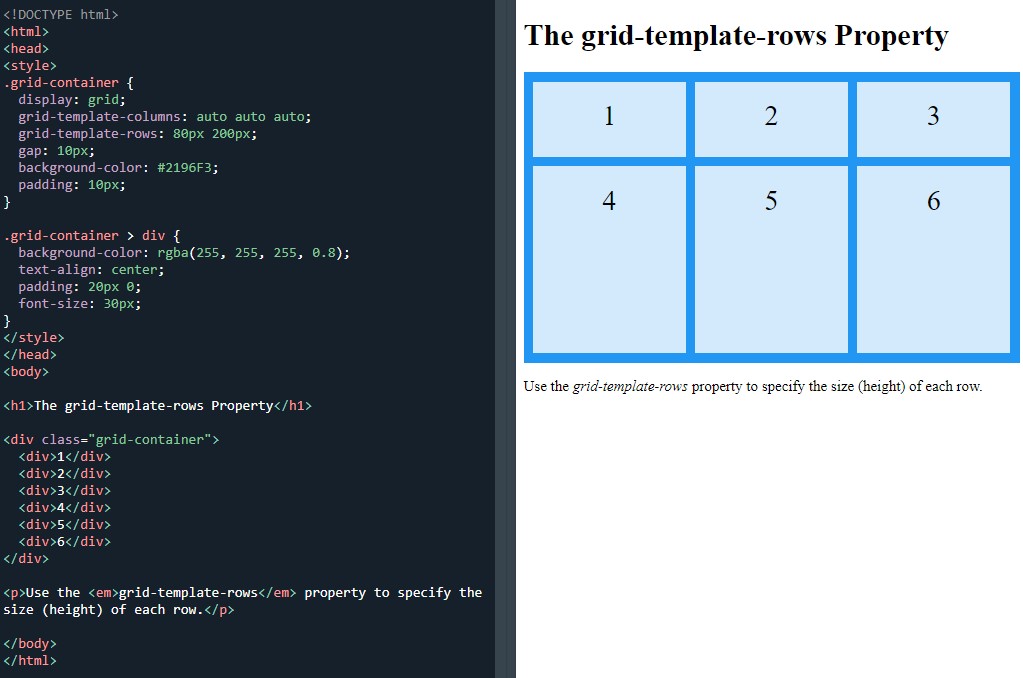
Next was the grid-template-rows property:

The grid-template-rows property
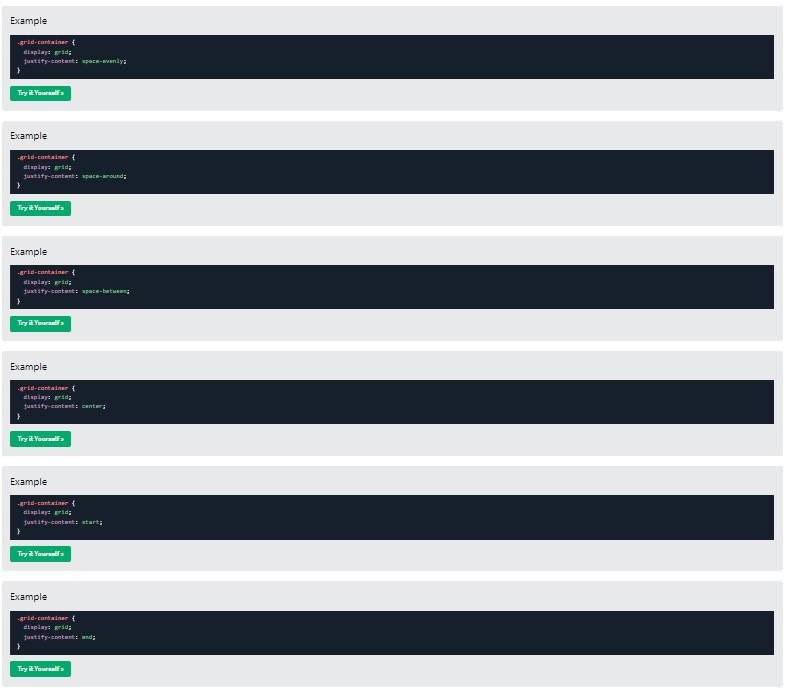
Then I worked my way through the six justify-content property examples:

six justify-content property examples
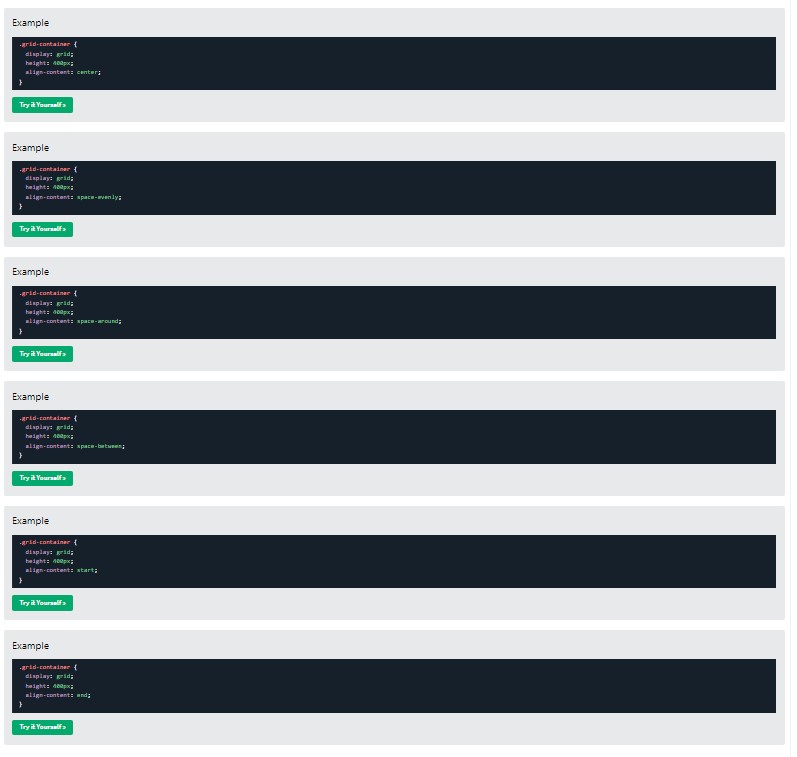
And the six align-content property examples:

six align-content property examples
I had a little look on the W3Schools' website and found some blog examples which are ideal for me to use for practise.
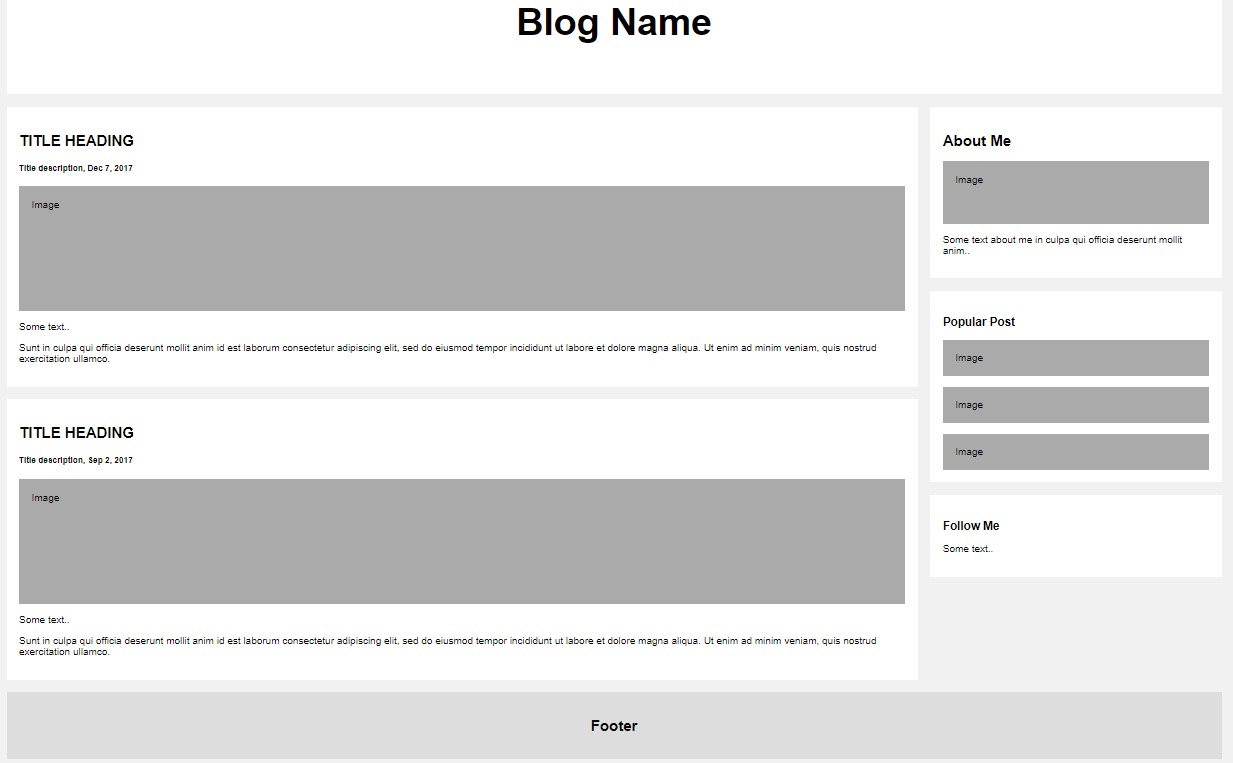
Some of the blogs looked really cool but a little too much from what I want for a blog. I need to sit down and do some thinking about what I want from the blog and to do some research regarding the design. All I know at the moment is that I want to present my entries in a no-frills, simple way so I’m going with this design to begin with, which isn’t too dissimilar from the website design:

A W3Schools' website template
I’m going to start by just keeping it as one column and see how that goes. With an idea and plenty of enthusiasm, I went about playing around with it and working my magic.
I ran into a few issues and I mucked it up a few times.
I called it a night.
Day total:1 hour 52 minutes
Wednesday 5th January 2022 * /
Back down to earth
The second day where I didn’t really feel up for a long period of time sat in front of the laptop.
That feeling soon changed the moment I sat down and began to get stuck into and practise the blog site code. I played around with it for a while and tried altering things the best I could. Feeling a bit confident, I then asked my wife about the style of website she would like and if she gives me a design, I’ll set about trying to build something similar for her very soon.
She gave me the address of the site she wants me to clone and I made a start as I was full of beans and eager to conquer the 'website building' mountain. By the end of the day I had only got so far and I’d run into plenty of obstacles. I constantly had to go back over previous material to find the answers to the problems I was encountering. Things didn’t work out as well as I had hoped.
Man, I was on my own and winging it. It wasn’t like before where I was copying the code from the website and even then I was only making individual items on a web browser. Getting them to work was easy. I am now trying to get many items and do many things on a single page and with hope they all work together.
This is where I realised something. I was about to drink from the cup of realism. I am not anywhere near close enough to the skill level needed to make a webpage.
This was okay. I know I need to keep at it and practise more- plain and simple. It’s time to put in the hours and graft. I really want this and I'm up for the challenge and I'm still really enjoying the work.
Day total: 2 hours and 20 minutes
Thursday 6th January 2022 *
I take my hat off to website developers
During the day and while I was at work it dawned on me how little I know and how much further I need to go before I’m any where near being able to build a webpage.
Since the start of my HTML and CSS studies, I am beginning to see answers to some of my most frequently googled questions regarding coding: how long does it take to learn HTML and CSS?; how long after learning HTML and CSS, will I be able to start building websites?; when will I be able to apply for a job or start freelancing?
Well the answers I read to all the above questions vary from days to weeks to months. This is true. Some folks will have a knack for this stuff and take to it like a duck to water and learn very quickly. Others may never get it and give up. Some may just use templates and cheats and learn ways to get by. But, I think that most people will be like me who struggle like mad but push on and over time start to get little better at it.
Now, the question is- how long will it take to get better and at what level will a person reach or be at a satisfactory level they are happy with? The answers to this will obviously vary greatly.
The only way an individual will know how long it takes to learn HTML and CSS is to start learning it.
I am realising that learning HTML and CSS is not as easy some say. The developers that are fluent and create sites and pages with little effort and from an idea have skills. To possess the tools and techniques to perform these tasks smoothly, fluently and efficiently takes years to learn and perfect. I see that now.
I started with the last page of the CSS grid on the W3Schools' website, titled ‘grid items’:
Last night I was trying to copy a website that my wife likes. I had difficulty with the side navbar and then having a main column with three rows of photos.
I have the feeling I will need to be using either CSS grid or flexbox. I went through some Youtube vids to get some help and see if I can find a video where I can learn from. I watched a Youtube vid by TSR Codes titled ‘‘left side floating nav bar- HTML & CSS’.
So today I got rid of the old site and started again with the Youtube vid. It’s the first time I have really typed out a substantial amount of code from a Youtube vid. It was also the first time I used a separate stylesheet which was awesome.
The code I copied worked and I made a few changes to it as requested by my wife. Side navbar was awesome but then I added the images and then I began to hit some difficulties.
I like the challenge of trying to figure out what I need to do and how to go about doing it. Once I have solved and overcome these problems with this site, I would have experience with these problems, I can then tick these problems off the list and be one less problem closer to reaching my goal of being good at this stuff.
I will do more research and find the answers to my questions but for tonight, that’s it. Last night I was working up until bedtime and I was pumped and totally wired when I got off the laptop. My brain was still operating at 100mph and couldn't get to sleep. That's not going to happen tonight.
Day total: 2 hours 27 minutes
Friday 7th January 2022 /
I've got that-aimless feeling.
Made a mistake by watching some vids last night of people building websites, from scratch in two days with with no coding experience.
Today I continued practising the nav bar code from TRS Codes in order to learn it by heart. I made changes and replaced the things I didn’t need for stuff I did need.
I spent the time just messing around with no real purpose or plain. I feel I am wandering aimlessly without any direction.
Part of me is saying that I should find a lesson or structured course to get stuck into and part of me is saying to carry on with what I am doing as it is a website that I am hoping to make and so it is a website I need to learn to build.
That is why I want to learn how these guys do it, because that will give me a base and a point to work from.
Time flies by when I am messing around. It definitely goes quicker than when I'm not doing structured studying.
Tonight I will browse some Youtube vids and perform some google searches to see whether CSS grid and flexbox are the correct tools that I should be using to arrange the images.
At the moment, I have one side of the page done with the navbar. I am hoping that I will still be able to incorporate it on to the screen with something else in the remaining space. Fingers crossed
Day total: 1 hour 50 minutes
Saturday 8th January 2022 /
Equal amounts of positive and negative feelings
Went around in circles and down dead ends today but at the end of it I had made progress. I was looking up stuff and going back over old stuff to see if it worked when it was added to the page. I was trying loads of things to see what it did and to see if it was right for the page. A case of trial and error.
I did feel slightly deflated earlier when thinking about how much I'm struggling to do a few simple things but I’m sure I am not the first one to feel like this.
I still haven’t figured out a way to do the layout I want. I have this vertical navbar and I am thinking that I should erase it and start again with a < ul > and see if I get more success with that. I did try it a while ago but I didn’t fully complete it.
One positive that I have noticed again today is that I have retained some information. My muscle memory kicked in today and I like the fact that I am able to type some stuff out and make progress before I have to revert to looking it up for the correct answer. Practise makes perfect as they say.
Day total: 1 hour 55 minutes
Sunday 9th January 2022 * /
Back to basics
Wandering aimlessly with my new found ‘trial and error’ approach, feels like it’s not the best strategy, so I've decided to go back to basics.
I realise I am lacking many of the skills and the knowledge needed to reach my goal. I can sift through Youtube or Google and find individual snippets but I really need to understand the full picture.
I don’t have a full understanding of < div >s, < id >s and
classes. Everytime I search for a solution to these questions, I end up seeing multiple ways to do one thing and that’s confusing. I think I am trying to run before I can walk. I need to be able to do one thing, one way and do it well.
No harm in thinking big but I’m heading back to the structured classroom. I went back to freecodecamp and the responsive web design.
I made a start on the 'applied accessibility' section and completed it:

The applied accessibility section on the responsive web design course from FreeCodeCamp
Maybe it’s me but I sometimes find it hard to follow the instructions and understand what I am supposed to do on the FreeCodeCamp courses.
Even though I struggle at times, I still found the material useful as it explains the importance of making a website accessible to visitors with visual, cognitive, auditory and mobility difficulties. I’ve often heard the Syntax guys mention the importance of this when they review sites on the show.
I pushed on and completed the section which contained some new tags that I haven’t encountered before and some stuff I've learnt on there.
Even though I am going around in circles a bit at present, I’m learning some new stuff and I keep returning to my wife’s website to try out the new stuff on there.
I am still really enjoying the HTML and CSS. I can’t stop trying out new stuff and I keep getting drawn back to the issues I haven’t quite overcome yet to see if I find a solution.
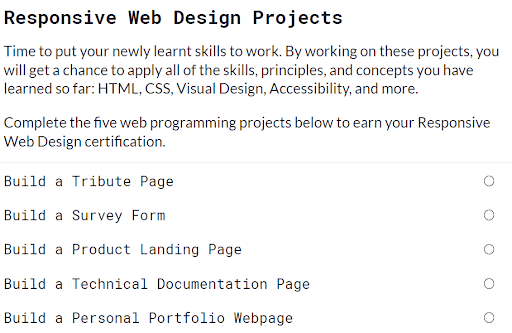
I continued on the freecodecamp site and made a start on the 'responsive web design projects' section:

The responsive web design project section from FreeCodeCamp
I clicked on the first build which is the tribute page and set up an account. This then took me to the tribute page on CodePen:

The tribute page on CodePen
I followed the code which was slightly different to the way other resources have done it but that's not a bad thing. I was unable to use any of my images so I used theirs.
I saw this site as a possible design template for the blog. It’s not too basic or too advanced and looks good. I rewrote the text and started to see if I could change it to suit my needs and then go from there.
I saved my progress because I wanted to see what it looked like on my web browser. I copied and pasted the code into my VS Code and I accidentally erased all the HTML.
Back to the drawing board again. To cut a corner, I used their HTML code with my CSS.
The finished page looked quite plain but okay. The text hadn’t centred on my browser for some reason. I presume that as I advance through the tasks and learn more, I will be able to sort these issues out.
Anyway I am happy I got through something today and I look forward to typing it out again tomorrow and having a little play around again.
The next step I want to take is to see whether I am able to add some links to the page and improve on the design and the way it’s presented. It won't hurt me to have an attempt at their code and their way of doing things. I might even find an easier way and I way I may like.
I can’t believe how many different ways there are to do the same thing. This also applies to the many ways I’ve seen to build blogs and websites. At present, I do not know which is good way or which is bad way to build a webpage and if I’m truly honest, I currently don’t know any way to build a website page. The only way I am going to be able to overcome that problem is by putting in the hours and finding a way through experience.
I couldn’t stop today. I think I’m hooked. Once I had written the day's diary notes down, I thought that was it for the day but, it wasn’t. I went back later. I couldn’t leave it at that. I had to carry on and see if I could improve things and get over some of my problems.
I carried on for another hour in which I retyped the code of the tribute page then I followed that up with some messing around with the CSS. I know I could have copied and pasted the code but I really want to type it out for the benefits it would bring.
Not for the first time, but things didn’t go too well again tonight. There were many things that didn’t work properly.
I have been able to adjust the image size and add links, but the #img-div, the header colour and the text-align:center, to name a few, didn’t work. I still have the issue of being unable to centre things and I’ve even tried justify-content: center, but that didn’t work either.
Since I’ve added the links, I cannot remove the underline from them either. I have been trying to add text-decoration:none to some classes but it doesn’t work.
It would be great if anyone could leave a comment as to what some of the beginner's issues and possible reasons for this problem are? Knowing some of the causes may help out myself and others in the future.
Day total: 3 hours 52 minutes
Monday 10th January 2022 * /
I learned about learning
Listening to the Syntax podcast today and an episode titled ‘new devs’ and Scot 'El Toro Loco' Tolinski was spot on with what he said that, learning code is hard. He went on to say, that some people are gifted but most are not and the people that code are just the people that stuck with it.
He also mentioned that if it’s difficult, then you are learning. To build stuff that you like and are interested in. Don’t go over all the material and learn everything as you may never use it and it’s a waste of time. Do projects and learn it when the time comes and you need to use it.
I had made that mistake of trying to learn and memorise everything but now is the time for me to learn via the projects.
This also reminds me of when I was living overseas and speaking another language. I didn’t know all the vocabulary until I was in the situation where I needed to learn it. The doctor’s was a prime example. I took my son and when I left, I knew the words for injection, throat and tonsillitis. You learn the things you need to learn when the time comes and you are in that situation.
The last piece of advice the Scot Tolinski gave was that if you are stuck on something and it’s just not happening, then go for a walk or sleep on it. I can vouch for this one because last night I just couldn’t get some of the CSS styling to work on the FreeCodeCamp project. I called it a night, went to bed and forgot about it. When I got home after work and sat at the laptop, the answer just magically appeared. The reason my CSS hadn’t been working was because I hadn’t linked up the stylesheet
< link >. Man, I learned the hard way this time and it worked after that. Thanks 'El Toro Loco'.
The advice resonated with me and I think I will stick with the blog and get it up and running and along the way I hope I will learn many things that I can apply to my wife’s and future websites.
I typed out the tribute page twice today and I used a few different themes and tinkered with some of the styling.
I was able to move the image slightly after Googling the answer. Tomorrow I will look at the code again and dissect it to really get down to understanding what everything does. I’d love to have a go at changing the values and see what happens.
I am feeling positive today and I have enjoyed the tribute page. The low hanging fruit has gone but the high fruit is worth the effort.
Day total: 1 hour 28 minutes
Tuesday 11th January 2022 /
I'm waning
Finished off my tribute page. Did the task, run the code, no problems, submitted the code and then moved on to the next project which is a survey form.
I didn’t get far with it. I stared at it for a while and I didn’t have the go in me to make a start. Life has got a bit busier recently I'm lacking a bit of energy.
Day total: 1 hour 00 minutes
Wednesday 12th January 2022 * /
Brushing up on my tags
Still not feeling up for it again today. Just lacking a bit of umf and motivation when I sat down at the laptop.
The next project is the survey and it is larger than the previous project, hence putting it off last night. I made a start on it and spent 20 minutes on the HTML code but my heart wasn’t in it.
As I made my way through the task, it dawned on me that when I looked at the
< div > tags I should spend more time understanding them. I have been promising myself that I would go back and I need to do it
A couple of weeks ago I searched Youtube for more info on < div > and I found a nice and simple video explaining it with a task. The channel is called Awakening STEM and the title of the video is Coding 101: HTML | Div Tag | Nesting Divs | Tutorial and Coding Example.
Trenisha is really mellow and explains in a simple way what
< div >s are. She demonstrates this by putting boxes inside each other with an id and by using a < h1 > tag to name them.
I followed along by typing out the code with the video and then I went solo and I had a play to see if I could centre the boxes inside each other and once I managed that, I tried the same centring on the text.
She used to be a teacher and that comes across as she is super clear, super short and super helpful. The vid was perfect and helped me a lot. Thanks Awakening STEM.
Another promise I kept tonight was to go back to the tribute page and diagnose the code. I typed it out again for practise and as I typed, I went back to FreeCodeCamp to read up again on tags such as: < figure > and < figcaption > from the tribute page and the < label > from the survey page.
I haven’t encountered these tags before and as I had skipped a lot of the ‘responsive web design’ lessons on FreeCodeCamp, it was time to go back and learn these.
Once I’ve brushed up on the tags, I set about playing with the values to see what an increase and decrease would achieve.
I was interested in the unordered list < ul > and how to centre it. I played around with the < ul > and then set to work playing around with the other sections which helped me to get a little more familiar with them.
I’ve completed many tasks in the last few months, but they were the briefest of encounters with the code as I typed out the material a few times, completed the tasks and moved on.
I do lack the knowledge and theory behind the code and real understanding of particular concepts rather than my current appraoch of just typing lines out and hoping for the best.
I need to understand this stuff and get my head around it. I feel I am making progress and I'm getting through the tasks but I still lack understanding of some of the fundamentals.
Day total 1 hour 27 minutes
Thursday 13th January 2022 * /
Time to make a start on the monster
Started today with a play around with the code from the tribute page to warm myself up for the monster survey form.
Man, the code was long on the survey form. It took me ages to type it out. I couldn’t do much apart from typing it out and trying to dissect the lines as I went.
I looked at what the lines were trying to do and how it was written to achieve that. A few familiar and a few not so familiar lines were in the project.
As I made my way through the code, this time I refresh the browser everytime I added a new line of CSS to see how it changed the HTML. It was nice to slowly watch the transformation in stages.
Tomorrow is another day and so I will mess around with things a bit more then.
Day total: 1 hour 42 minutes
Friday 14th January 2022
Still trying
I was back watching Youtube videos last night to get a better understanding of
< div >s, classes and ids.
I followed that up with some delving into the meaning and the layout of classes, divs, and ids today. Yesterday was a bit flat. All I did was type in the lines and it was a long procedure. I skipped the ‘build a survey page’ code from yesterday and went onto the ‘build a product landing page’.
The reason I did this was that I have been looking at blog designs and layout images and thought that some of the features on this project would be better for me to learn and more useful. Learning this and practising the ‘tribute page’ could be really helpful for the design of the blog.
As I tried the code out, I was flicking between the HTML and CSS pages and refreshing the browser each time I added some new code. I was on a mission to get my head around assigning and naming < div >s, classes and ids and how they target specific sections.
I want to be able to do this and be able to do it instinctively and fluently. I was checking the CSS and what it was targeting and the position of that target within the HTML code.
Once that was checked, I headed over to the browser to refresh and see what had changed. I then went into reverse gear and withdrew all the CSS in the order I added it to get another view of the changes once I refreshed the browser. I'm really pulling it apart.
I spent a bit of time going back and reviewing a few other topics. The ones revisited were the CSS box model and flexbox properties which included a brush up on the values and their importance and usefulness in web layouts and designs.
I'm still some way off fully understanding flexbox and some other concepts. unfortunately, I haven’t quite got my head around this stuff. So, if I can get it, it will be a bonus and a big step forward.
Keep plugging away is my mantra and the more exposure to this stuff the better. I’ve enjoyed today more than yesterday and I hope I am beginning to make progress on the understanding of the bits and pieces I’ve struggled with.
The final task tonight was to have a close look at the landing page and specifically the footer. I was trying to see how the order of the code is written and what tags are used. Another question I have is; once the HTML is written and the text is on the screen, where is the best place to start with the CSS? Should I begin by changing the font first? Or is it best to begin positioning the text and add the padding first?
The landing page’s footer has four CSS selectors to do the styling- footer, footer > ul, footer > ul > li and footer > span. Of which, three are with tags such as the < ul > < li > and the < span >. The footer selector is used to style the whole section with the colour and padding, whereas the three other selectors that contain the < li > < ul > and the < span > all target specific areas within the footer such as the list items and the copyright text.
Day total: 1 hour 41 minutes
Saturday 15th January 2022 *
Basics revisited again
Hit the studying first thing today. I have realised that I seem to be running before I am able to walk. I am trying to make blogs and websites as a whole without understanding the individual parts that when combined, make up the bigger picture.
I encountered an example of this yesterday with the code for the ‘build a product landing page’. These > in the classes and selectors were new to me and I don't know what they mean:

.logo > img class and element

nav > ul elements
I have to find out what these mean.
In the evenings, I’ve been watching more Youtube videos and reading about CSS a lot more in order to improve my knowledge. There’s no harm in taking a little more time to understand a particular subject a bit more .
Last night I again googled the question: How long does it take to learn CSS?
I asked this vague question to see how wide the range of answers was. The answers range from weeks to months. Many of the answers have replies which include links and suggestions about specific routes and a step by step approach to learning CSS.
All I can say is that it will be challenging and possibly take me at least a minmum of a year to start getting good at CSS. Advice that suggests to really focus on mastering particular skills within CSS such as the positioning and styling of elements, layouts, specificity, the child parent roles and of course flexbox, grid and so on, before moving onto frameworks and JavaScript.
I read a few helpful suggestions and one link I followed up on was from MDN Web Docs' website and titled 'introduction to CSS layout'.
I immediately started working through the sections and trying the stuff out on my browser and code editor. The page went over grid, flexbox, floats and positioning techniques.
I tried all tasks and by putting my spin on things. I put things inside boxes, changed their colour and shapes and tried to see if specificity affected any of my commands. I added images and attempted to reposition them. I attempted to enclose the text around the image then place it in a border. I wrote my own class names and ids.
I went back to the W3Schools' website as I know they had an example of an image surrounded by text which uses the clearfix hack when the image overflows from the container.
I ended the day by heading back to the FreeCodeCamp which I will abbreviate it to FCC from now on as I saw that it was being referred to on one of the discussions.
I went back to the ‘tribute page’ and began typing it out again. I took the time to do a section at a time and watch the changes as I refreshed my browser when the CSS was added.
Tomorrow, I will return to it and play around with it some more. I want to make the page mine so adding text to personalise it for my particular needs and then seeing if it works.
The ‘back to basics’ day was very much needed. I’ve put in more effort this week in trying to gain a deeper understanding of the CSS than I have in the past. I am trying to identify areas I need to work on and areas where I need to fill in the blanks. It’s no good zooming through it and being happy that I have covered so much work, to then think to myself- I don’t understand it.
Day total: 2 hours 21 minutes
Sunday 16th January 2022 *
A little frustrated today after yesterday’s optimism
I didn’t have as much time as I had hoped for today, so I got stuck into the tribute page to try and alter it into something resembling a blog.
It didn’t go too well. I started by adding a footer to which I added the copyright and year and then added some social media icons.
First problem that appeared was aligning the social media icons horizontally. I’ve managed to do it before when I altered the W3Schools' web template. This time, I’d forgotten how to do it. I googled it and went on a search but I was no closer to fixing it, I was only closer to more confusion.
Each site had a different approach and answer. What is annoying me, is that I think I understand how to use classes and name them but when it comes to doing it, I am lousy at it.
I managed to position them vertically in a column and centred in the footer. I made them circular and reduced their size but I just couldn’t position them horizontally.
I resorted to giving each icon a class name then targeting the first icon with a float:left;. I repeated this with the other icons and they followed the first icon to the left. Next, it was time for some padding and I starting by using margin-top and padding in order to shift them over to the middle.
Please comment if you know what I was doing wrong and please provide a simpler and more effective way of doing it so all the folks that are in the same boat do not make the same mistake I made.
Day total: 1 hour 02 minutes
Monday 17th January 2022 * /
I may have had a break through
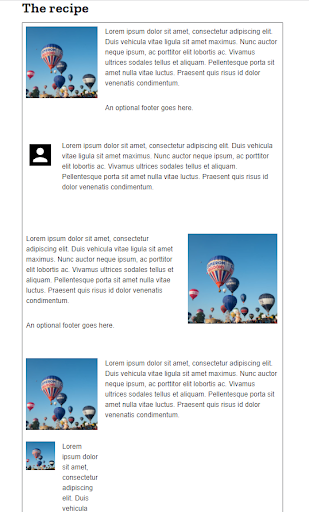
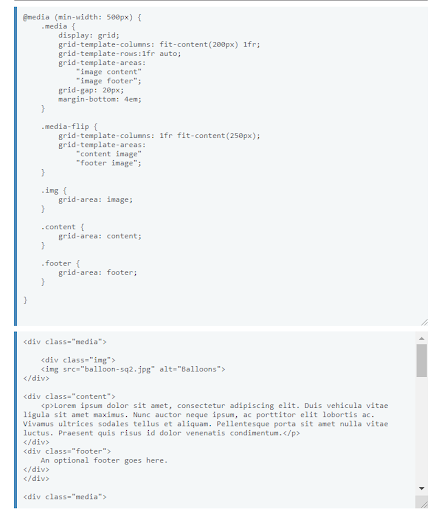
Last night whilst I was sifting through some code and reading what MDN Web Docs had to offer, I came across this page titled 'recipe:Media objects':

Media object from MDN Web Docs
And this:

Media object code from MDN Web Docs
It has a very similar layout to the W3Schools' lesson on the clearfix hack and contains elements which I returned to last Sunday. I had to try it out so I typed it out and used my own images.
I then added it to the tribute page and played around with it for a bit longer. It wasn’t too bad when it was finished. It got me motivated and I went on to the FCC ‘product landing page’ and practised that code a bit more.
A few things seemed to click today which gave me a bit of a pick-me-up.
Day total: 1 hour 43 minutes
Tuesday 18th January 2022 * /
I was happy by the end of the day after a bit of a struggle
The day started okay-ish and I began with a practise of the ‘product landing page’ as a warm up.
I had some trouble getting some of the CSS to work today and I couldn’t find what I was doing wrong. I figured out a few of the problems but a few of the others were beyond me.
I painstakingly repeated what I have been doing this last week and that is to go through each line of the page, each section at a time then refresh the browser to see what happens. To speed this up, I copied and pasted the code.
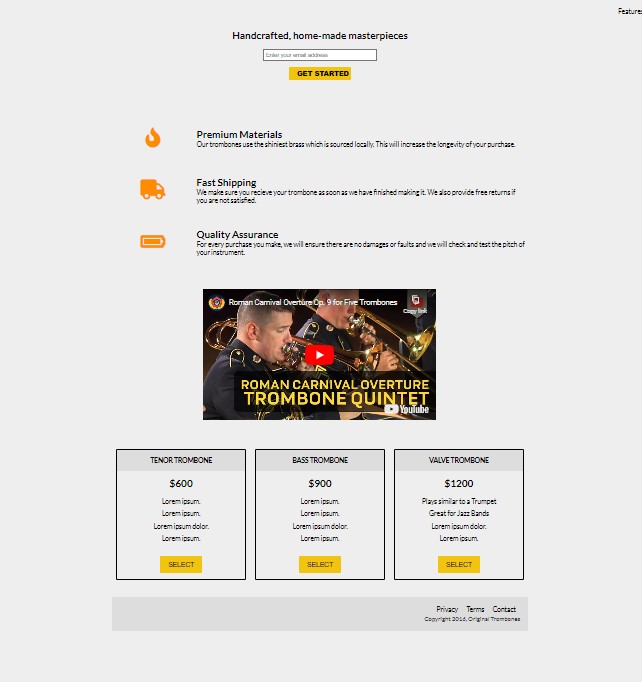
When the page was complete:

The completed product landing page
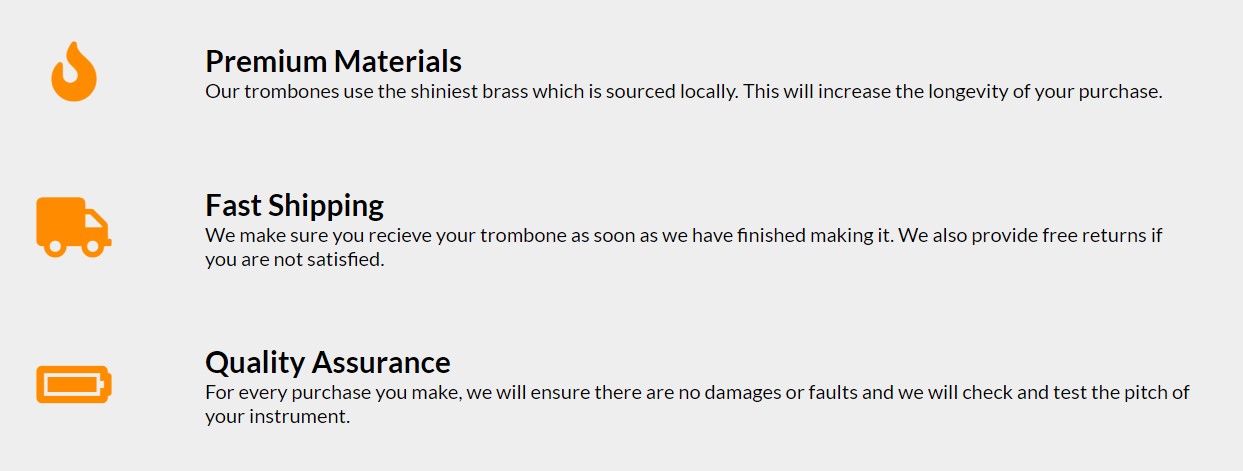
It was time for the cull. Time to decide what I was going to keep and what was going. I like this section with the colourful icon and the text along side. I'm sure I could make use of it:

The product page product details
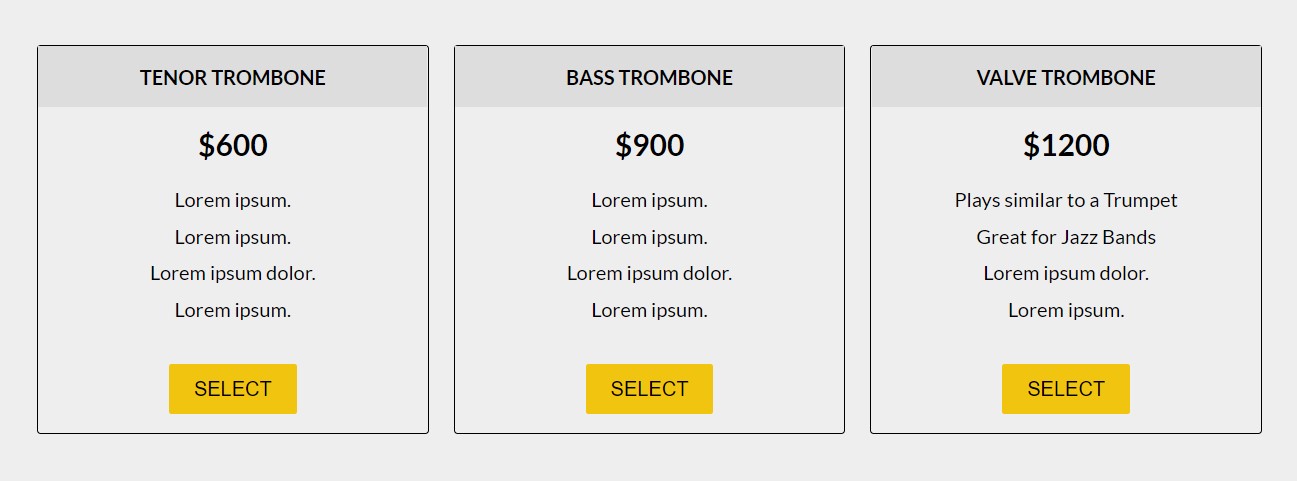
And I like this section:

The product cards with buttons
Thinking these two sections would suit my wife’s products on her website, I made a start by removing the sections I didn’t want. I started with the HTML and then headed to the CSS and removed the corresponding sections there.
This is when my lack of total understanding came into play and the fun began. I added another row of the above cards, then I removed the email box and the Youtube video. Unfortunately, that made all my cards shoot upwards and partly disappear.
I was unsure what I had done wrong. I wasn’t gutted at the fact that things were going so well and then they took a turn for the worse. I felt gutted because I didn’t have the skills to rectify them.
I am still learning and need to mess around and make mistakes to understand things more. Making mistakes is part of the game and where the good stuff happens. Things are clicking slowly and I am able to do a bit more each day without constantly referring to other people’s code.
I’m getting better at naming some classes and better at targeting the areas and sections I want to. These improvements have come with plenty of practise and with plenty of trials and plenty of errors.
I take the time to look at other people’s code to see how they target specific sections and elements. An example of this is on the FCC ‘product landing page’. I want to target the list items. In order to do this, I have to look at the code that styles both the < ul > and the < ol > which the < li > items are in.
Another example of this is on the navbar list and the removal of the peskey underline. Not for the first time, an underline had appeared under the navbar items. I attempted to remove this by inserting text-decoration: none; in the < li > and the
< ul > selectors but it didn’t work. I went ahead and gave the navbar links a class name and then added the property to the class in the CSS and it worked. I’m not sure if I took a long route round, but I’m pumped it worked.
It seems to be a layer type thing where the larger container or box is targeted first, and then the smaller sections within that container are then targeted.
With my new found understanding and confidence, I decided to start afresh. I cleared the page and I was going to start from a blank canvas and test myself. I'm going to see what I can do and how far I can get.
I was pleasantly surprised by how much I was able to do without having to refer to my learning pages. I could put a header in place and a narbar. I was able to set the height and some background colour to make it visible.
Next, I inserted an image of a logo which sat above the header and navbar. I did want it in the header section, but for now, it was okay where it was and it's something I could figure out later. I finally added 3 columns with each one selling a different product. These appeared under the logo and navbar. I have added a class and tomorrow, I will see if I can move them across the page and add some CSS styling to them.
It was a bit of a roller coaster today. Plenty of ups and downs and a few times where I didn’t know what I was doing and a few short periods of time where I did know what I was doing. Anyway, it was a good feeling to be able to get as far as I did without having to look things up. Maybe I’m getting it?
Day total: 2 hours 36 minutes
Wednesday 19th January 2022 * /
Contemplate
I was feeling hopeful as I sat down at the laptop and feeling ready to work. I was hopeful because I felt that I had made a slight breakthrough yesterday and I hope my lucky streak continues.
I am not sure if I am making hard-work of this or whether my ‘hit and hope/ trail and error’ approach is wrong way to learn this stuff.
Because I’m learning by myself in an unstructured way with no real guidance, I am honest and realise that I’m going to have trouble and veer off course sometimes. I understand this and the consequences of my approach.
I’m also wondering whether this is normal to feel like this and go through these challenges. Is this the grind where you either push through and come out the other side or you give up?
I have nothing to compare it to and I have not read anything about this problem either. This is one of the reasons for starting the blog.
Anyway, I’m still here, I’m still enjoying this stuff and I know I still have a long way to go. So it’s time I cracked on with it.
I started right where I left off last time. I chose to read up on the possibility of using flexbox to make a sidebar and a content section where a row of three cards containing the product images, price and description can be placed.
As a result of that search, I found this website called ProDevHub:
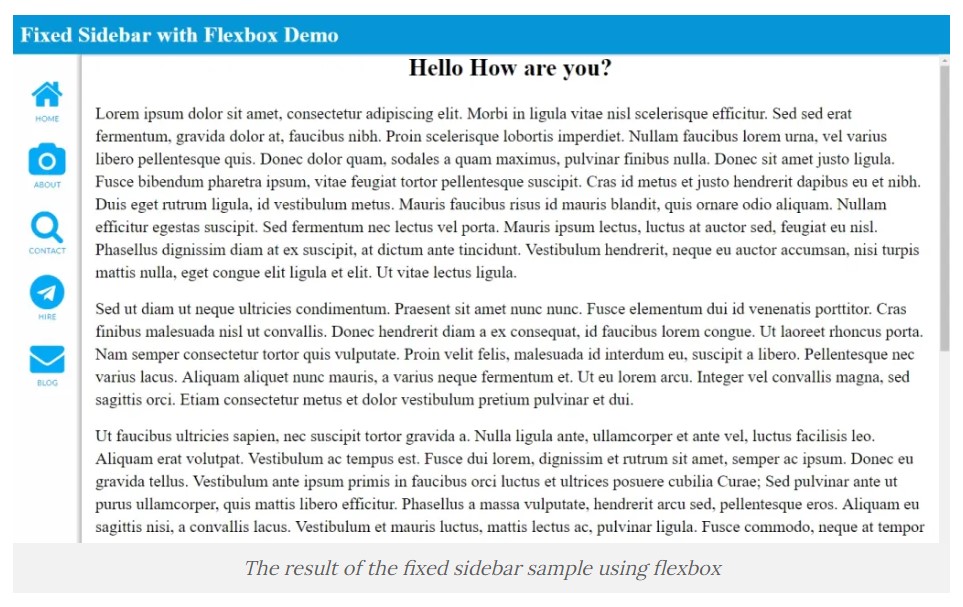
The author,Nithi, uses flexbox in the layout that is what I want to mimic. The sidebar is on the left and with a content section on the right, it’s almost perfect and it is titled 'Create fixed sidebar and heeder using CSS3 flexbox':

An example page with a fixed sidebar with flexbox
I followed Nithi’s code and at the end all was well apart from the fa fa icons not appearing. This was okay because I didn't want any icons on my sidebar, only the text. My code also had the sidebar text underlined which I removed with my newly acquired text-decoration: none; skills.
I turned my attention to the site I worked on last night which had the row of three cards containing an image with the price and description below but no sidebar. I now wondered if I could merge the card page and Nithi's page together.
Once I had finished playing around and finished all Nithi's code, I realised that the main content section was scrollable. I didn’t pick up on this at the time as I was furiously typing out the code. I did notice as I was working through the sections, text referring to the removal of scroll bar and fixed body but I didn’t put two and two together and make the connection.
I am finding it difficult to find a template of the website layout I want. I’m beginning to wonder whether it's not done this way and I'm barking up the wrong tree or whether I'm am just googling the wrong questions?
Still, I had fun today and I am enjoying the pain in a strange way.
Day total: 2 hours 01 minute
Thursday 20th December 2022 * /
An absolute pleasure today
When I eventually sat down at the laptop, I was feeling tired and thought I would try my best to reach the hour mark. Soon after I had started and the first few attempts went my way, I was pleased and all that tiredness just disappeared and was replaced by joy.
I don’t want to talk too soon, but I am sure I am over my block of < div >s and , classes along with the ability to name them, understand them and be able to use them to target specific items.
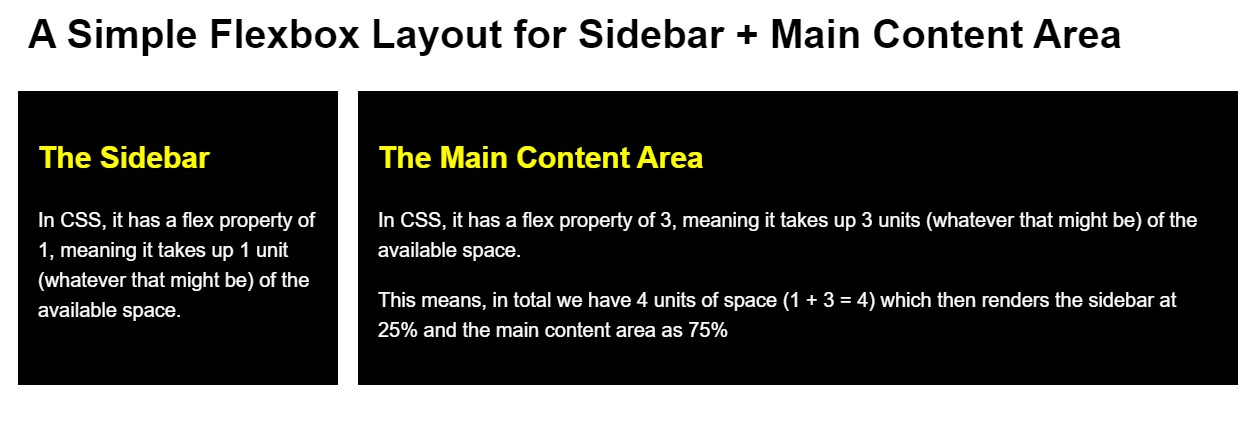
Perseverance seems to be paying me back. Another bonus was that yesterday I mentioned how I feel like I am making hard work of things and I’m unable to find some guidance with the layout. Well, that changed. A guy called Mark Conroy had put up a simple code on codepen and he was using flexbox. It was titled ‘simple flexbox layout for sidebar+main content area’.
Man, this code was simple and it was just what I was after:

A simple flexbox layout for sidebar + main content area
With the bit between my teeth and the wind in my sails, I set to work adapting it. I began with some colour changes and then I added the navbar links and some images. I was able to add the links with ease as I had them saved from another project. I keep all the code I have written from other projects as a kind of tool box. Any tools that I feel will be useful in the future are saved and I can refer to them at a later date.
All was going well until I added images and that is where things went a bit off course. The images didn’t behave as the other images used in the previous project. I have used the same code as I have used before but the end product wasn’t the same.
I need to figure this out. I started googling some questions but I didn’t find the answer. At this point I was needed elsewhere and so I had to call it a day.
Each project I have done has never been 100% right, but within those unsuccessful attempts, there's always a small chunk that has been correct. I can get the images correctly displayed in rows and size and a description underneath but I was unable to put in the sidebar this time.
There is always something I can use from my code and always a positive to take away from my latest attempt. I hope one day I will be able to bring everything together in my first handcrafted website.
I am taking things easier now and not putting too much pressure on myself which feels better. The HTML and the CSS basic lessons I studied before Xmas, put me under some pressure with time contrants and the deadline of the new year fast approaching.
I continued pushing myself into January 2022 but I now know that I can not rush this by continuously pushing myself and giving myself deadlines. I will understand things not by zooming through them, but instead, I will understand them when I am ready. The same theory applied when my son was toilet training. He was ready when he was ready and not any time sooner.
I also know that I will not be a dev in six months. I know it will take me longer, even a year or more to perhaps pick it up. But, what I do know is that I will achieve my goal of building a website for my wife and a blog for myself which I am happy about.
The sooner you start something the sooner you will finish that something.
Day total: 1 hour 12 minutes
Friday 21st January 2022 /
If yesterday was a step forward then today was a step back
I went around in circles on the same step I was on yesterday.
I tried getting the images in a row of three with a < h3 > tag and a short description underneath. I went back to FCC Codepen's ‘landing page’ to look at how they positionsed their three cards in a line.
I know they are not the same as what I am trying to do, but they are still three objects in a row and that is exactly what I am trying to do.
My images appeared and at one point I did have the < h3 > and the description underneath the resized images but they floated all over the place. One was in the sidenav at the bottom, one was alongside the page title and one at the bottom of the larger right sided column.
Like I said yesterday, I can get individual pieces working correctly but I cannot get them all on the same page and to work together. I do not know where I am going wrong.
The last project I did, I managed to position the images exactly where I wanted them. This time I used the same code but it didn’t work
I do not know if specificity is at play and some command or element are overriding something else?
Anyway, I had little time today to sit and mull over it. I also have a busy period at work and I am hoping that I will still be able to put in some good study time during that period.
Day total: 0 hours 55 minutes
Saturday 22nd January 2022 * /
Wow!
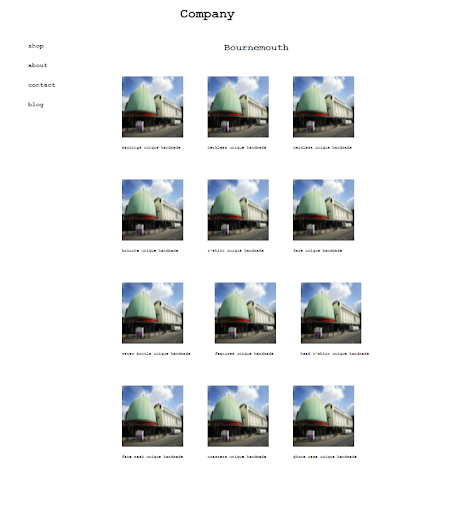
I don’t want to count my chickens too soon but I have taken another step closer to mimicking the website my wife wants, which is the Other Storries website.
The first hour flew past and it was an incredible feeling that I had. I felt awesome as I was able to glide through the code with relative ease. I wasn’t doing anything complicated. For a brief spell, I knew what I needed to insert and in what order I needed to insert it in and it all came together quite painlessly.
Last night I trawled websites trying to find out how to use CSS flexbox to build the website layout I wanted. I also began to wonder whether flexbox is the correct tool to use for this project?
I looked at the Other Storries website for some design ideas or any other details or clues that may help me. It crossed my mind there and then to use the developer’s tools to inspect the code and maybe copy and paste a section that I could use as a base and go on and adapt.
I finally ended up scanning Youtube to see whether if I could find something that could help me with my problem. I’ve watched a few vids from this guy called Kevin Powell before and his Youtube channel.
He’s nice and has a calming voice when explaining things. He seems to be a CSS specialist and the video I watched was titled ‘floats, flexbox, grid? The progression of CSS layouts’ which contained a flexbox section that is exactly what I am looking for.
I followed his direction and did exactly what he did. First thing was to get some images up in rows. I noticed the code he wrote differed in the format that I have used and learned so far.
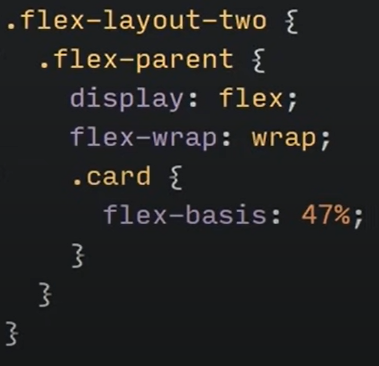
Anyway, I tried it and it didn’t work:

A sample of Kevin Powell's code
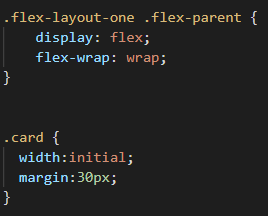
So I did it the way I learned and it worked:

My code
Now I wasn’t sure if the CSS grid and flexbox would work together until I remember CoderCoder mentioning that it's possible to use them both on the same page.
Time to see if it was true- can be used together? After a few mistakes such as getting so far and then accidentally deleting all the code. I discovered that when you highlight the code in VSCode, ready to copy and paste, if enter is then pressed, it deletes it all. I won't be doing that again.
Good news-it worked. I had to jumble a few things around and remove unwanted text and replacing it with a title, a smaller < h2 > tag and I added a sidebar with links. I used the Mark Conroy’s CodePen sidebar from the other day.
This is the end result:

The website is taking shape
I was pumped at how it looked, I couldn’t believe I had managed to do this. Another positive was that it was responsive and the design was what I was after. I will fiddle around with the fonts and images and it is still a work in progress but I am slowly getting there.
I also need to add a header and a footer along with some of the margins and padding. I’m so happy I have the image layout I was after- three images in a row and three rows.
Tracing my route of assistance back to where it all began, it all started with Nithi and his fixed sidebar and header using CSS3 flexbox which then led on to Mark Conroy’s CodePen sidebar and so on.
Thanks so much to Nithi and Mark for publishing their code online and allowing me to learn from it.
Today's attempt was in complete contrast to yesterday’s work. Yesterday I went around in circles and today was pretty smooth and the pieces just seemed to slot into place.
One of the best bits about today was to being able to walk away for a bit and return later to have another look at what I had done. A pattern seems to be emerging of alternate good days and bad days. So, if that is true, then tomorrow will be a bad day.
Day total: 2 hours 14 minutes
Sunday 23rd January 2022 /
A nice and gentle day
Glad I hit the code first thing in the morning and got some minutes in because I was unable to study for the rest of the day.
I just practised the code from my wife’s website project and really made an effort to learn it by heart.
My wife says likes it, which is a bonus. She says it is perfect for what she needs. It is simple and the layout she wants. I know she’s being nice and I know that it’s basic but I will be able to improve on it as my skills improve.
This is my first project and she is my first client. I am not sure at this particular moment in time if I will be able to deliver the site she wants, but it is great to have a goal and a purpose to focus on and learn from.
It’s fun trying to figure stuff out and learning and improving along the way is an added bonus. Every few days I have been approaching her with my new and improved version of the site and everytime we can both see the improvements in the design and that I am getting closer to the finish line.
For the rest of the study time today, I played around with things and made a few cosmetic changes to see if they improved the page. I added a footer and I have plans to add a header and see if I can get a page title in there.
I’ve started to read about how to add a shopping cart and make the site an e-commerce site because that’s is the whole point of this-my wife wants to make sales through her own site, rather than pay 3rd parties to sell through theirs.
Day total: 1 hour 04 minutes
Monday 24th January 2022 /
Short study day
I had one of those rare days where I wasn't able to sit down at the laptop and practise.
I didn’t want to lose a day as it has been so long since I've missed a day of coding. Something, anything is better than nothing so I practised the code for my wife’s website and messed around with it.
At least something is better than nothing
Day total: 0 hours 26 minutes
Tuesday 25th January 2022 * /
Short and a little bit sweet
Continuing on from yesterday’s theme of not much time to sit down and study. I did squeeze in some practise on the website
I warmed up by typing it out but it wasn’t right as the images appeared under the navbar. I spent some time trying to find the bug.
I tried removing all these < div >s under the section titled 'col main', adding a space between words but nothing.
Eventually I found it. It was only a forward slash missing from the closing < aside > tag. I continued on by adding a header. I added some colour to the background to get an idea of how large it was. I moved around some < p >, < h1 > and < h2 > tags and that was it.
I hope in the next few days to have more time to spend and practise.
Day total: 0 hours 54minutes
Wednesday 26th January 2022 * /
Messing around is on my mind
Last night's Youtube viewing vids were about navbars and thought to myself that I haven’t been messing around enough and experimenting. So when I had the chance, I was going to mess around, and that is exactly what I did today.
I made a few < header >s and a few navbars to see how far I could get and to see how many different styles I could come up with. I’ve been worried that I had just been concentrating on the website and not practising anything else and neglecting the study.
I just wanted to gauge my ability and confidence. I’m in a bit of a rush to want to get the blog started as soon as possible. I still have so much to learn and improve at. I need to learn how to add some functions like a form to allow the readers the ability to comment on the site. I need to learn about hosting a site, the procedure of uploading the site to the host and of course, the cost of it all. I even need to learn more of the small details like being able to link the different pages of the site together.
It’s amazing to finally be able to do stuff that resembles a real webpage. But, unfortunately, it’s all dead stuff because it doesn’t do anything. I must learn how to bring it to life and make it functional.
Hopefully, today will be the last time consuming/hectic day I will have. From tomorrow, I hope to have more time to sit down and concentrate on learning more.
Day total: 1 hour 16 minutes
Thursday 27th January 2022 * /
Not the day I was hoping for
I didn’t have as much time as I thought I would have today and when I was tired and lacked concentration.
That didn’t stop me putting in some time though. I typed up and messed around with my blog site. I changed the colours, added a footer with social media icons and learned how to make the copyright sign (©) in HTML which is: & copy ;.
I learned that from a CodePen page and a project called, ‘build a personal portfolio webpage’ .
I looked at it because the pen has the layout and design which is in keeping with what I have been working on recently and it looks good.
I didn’t do much as I got distracted but I was able to make a start on the HTML.
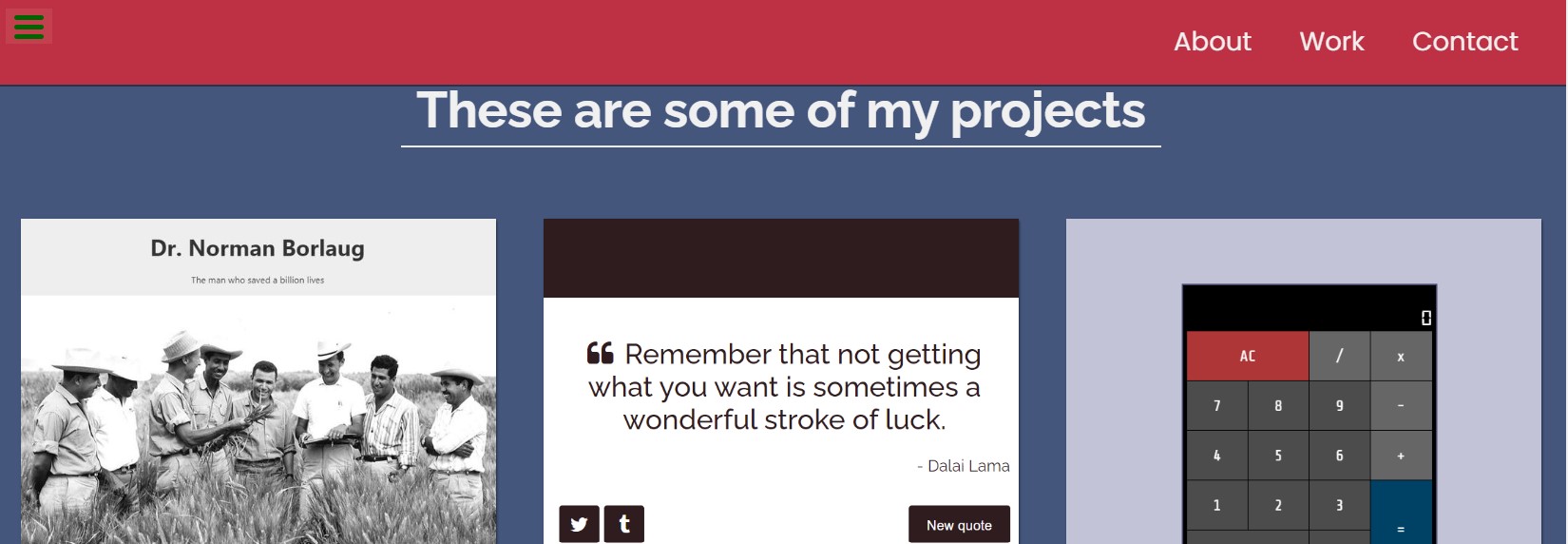
Below is the page I am referring to and I took two screenshots as it comes in two sections:

The personal portfolio page header from FreeCodeCamp
And:

The personal portfolio project section from FreeCodeCamp
It looks good and I think there will be some useful stuff for me to learn in it. Presently, I am happy to just plod along and work on my projects without putting too much pressure on myself.
Before I felt as though I pushed to keep up a good pace of learning through the busy times and the not so busy time but I can’t keep that pace up forever as I have other commitments.
I also find that if I don’t devote myself to a decent amount of learning each day, then I feel guilty.
I will now concentrate on my projects where I hope to improve by learning stuff enroute.
Day total: 0 hours 43 minutes
Friday 28th January 2022 * /
Slightly better day today but only slightly
When I sat down, I wasn’t too sure what I should do. I have an ever increasing in size to-do list of what to learn, how to do it and what to read and so on.
I started by trying to complete the ‘build a personal portfolio webpage’ but I only got ten minutes into it before stopping. My heart just wasn’t into it.
Next, I decided to turn my attention to my wife’s website and find something to do on there with the hope of moving the project forward. I changed the header and the footer and I added some links to the product detail’s text below the image. I want to see if I can put the link in correctly and it takes me to another page which displays more details about the item and call to action buy button and shopping cart.
Day total: 1 hour 20 minutes
Saturday 29th January 2022 * /
Trying some new stuff
It was tough today and I needed to look up so many answers, I just couldn’t remember anything. I don’t know if this is a result of a decrease in this week’s study time and I’m a bit rusty or a natural dip in my learning cycle. It’s the type of dip that comes post progress and pre progress.
I have analogy and see this in other things I do. When I take a break from jogging around the block and then restart after the break, I find my first jog back is pretty comfortable and my time isn’t as bad as I expect. The interesting bit is when I go for the second jog after returning from the break. This jog is a struggle where I feel heavy and weak and my times dip. Then from the third jog onwards my times and fitness levels just keep improving. I kind of feel like that at the moment.
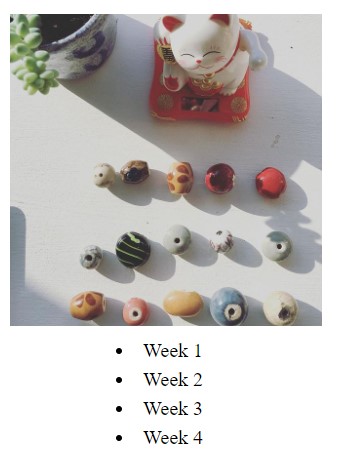
I decided to retype the blog and make a few changes. I added links to the text for each month which is located below the image. I set up a file in my VSCode for each of the individual month. I then wrote some HTML to make a list of items, named week 1 to week 4, for the four weeks in each month. That way the reader can choose which week within the month they would like to read:

A simple card with image and four links
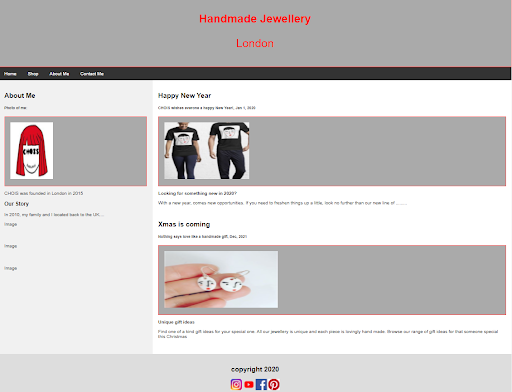
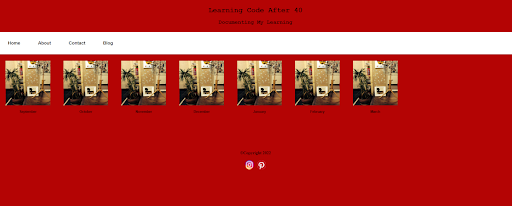
I used an old image for the picture and placed the links below. I managed to centre the links but I need to work on beautifying it a little more with some CSS. Here’s a look at the latest version of the blog homepage:

The lastest version of the blog's homepage
The colour palette I’ve gone with is a lightish maroon. I used full maroon and it was too dark so I lightened it up a bit by using my CSS magic:

The background-color CSS
I haven’t advanced much in the 'learning new material' department recently but I am getting some experience at finishing the finer details of a project. It is pretty straightforward to get everything on a page but all those items need some refining, adjusting and repositioning. This is delicate work.
All these fine adjustments will improve my skills no end along with more reading and plenty more practise to accompany it. I am really enjoying myself and I am blown away by this stuff and what it can do.
Day total: 1 hour 02 minutes
Sunday 30th January 2022 * /
Laying my code on the table
As soon as I had the cafetière filled, I sat down in the hope that I can get some minutes under my belt before I was whisked away to the land of responsibility.
For the warm up I typed out the blog code. I know that the page is not perfectly responsive yet. When the screen size is reduced the images move into two columns and then a single column but the nav doesn’t do anything. When the images are in a single column, the images sit to the right of the screen and are partially hidden.
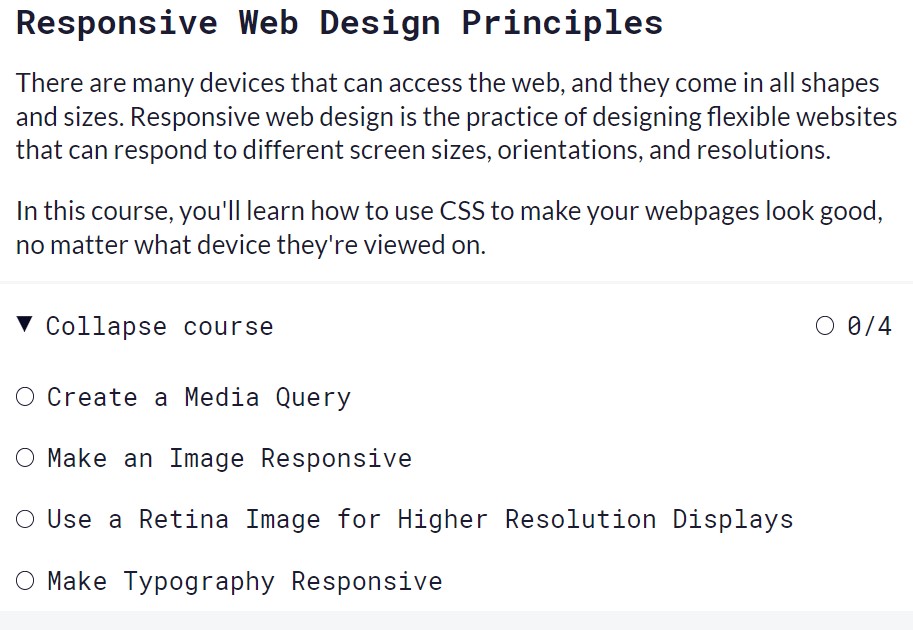
I am aware that I need to add some media queries, so I headed back to FCC and made a start on learning the section titled, ‘responsive web design principles’:

FCC's 'responsive web design principles' course
I managed to complete all four of the tasks by the end of the day.
I got through the course but I don't fully understanding it all. Tomorrow I will try to add some media queries to my code and see how it goes. I am getting through the list of need-to-know lessons and I'm ticking them off one-by-one.
Below is the code to my blog. It's not perfect but I am happy that I got this far and figured this out for myself.
Please leave a comment and tell me what you think. I'd love to hear your opinions about the code and I am open to any suggestions on how to improve it or alternate ways of doing things.
I hope that by showing my progress and code, I will provide some form of reference to anyone who is thinking about embarking on a similar journey of their own. And for anyone who has begun their journey, my improvement in my ability and skill set in a given time frame may act as a comparison to theirs.
I do hope that anyone reading this will learn from my wasted dead ends and mistakes to make their learning more streamlined and efficient.
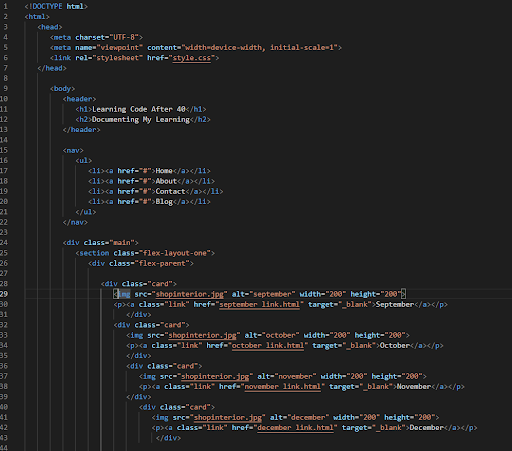
This is the code for my blog:

First section of my blog's HTML code

Second section of my blog's HTML code

First section of my blog's CSS code

Second section of my blog's CSS code
Day total: 1 hour 10 minutes
Monday 31st January 2022 * /
I got the chance to spend a bit more time at the laptop today. I am not sure I used the time productively because I tried to solve some issues but didn't get anywhere.
As a warm up, I retyped the code for the blog. I then changed all the images on each month but that had the unexpected problem of changing the layout of the images.
Instead of them lining up form the left, like they usually do:

Images lined up in their usual position on my blog's homepage
They appeared in the right two third of the page like this:

Images have moved from their usual position on the page
I don’t know the reasons for this repositioning. I checked the code a few times and I couldn’t find anything wrong. I spent the rest of my study time trying to get the images in the correct place- for which I failed. I tried many things like position, width and height but nothing worked.
As the navbar and images are not responsive, the images disappear off the screen and the menu goes crooked when the screen size is in mobile view:

The images have disappeared on mobile view
And this image shows the navbar links going funny

Navbar links moving out of position on mobile view
I began reading up on media queries. I looked back at the FCC, W3Schools and Google on how to apply it correctly- for which I failed. I added the media queries and nothing changed.
Having failed, I turned my attention back to the month pages and to the links under the images. I have the link pages all saved on the VSCode as I managed to successfully add the links at the same time I made the separate month pages. Guess what? The links didn’t work today today. Man I failed a third time in a single day.
Back to the drawing board as I obviously haven’t tried everything to sort it out. I went around and replaced the links by right clicking on the files in the VSCode and then adding that path to the HTML. I tried putting a link on the HTML page between the < head > tags where the style.css link goes but nothing.
Battered and bruised, I called it a night and left it there. Hopefully, tomorrow everything will fall into place and work perfectly for me. Today was one of those days where I had to grind. It is never wasted time, even though it feels as though I didn’t move forward.