Foreword:
Although every care has been taken to remove mistakes and insert the correct information, mistakes and mix ups do occur. If you find one of these mistakes, please forgive me.
At times, I found the experience of learning, documenting and transferring information to the blog very complex. And as I am only human I did get mixed up and made mistakes.
The website links, images, tasks and information were what I studied at the time of writing the blog.
Websites and learning resources are constantly improving and updating so I wish to let you know that they may have changed over time. What I studied and the links and images I have included may no longer be available.
I hope you find the blog entries useful.
Many thanks
LTCAF
April 2022
A month of many firsts:
The first month with two screens.
The first time I contemplate ending the daily blog entires.
The first month where I design, build and deploy a website for someone else.

The beginning of the end
Friday 1st April 2022 * /
Out of the sixth month and into the seventh
I was on a roll with the grid and responsive design yesterday, so I thought I’d keep that going and today and continue to try and improve my understanding of them both and I may even be taking a step closer to conquering one, or even both of them.
I don’t want to count my chickens just yet but I feel I have taken a few big steps closer to learning enough to successfully finish my projects.
This week I’ve hit a few lows but I also hit a few highs. Today was a high and I began with the mission to tidy up the 'shop' page by using my new skills of the grid.
The last few days have seen my understanding of the grid and responsive design increase. I've really put in the hours this week and I’m kind of seeing some reward.
The grid and the responsive web design are two of the three big issues that I have been attempting to get over for ages - the third one is flexbox.
During the last six months, I've heard it said a few times that developers shouldn’t be ashamed of looking stuff up and googling things as that's part of a developer’s job.
And that’s exactly what I am doing. Arriving at a problem and figuring a way to get through it by looking up the issue. It’s awesome man.
I now have my trusted sources and I know where to usually look for guidance to help me improve my knowledge and overcome bugs. Recently, I have been turning to Youtube for a quick view of different people’s methods on particular subjects. I remember at the beginning of my learning, I mentioned that I learn best from reading a static page and I would stear clear of video tutorials. How things have changed.
I knew enough from before to position things like images on to the page. It wasn’t tidy and I always seemed to take the most complicated and longest route to get there. Furthermore, trying to use media queries to make it responsive, was like a shot in the dark. But getting my head around media queries to the point where it makes sense and I get it, helps so much and makes things so much easier.
I went straight to the 'shop' page and made a start on that. First tasks were some basic styling and then setting the grid-column and grid-row - so easy now.
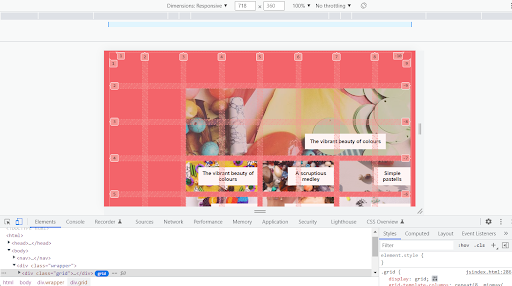
I made use of the developer’s tool and especially the grid button that makes the grid visible and numbers all the columns and rows - so easy:

Developer tools with visable grid columns and rows
I could now make improvements on the 'shop' page. As I was using the grid properly, the developer's tool allowed me to line up the text links perfectly. Before, it was a game of hit and miss (usually a miss). This is how the 'shop' page looked on the last attempt:

My previous 'shop' page layout attempt
As you can see from my previous effort, I just couldn’t centre the text under the images. The reason being, was that I wasn’t doing it properly in the first place.
Everything hinged on how I began and that had a knock-on effect on everything that followed. To put it bluntly, I hadn't laid the first brick in the wall properly. This meant that all preceding bricks were never going to be straight from the minute they were laid on top of the wonky first bricks. As time goes by, it becomes more noticeable and finally unsalvageable. The only way to correct this issue, would be to knock the wall down and start again.
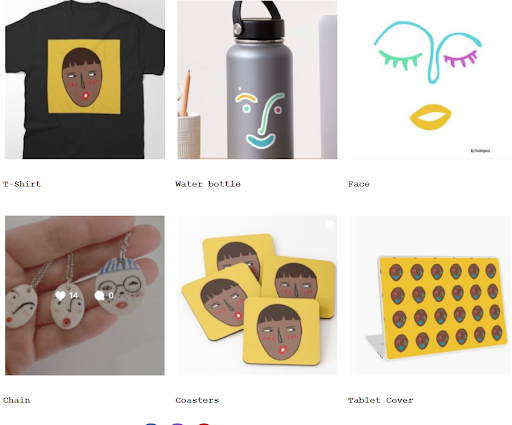
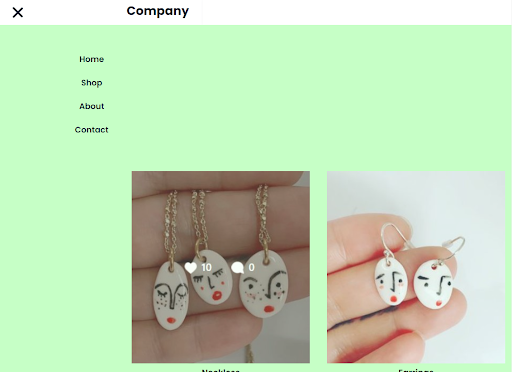
I knocked the wall down and I started again. This time, the text is perfectly centred under the images:

My new and improved 'shop' page layout attempt
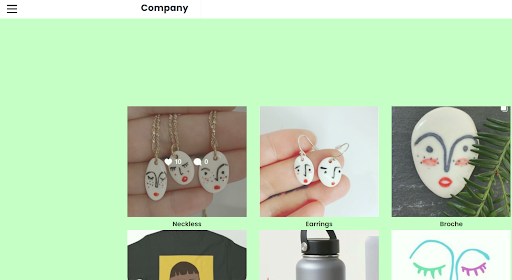
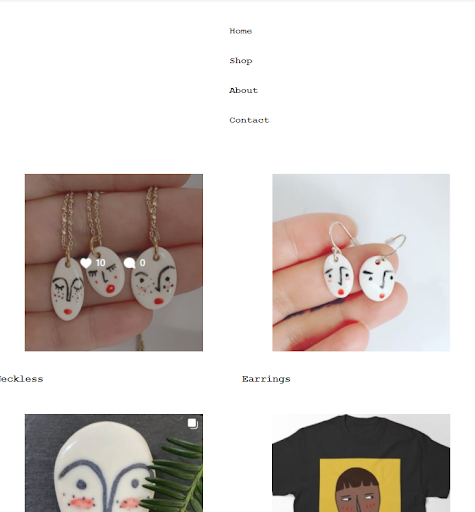
I got so carried away as I went for two fully controlled and intentional break points:

First break point of two columns
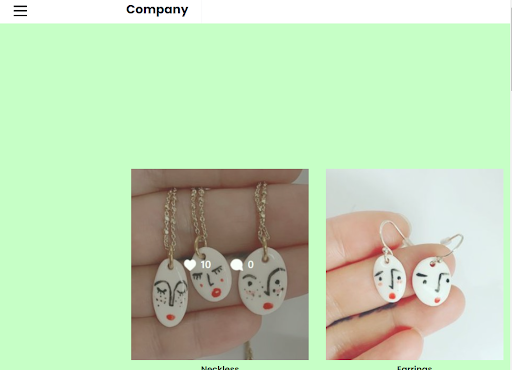
Second breakpoint of a single column of images:

Second break point of a single column of images
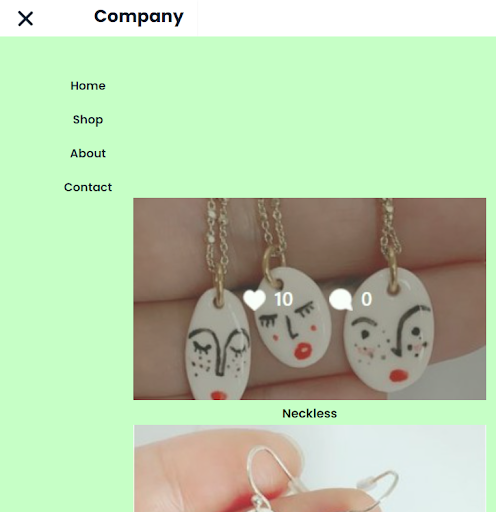
A bonus is that the hamburger menu does not interfere with the two columns of images:

The hamburger menu with two columns of images
And it works with the one column of images too:

The hamburger menu with one column of images
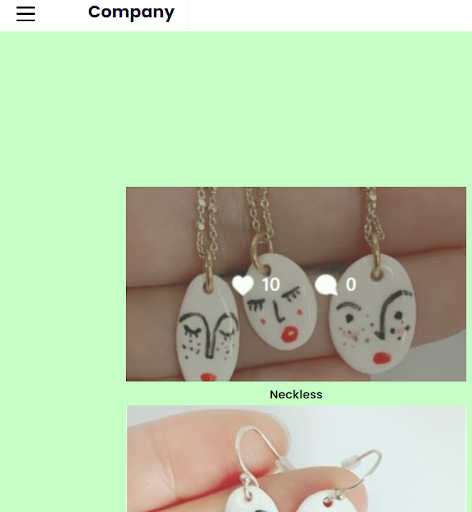
The site is looking so much better and way more professional. The older one looked okay and at the time of making, I thought it was the bee’s knees and I was well proud of it:

The old 'shop' page
What a difference a few days make. I can see from the images of the site that I’m making progress. I am literally a few days over the six months of study mark. If I had been asked a few days ago, whether I was happy with my progress or if I was going to achieve my goal of building a decent looking and functional website any time soon, well, I would have answered no; I’m not going to be able to do that for some time.
But ask me today - a few days later, and the answer would be so different. A few days ago I admitted to my son that I wasn’t ready with mum’s website and won’t be for a while. So I think mum should use a Wix or a Shopify site until I can make one.
I was going to spill the beans to my wife but I haven’t yet. I may just wait a little bit longer. What a day.
Next task, was to to reread again the W3Schools’ page on:

Rereading of the W3Schools image text blocks page
I tweaked a bit of the opacity here and there, along with removing a few z-index properties along with touching up some of the colours.
I remember much of it but there were a couple of details I needed to reread. It seems I have used (badly) all these skills and now I am returning to try and fully understand them and finally put them to use.
It just seems to be one hurdle after another that I must keep jumping over. When one is completed, then it isn’t long until the next one appears.
I suppose that once there are no more hurdles, then the project will be successfully completed. I hope to be able to do this sometime this year.
I don't pocess any skills that I am good at or anything that can be offered to friends in order to help them out apart from my time. Being able to build websites would change that. It’s something I could use to pay back some favours to my friends for all their help in the past. This is a real motivational factor for me.
Furthermore, I’m hoping that the site I build for my wife will be like a shop window for me and showcase my skills to a possible field of clients. I’m hoping it will impress sufficiently enough for people to be interested in using me to build them a site.
What a wonderful day.
Day total: 2 hours 23 minutes
Saturday 2nd April 2022 * /
I cannot believe the difference a day makes
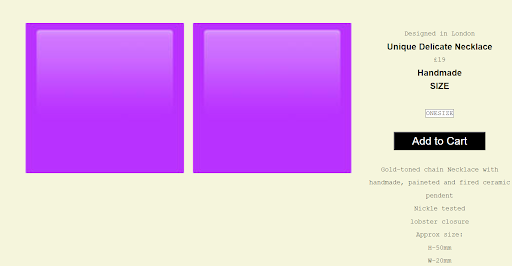
I sat down and I planned to attack the individual 'product' page. Previously, that page looked like this:

How my product page looked a while ago
The background colours were not part of the design and only there so I could identify the sections. Below, is how the page looked after the colours had been removed:

Same product page with the background colours removed
I know that embracing the white background is okay, but it does look really plain. Like other pages, I really had issues with the sidebar menu links. The problem of the menu items moving further down the screen as more content is added was happening to this page as well.
I cracked on with the updating. I was going to look up the process of making a card but thought no. For good practice, I will try and do this from memory and this is what I got:

Product page from memory

A close up view
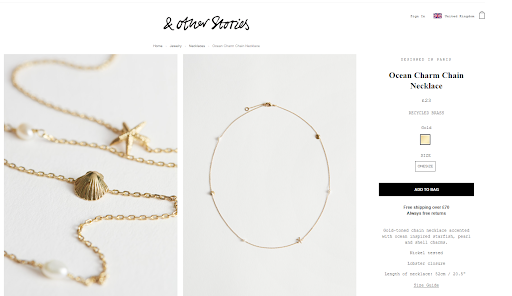
And below is the page I am trying to mimic:

The page I am trying to clone
I cannot believe I did it with a bit of research and my present skillset. I even felt more experienced while building it and it took me just over half an hour.
I took a bit longer to tweak it but with the grid and previous knowledge it was a lot simpler and quicker. I sat there with the Other Stories’ page opened and just worked off of it like that. I used the developer’s tools to identify the font and it was then a simple case of copying the description design layout, adjusting the size of the buttons, and finally, adding class names to some of the text in order to reduce the size and change the font.
Being able to make tweaks to things like the line-height and font-size was almost like second nature now. All those hours of perseverance have started to pay off. All that repetition and endly drilling of the lines into my head seemed to have worked.
I was expecting a difficult day because when I have a good day, it is usually followed by a bad day. It was a refreshing feeling to be able to do things without a battle.
I suppose I have been learning all the skills these last six months and visiting and revisiting them constantly and each time I have improved slightly.
Much of the stuff I covered and learned, I haven’t used. But all that practice has just been invaluable. Now I am at the stage where I have a good background knowledge and if I need to do something or have an idea, I simply either revisit the idea and brush up on the skills or I learn it as and when I need to use it.
Wow man - I am buzzing. With the understanding of the two concepts that have been out of my grasp all this time, has come as a massive relief. It has added so much more to my skills and reduced my stress levels. Being able to understand the responsive concept and the grid have taken me forward so much. Just those two skills have improved my skills by an enormous margin.
I felt so confident that I offered my free services of making a website to anyone who has done any DIY favours for me. I’m so happy to be able to repay back the favours.
The rest of the time today was spent tinkering with other pages. I started on the ‘contact me’ page and that didn’t take long. I have a few more improvements to make with other pages and then I will show the new and improved version to my first client- my wife.
I have kept the old pages as a comparison of how far I have come and how much I have improved. I keep bringing them up and switching between the older and newer versions to remind me of the big improvements.
Day total: 1 hour 35 minutes
Sunday 3rd April 2022 * /
No goals = no pressure
For once it is nice to not be under pressure from the clock. While timing myself was necessary, it also felt that I had to perform and accomplish as much as I could in that period of time.
Now I have completed my six month study plan and assessment, I am not sure where to go. This morning I woke up, had a coffee and hit the HTML and CSS.
I now look at things differently. I am by no means perfect and by no means experienced or knowledgeable, but I feel like I have passed my first part of my apprenticeship. I feel I am no longer a 'newbie' newbie and competent at the basics. I don’t feel like I need to study like I have done over the past six months. I feel I need to just practise by getting stuck in to some projects and building stuff and learning new things along the way.
It’s a similar feeling to passing the driving test. Only the hours behind the wheel will teach me more through experience.
I jumped straight in and built a two page brochure site for someone without any issues and by using grid. It felt easy. Later I showed off the updated website to my wife and she loved it, which was a relief.
I was on cloud nine. I’m so happy to have reached this point. Many ups and many many downs and I have been questioning myself for the last few months and whether I am cut out for this. I am not getting ahead of myself, but I’ve been desperate to reach this level.
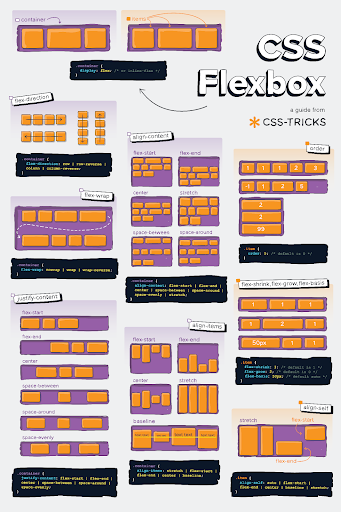
There is always room for improvement and things to learn so I will push on. After I built the brochure site, I decided that I want to brush up on my flexbox knowledge and I found this site called CSS-Tricks and they have an awesome downloadable poster:

CSS-Tricks flexbox poster
It’s a super simple visual explanation and I wish I had discovered it sooner. I continued to do some more reading and experimenting by playing around with a few things in hopes of getting better and better.
I am offering my services to friends in order to gain more experience and I was even thinking whether to start practising email marketing and start mimicking the stuff I receive via email. It even crossed my mind to start freelancing on Fiverr or Upworks, but really don’t know if I have the guts.
Day total: 1 hour 56 minutes
Monday 4th April */
A new world has opened up and I feel a bit empty
I was still buzzing after the successes of the last few days. Things do seem a bit quieter now and the hustle and bustle of structured learning and challenge has gone.
It feels odd and I do miss the pressure of the clock and the push to get as much accomplished as possible in a given amount of time.
A new world of opportunity and energy has opened up to me. Where do I go now? There is still plenty to learn and get better at JavaScript seems the next logical step and challenge, but for now, I am going to potter about with the website and blogs.
An analogy I can use to sum up how I feel at the moment, is one of starting a new job. I’ve been following someone around and learning the ropes for a while and now they have gone. I have that feeling that it is my first day on my own without anyone to guide me and when you are in that position, it is a strange feeling. The confidence of being comfortable going it alone will come in time.
I woke up this morning and surfed the net over coffee. I couldn’t leave it alone so I looked for games using CSS. One site I found that I wish I had found a few months ago was ‘Flexbox Froggy’.
A really simple way to go over flexbox and the properties of flex-direction, justify-content and align-items and using the different values to make these frogs line up to the requested position. At the bottom of the screen, there’s a link to learning grid.
I played it a while and then later on I made three boxes and practised moving them around the screen:

Shapes to play around with using CSS

CSS justify-contents: space-around;
It was fun and a good little practice. The reason I chose the circle and the square was to test myself a little and it followed on from a CSS battle between Coder Coder and another person in challenges to build things and clone shapes. In one challenge, there was an image of circles and they halved it to make some shape. That’s all I can remember, and that’s what inspired me to try in this task.
I worked on the website for a while to link the pages up to each other and to correct a few things such as the contact page which was not responsive. The footer on all pages needed to be in the wrapper and positioned using flexbox.
I hit the blog after that and did a bit on the 'October' entry as I need to start getting it ready for showtime.
I then did lots of reading on e-commerce services and APIs to add to a custom website. I read about Selz, Ecwid, Shoprocket and Roman Cart.
I have a question that I can not answer and that is: will e-commerce change the visual appearance of my website?
Not just by placing a cart logo or a button somewhere, but will the whole page be altered in its appearence?
Day total: 1 hour 58 minutes
Tuesday 5th April 2022 *
Not much to report
Not an eventful day. I am continuing on with things in the hope of finding a new rhythm and direction soon. In the meantime I had this urge to learn email templates.
I did some reviewing and looked on CodePen for some examples to practise. While I was searching around, I found a footer design that was nice and it had many columns including the privacy policy and I decided to have a go at it instead.
I practised it a few times and then set about trimming it down to the content I needed. I tried to do as much of it myself before referring to the code. It did take some time to nudge the columns into position and I had to break the code down to see how the coder used things to line stuff up.
I did notice plenty of -webkit-box-sizing: and -moz-box-sizing properties in the code. I will have to learn more about this.
I read a few articles on the subject of email templates and they appear trickier than I thought. I then went onto the blog and continued to tidy things up and try a few new techniques and that was it.
Day total: 1 hour 32 minutes
Wednesday 6th 2022 * /
Getting acquainted with JavaScript again
I decided to start again on JavaScript
today. A page a day is okay and eases me into it and gives me some exposure.
This page took me an hour to get through. It was a long slog broken up into three chunks with the cooking of dinner and lunch box prep providing the breaktime entertainment. I made plenty of mistakes and the code didn’t work so I spent some of the time debugging it.
JavaScript 'string method' was okay. I got it. Different ways to display a certain number of characters (numbers or letters) in a certain order or in a certain amount before or after another character.
It does strike me as a long way to do things but it is what it is. I completed the test at the end and I was glad it was over.
Day total: 1 hour 05 minutes
Thursday 7th April 2022 * /
Moving forward slowly
Started with a page of JavaScript ‘string search’ which I did find pretty awesome.
The ability to ask a request and JavaScript
will discover the answer is really cool and very different to HTML and CSS.
Next, I turned my attention to the website. It needs to be ready. I spent time today just adding the footer with the social media icons and also the links to legal requirements on a website like the privacy policy, holding data and terms and conditions.
Man, there is a lot to learn. It is all good fun and a great learning experience.
I copied and pasted my footer from the file it was saved in. I wish that sometimes it was as simple as copying and pasting stuff but it isn’t. The text is of a different size, none of the pages had a footer that was inside the wrapper and the grid. When I couldn’t place the footer correctly, I knew I was missing a < div > somewhere.
That feeling when the footer is in the grid and I am able to position it is incredible. I followed that up by making it responsive with little effort and that’s a great feeling too - it’s incredible.
Deciding on where things go, how things should look at different screen sizes and the ability to do this is incredible, since I have struggled with it for so long. It really is a good feeling.
I then managed to correctly position a few of the white text-blocks that go walkabout when the screen size changes.
Day total: 2 hours 06 minutes
Friday 8th April 2022 *
Not sure if this has become writing about learning or writing a diary?
I have got to the point where I am not really learning and this blog is beginning to feel more like a diary everyday.
I am debating whether to continue or whether to stop. The structured learning is still continuing with the JavaScript but it is more of a brief encounter and comes second to just working on projects.
I am still learning CSS but in a different way. As I encounter a new issue or I want to add something else to a project, I learn it. I still have so so much to learn.
I’m six months in and I have barely begun to see the top of the iceberg, let alone the huge volume that is submerged and hidden from sight. My learning is more experienced and practised based rather than lessons and exercises.
JavaScript 'template literals' was the starter for today. I didn’t get most of it and some, like the previous day's practice, didn’t work on my browser. It did after I copied and pasted it.
I moved to the website and finished off the footer on some of the pages. They all needed adjusting in some way and it wasn’t a straightforward process.
After that, I looked at the legal requirements of what needs to be included on a website like the terms & conditions, privacy policy, shipping & payment info, return policy and the 'about us' page which is one of the places where you are legally required to identify yourself and a physical address along with VAT number and other such things.
I spent quite a while reading about the legal stuff and it seems more complex than I first thought. On some sites, it advised seeking proper legal assistance for the policies of that site. I checked many sites on how they presented their legal stuff and what poilcies they provided. It was mixed bag and everyone was different. Some seemed vague with details and some had details in many words in the small print.
I did find one site that I signed up for called Termly which had a privacy policy that is free and you have to do is enter the details and they make one for you.
Only issue is I wasn’t sure what will be needed as there will be a few companies involved in the site from the server to the e-commerce API, so who will be holding the data. For example, if Ecwid’s API is used for the e-commerce, then how much are they responsible for privacy and data as they process the payments?
I have been in touch with Ecwid as I think that their product is perfect for the site. Ecwid have been fantastic and really friendly as well as replying promptly to my many emails.
Day total: 1 hour 23 minutes
Saturday 9th April 2022 *
Legal eagle
I spent the time I had today on the website. Lots of little unfinished pieces. I set myself a goal of finishing at least three of the legal documents today.
Like yesterday, I found another site that could provide free documents to privacy policy, refund policy and terms and conditions to name a few. These sites also tailor the policies needed in order to comply with different rules of the different nations the site will operate in.
I didn’t know all the requirements but I thought I should make a start. Today I used Free Privacy Policy for some policy forms. I filled in the form and answered as many of the questions as I could. Answering some of the questions had a cost applied to them, so I left those ones blank. I know that I will need to come back to see if they apply to us.
Privacy policy, refund policy and terms and conditions completed. They offered a few options like the documents to download but they also had the HTML code with tags and < h1 > available to just copy to clipboard and paste the code straight into my code.
I added policies to a further three pages, then wrapped them in a < wrapper >, used grid and finally added the CSS to the footer and connected the links and it was almost done. Last job was to adjust the fonts and make it responsive and I was done.
I was pleased with my progress and ticked another job off of the list. I seem to be having trouble with my developers tools on the Chrome browser and thinking I may switch to Mozilla.
I have just found that the measurements in the chrome developer’s tools don’t quite measure correctly. I first noticed this when the blog went live. The browser screen doesn’t narrow down to mobile view and my breakpoints break at different values than I state.
I know that adjustments to the screen size and the views of different devices can be made at the top of the screen, so I may be missing something. If you know what I could possibly be doing wrong then drop me a line.
I know that I keep harping on about the grid but I so recommend getting your head around the basics. I am not sure if I should be doing as much of the layout of the websites with grid but I am using it on every page. Everything, except the menu and header are going in a < wrapper > which contains the grid, and I go from there.
Getting my head around grid has made all the difference and I cannot state this enough. Just positioning and adjusting the size of the text, images, footer- absolutely everything is so much easier now. It is also so much more predictable, even though I do get a bit nervous before I refresh.
I couldn’t resist turning my attention to the 'October' blog entry. Looking at it now with my new eyes filled with grid knowledge, it was a mess.
I had 74 images and they all had a width and height setting on them. I went through all 1700 lines of code in my VS Code and updated it all with my new found knowledge.
I started to put it all in a wrapper and then a grid < div > and I was beginning the tidying up. It all looked so good and all the text and images lined up centrally until something happened.
Usually when I set the grid, the contents go a bit nuts. Well, this went nuts. The first image went huge and that was the kind of title image that wasn’t invited to the grid.
I was tired and called it a day.
Day total: 3 hours 41 minutes
Sunday 10th April 2022 *
A slow day
Not much to report today. Yesterday was a bit of a monster session and today I spent a bit of time on the blog and website but a larger chunk was spent on researching which web hosting service will suit us best.
I continued fiddling around with the website. There are always things to do and improvements need to be made. Next, I turned my attention to the blog and 'October’s' entry.
It is a mess still. I resolved the huge first image bug by having to set a width and height. That sorted that. I continued to add the grid but, for reasons I do not know, the first week’s entries all condensed into a small area at the top of the page.
I couldn’t figure out what the bug was. I just kept plugging away and found a few
< p > tags in different places. The page is so long and messy that the < div >s at the top of the page do not match the ones at the bottom.
All the images and italic descriptions needed a < br > between them so the text sits under the image. I’m altering the design as I go and there are plenty ongoing checks for grammar and spelling mistakes. I am asking my son to proofread the text and check that the links work. I am paying him £1 (US$ 1.23, December 2022) for every mistake he finds. This is going to cost me a fair bit.
Anyway, it got sorted. Can’t tell you how I did it but I did it. Lined all the images and text in the middle. Made the screen narrow for mobile view, but a few of the images are not playing ball and they are not narrowing and stay at their wide width.
I added a media query and the problem was still there. I think I will have to identify these culprits and give them a width and height setting at a particular screen width.
Day total: 1 hour 37 minutes
Monday 11th April *
New day, new week and a new workload
I stayed away from the website today. I’ve seen too much of it over the weekend.
As I am happy with my progress and I have reached my target of being able to build a simple website and acquire a grasp of the basics, I am going to give myself some time off.
I have spent all my spare time over the last six months on HTML and CSS.
This includes a bit of study on Xmas day and a bit of study in October while I was away, where I kept up my study for all but one day.
My mantra has been eat, sleep and code for six months as I haven’t wanted to break the chain of days spent learning. I feel guilty if I don’t study. Looking back, I have to say it has been well worth it. It has been a great journey and I have loved almost every minute of it. I find it really enjoyable to build stuff and to figure out problems.
Everyday I feel that I am getting better and more competent so it may be time for a well deserved break soon.
I began today by hitting W3Schools JavaScript about ‘numbers’.
It was pretty cool and the JavaScript
was a little calculator. I spent 45 minutes on the page but I didn’t complete it. I will do that tomorrow.
My son plays for many of his school sport’s teams and this gave me an idea. I was interested to know how the PE teachers of the various schools in the area get the results of the other the school's sport's games. I’m sure that the PE are aware of how good the other teams are because my son always seems to know how strong the competition is before he plays them.
This gave me an idea. I asked my son to ask his PE teacher whether he gets these results, and if not, how does he know how good the other teams are? I actually printed out a questionnaire for him to ask his PE teacher and write down the answers.
My idea to build a site for all the secondary schools (high schools) in the area sport’s results. I had it in my head to have a simple site with a dropdown menu on the home page that will take you to the school and then further dropdown menus for the girls or boys and type of sport.
I thought that the school could inform me weekly of the results and I enter them into the site. This could then act as a reference for all students and schools to check up on their competition.
I knew the layout designs of news websites and sports websites, so, if it ain’t broke - don’t fix it. Dropdown menus seem the way to go. I haven’t used one since I covered that topic on W3Schools many moons ago.
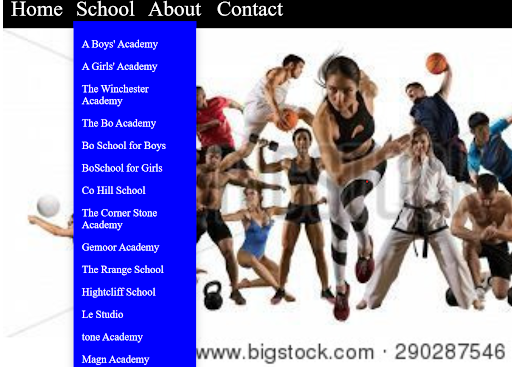
I went back on W3Schools to revise again and got on with the build:

Secondary school sport's result's homepage
The guts of the page and dropdown took about 30 minutes to put together:

With the dropdown menu
And a short while later I had another page completed with another drop down list:

Another page with another dropdown menu
This is purely coincidental, but later on, I turned my attention to editing a blog entry for spelling mistakes, and I came across the diary entry of when I covered the dropdown menus on the HTML website. It was roughly the second week in October that I was encountering various dropdown lists. What a coincidence. I editing the subject at the same time I am actually using the technique on a website. What are the odds on that?
I just want to practise, practise and practise. I want to try to add new things to new sites and keep learning and getting better. I think I’m addicted.
A milestone will be using some JavaScript
for the first time on a project. That I am looking forward to. I am also wondering whether I am good enough to be able to start offer my services online. I am really considering it, but I am really apprehensive as I haven’t mastered everything at the moment, and taking a leap like that would require me to be slightly more knowledgeable and to make my work mistake free.
I am not going to change the world, but I would be happy to get some of the low hanging fruit for experience.
At the end of the day, I spent some time going through the blog looking for mistakes that could potentially cost me £1 (US$ 1.23, December 2022) per mistake. I didn’t time myself as this is not learning code or coding and neither did I find many mistakes.
Day total: 1 hour 31 minutes
Tuesday 12th April 2022 *
Wow what a great feeling from a great day
I feel I am growing more in confidence everyday and some of this stuff is beginning to feel like second nature. I’m able to do so much without looking stuff up.
I started by completing the JavaScript page from yesterday.
I then thought to myself that I need to keep practising some of the really important skills like responsive websites. I picked the school sport’s site from yesterday to finish it off with a responsiveness. I need to constantly keep practising on projects of all shapes and sizes. This didn’t take me long
Next I turned to the blog, but not the 'October' entry. I need to tackle the homepage and update it.
Since I’ve last worked on it, my skills and knowledge have improved so I need use those techniques on it.
I like the site and I don’t want to change anything about the appearance. I just need to make it responsive and touch up a few bits here and there.
I used a sample page to practise on as per usual and if it goes badly then I still have the original and if it goes well, then I can copy and paste over the new code. I still keep copies of all the sites as a precaution.
Back to the homepage code. Man, it took ages. The code was such a mess with so many untidy bits. < div >s didn’t line up. I placed all the contents in a < wrapper > then hit them with the grid. After the grid was added, the month link boxes and the contents of text and an image started to behave weirdly.
It took ages to understand that a < div > was missing and that part of the code wasn’t in the grid which resulted in me being unable to position them.
At present, the content’s in the boxes which are for the month entries, have on had one link and that was the actual text of the month. I turned the whole box into one large link which enlarged when the cursor hovers over it. As the text enlarges, I need to enlarge the box to be able to contain the enlarged text.
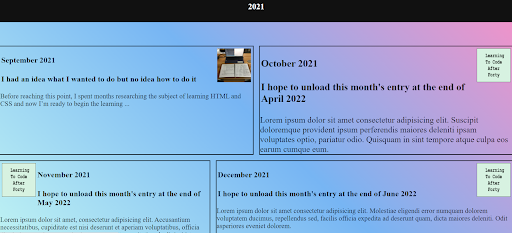
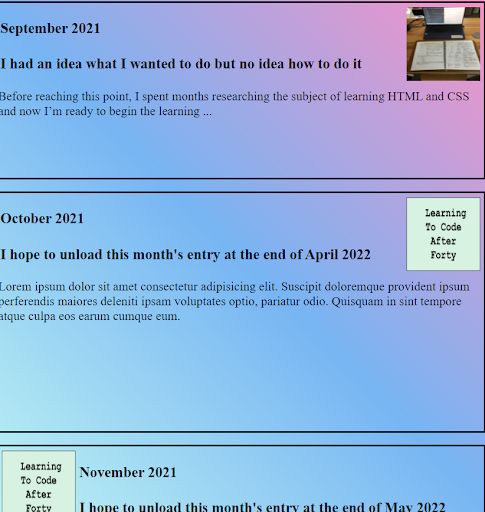
I experimented with different colours and stuff but as the page is already so colourful and the text is black, I settled on just enlarged text instead:

The current homepage design with enlaged October text
The cursor is hovering over the 'October' month and the text enlarges and just stays within the borders of the box.
I repeated this three times on the media queries breakpoints. Felt so good being able to do stuff from memory and it all came naturally. Even putting the a:hover with an enlarged text was straight forward.
Getting the boxes the right size was straight forward. As the screen narrowed I did need to reduce the size of the text at the second breakpoint.
I settled on a width:100%; box for the mobile view screen:

The homepage mobile view
The boxes may look a little too much on the height but that is because the text enlarges as you hover over it and the space is needed for the increase in text size:

The October text size has increased as it is hovered over
Just a great day and I'm feeling awesome. I can't believe how good this stuff makes me feel and for the most part, it's really enjoyable. I cannot wait for tomorrow when I can get back to it. I had a glance at some sites which showed the things that can be built using HTML and CSS and I would love to try building them all.
Day total: 3 hours 09 minutes
Wednesday 13th April * /
Not a monster session
I started on a page of JavaScript ‘number methods’. I’m not going to lie but it was a real grind today.
I will say that the JavaScript isn’t as pleasurable as going through the HTML and CSS. I know that it’s only bit of JavaScript and I'm sure that in the future it will get better and I hopefully gain more interest in it, but at the moment, I’m finding it hard work.
I only managed to do part of a page today. To be honest, I found all of today a bit of a grind. I think I over did things in the last few days and by today, I'd overdosed on code. Or it could be coming down from yesterday’s high where I thought I was going to change the world.
After the JavaScript, I was wondering which direction I could go after that. I know I am way off conquering all of this stuff but it’s nice to be able to dream a little.
I knocked the 'Septemeber' page into shape. I struggled at one point because the grid wasn’t working. It should be plain sailing but I was stuck. I checked all the usual debugging list of things such as missing or out-of-line < div >s. It actually turned out to be that I didn’t set the grid display to grid.
Ah the small things. I got it done but noticed that I hadn’t lined up the copyright or social media icons correctly. I hadn’t done it on the 'October' page either. I had trouble when I tackled this task as well, so I called it a day.
Day total: 1 hour 34 minutes
Thursday 14th April 2022 /
A dose of realisation
While listened to Syntax today and ‘El Toro’ Tolinski said something that is very true. The last 10 percent of a project takes 50 percent of the time.
With the blog and everything else, that is very true. It is simple to get the basics down and produce an outline of a template for a page but the devil is in the detail. So many little loose ends to tie up. Constant tinkering and cosmetic adjustment - a little more padding here, move that up slightly, set values and bug fixing all take so long.
I carried on with the blog and updated the final two pages which were the ‘about’ and ‘contact’ pages. I then returned to the 'October' entry and started to work through it in the hope of sorting out these unshrinkable images on mobile view.
I do not know why they do not reduce in size. They leave the mobile view with a scroll bar. I tried adding a media query to the width and that didn’t work; I tried a min-width and that didn’t work; I tried setting a width in CSS and that didn’t work.
I was left with setting the width via inline styles in the HTML. Only issue is that it is slightly off centre when in mobile view, but that’s the best I can do at the moment.
An analogy of this current image bug would be if a person is prescribed some medication to improve a condition, except that the medication causes another issue which the doctor then needs to prescribes another pill to remedy the side effect of the first medicine. CSS feels like that sometimes.
.
Day total: 1 hour 08 minutes
Saturday 16th April 2022 * /
Can not see the pesky wood for the trees
This is my last day before I take a week off from everything. I am sure I won’t be able to resist having a break from everything. I plan some reading and maybe some Youtube vids.
JavaScript 'arrays' was the first port of call today. I can not remember if I completed the previous page but I decided to move on. It was interesting. My short exposure is allowing me to pick up on things like patterns and formats.
I then spent a bit of time on the 'October' blog. This is where I am glad to be taking a break. Actually, I need a break. I am experiencing many small issues that crop up and I am constantly tinkering. No sooner have I finished tinkering with one thing, than another appears and I need to start on that.
I used the developer’s tool a lot and I realised today, that a 400px wide mobile view for the 'October' page is roughly the correct size. I had to go through and resize so many images with a width of 400px. I did want 600px but realised that the mobile view is around 400px.
I have a gut feeling that this is the next bug which is brewing. I feel that the images should be resizing and there must be an is an easier alternative than I am currently struggling with. I brought them into a central position, and again, I’m sure that there must be a simpler and quicker way. Yesterday I tried to use the CSS to size the images. I could have possibly given the images a class name and done it that way.
I am going around in circles and looking forward to this break. The font now needs adjusting and the media queries and grid are not working either.
Day total: 1 hour 13 minutes
Sunday 17th April to Saturday 23rd April Break
Sunday 24th April 2022 *
I’m reunited with my horse and I’m ready to get back on and ride
During my break, I had time to think about where I’m going to go from here. Unfortunately, I don’t have an answer right now.
I went back on Wes Bos’ free JavaScript30 course and I reread the intro which said that it wasn’t a 101 course for beginners. It was a beginners to intermediate course and it’s best to know some JavaScript.
I don’t think it was for me quite yet. I will stick with my slowly slowly method of getting some basics under my belt first and then I will hit it.
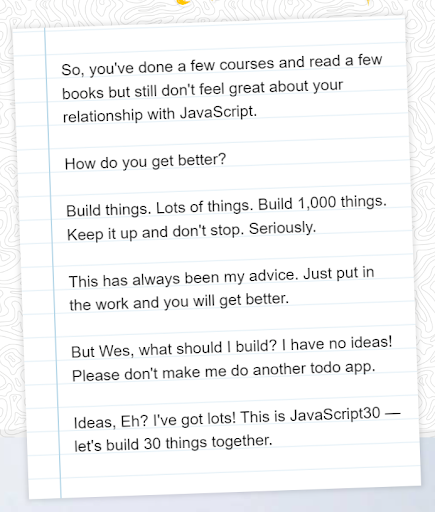
On the JavaScript30 course is this:

Wes Bos' JavaScript 30 page
Which was good advice and it did a good job of reminding me to build things and put in the work to get better. Thanks Wes.
It got me focused and motivated again. I started on the W3Schools 'array methods' page on the website
It was good to get through a page about JavaScript and I managed to get all the examples working.
Wes brought me back down to Earth. I can not run before I can walk. I can’t wait to improve at everything and start incorporating JavaScript into my code but first, I have to practise and get myself up to that level.
.
A while ago, a friend told me that he wanted a website for his and his work colleagues' carpentry and kitchen fitting business which is called 2 Old Planks. I contacted him and told him that I was ready. I wanted him to provide a design of some sites he likes (just as my wife did) and I will clone it and adapt it.
I have offered my services to a few other friends who have been kind to me in the past and I would love to give them something back in the form of a free site. Most have said no, followed by, "what do I need a website for?"
Before I took the break, I set up a sport’s result’s page for the secondary schools in our area. I have written a few questions that I wanted my son to ask his PE teacher and that way I can decide if it is worth moving forward with it.
We did discover a site that offered a similar service but it had not been updated for his school in four years.
I’m wanting to get some more experience, hence the offer of free sites to people. It's because I am nervous about offering a paid service if I cannot match that with the necessary skill level and zero mistakes. This is a way of testing the water. If what I offer in the way of free brochure sites is good enough to charge then I will be happy.
I am also wondering whether this is a possible route for me to take. Building my own sites for myself and seeing if I can make a go of them. I like the idea and the challenge of building something and then marketing it and making it a popular and working site. And if anyone would like to make me an offer for one of the sites, or if I was unable to take it to the next stage of development, then I’d be happy to let them go free for a price.
I watched a vid from Traversy Media titled ‘CSS grid layout with image span’ and it had some nice looking effects. It also had a link to his CodePen which I really love now.
The reason it was awesome is because I could use the effects on the blog. My homepage of enlarging the month boxes when I hover over them seems a bit tacky and I want something slightly classier. To cut a long story short - I decided against using this effect on the blog. Changing things would be more trouble than it’s worth at the moment, so I will leave it how it is for now.
The 'October' entry is now up to 1768 lines and it is still untidy. It took ages to try and get the images and text centred and in the right position. As I had the images float left, it allowed some text to float right and alongside the images in a kind of two column thing.
Almost sorted and I think I am ready to upload it. Good to be back on the bike and I am feeling as determined as ever to learn more and further improve.
Eat, sleep and code
Day total: 1 hour 51 minutes
Monday 25th April 2022 * /
Mixing it up
I thought back to the Wes Bos website and what it said about having to put the hours in and build stuff. That got me thinking. Instead of doing just one thing a day and spending all my time on that, I should mix it up a bit and do various tasks during my day.
I’ve decided to do a smaller project each day where I can learn and practise something new. I will also squeeze in some JavaScript lessons and keep going with that and then sort my stuff out.
So today, I started on the JavaScript ‘sorting arrays’ on the W3Schools .
That took nearly an hour to get through it. I then headed to Brad Traversy’ CodePen and his awesome ‘CSS grid with image span’.
I really like this and I learned a few things. He uses the :nth-of-type() which is a different way to what I am used to. I changed and adapted the page for an idea of how and where I could use it in the future. I went over to Font Awesome and tried to use their icons but they didn’t work. I continued adapting it the page and I added some padding and a header with a logo and some nav links at the top of the page.
It started to get a little bit messy but that is what I want.
I ended by moving on to the blog and doing some proofreading and finding as many mistakes as I could, In order to keep my costs down when my son gives it the once over as one of the months cost me £35 ($43.33 USD Jan 2023)
Day total: 1 hour 48 minutes
Tuesday 26th April 2022 * /
Mixed it up
I took my plan from yesterday and decided to go with it and cram in a few tasks today. I started as always with the JavaScript ‘array iterations’ and got through that. It was bit long and slightly uninteresting, but it was good stuff. The motivation is to work up to a level where I can tackle Wes Bos’ free JavaScript30 course.
I returned to the Brad Traversy and his awesome image effect website from yesterday. I could have left it at that but I wanted to go further and try a few different things.
I added a margin which looked really good and then a header and navbar. I also changed the boxes in width size and reduced the amount of them. As 2 Old Planks who wants a website for his business, I had him in mind when building and adapting this. I absolutely love this idea and effect is so cool.
I knocked up a quick 'homepage' demo for 2 Old Planks a while ago and it was literally one large image with a menu across the top. Since then, I have had a look around online at people in a similar industries and their websites look a lot more professional than the page I knocked up for him. I have to improve on the looks of this site.
I think the site already looks a million times better than its predecessor and really sophisticated. I can see improvements in my capabilities of altering things and the Brad Traversy effect on the boxes is really awesome.
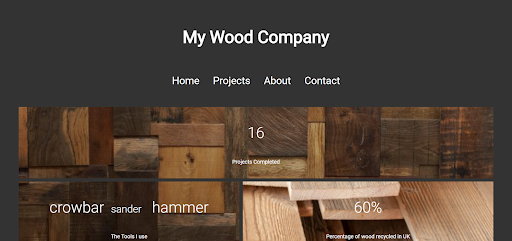
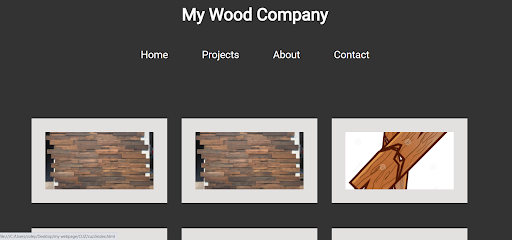
Here is the 2 Old Planks' 'homepage' so far:

The 2 Old Planks' 'homepage' so far
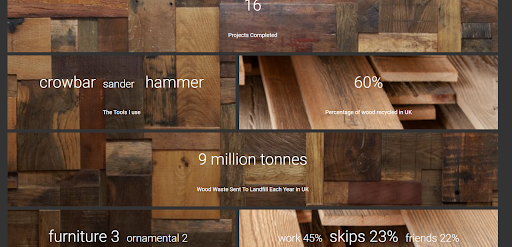
And this is lower down the 2 Old Planks' 'homepage':

Lower down the 2 Old Planks' homepage
I put a small fact in each box. You can’t see the effect of the images and how they enlarge from this screen shot, so please go see the original from Brad Traversy on CodePen.
A big thanks to Brad Traversy for his awesome skills and effects.
As Brad Traversy has used CodePen to put his code out there, it crossed my mind that I should have put my code out there as I progressed through the learning and everyone could see where I went wrong and allow people to comment on areas and skills where I should improve or tips on best practices.
Next I headed to the blog and kept going with the list of small jobs. I listened to Syntax earlier where people send in their websites for review and are given feedback.
The guys always mention a few important requirements that a website should provide and they are things such as- keyboard navigation and the clashing of certain colours.
Day total: 1 hour 30 minutes
Wednesday 27th April 2022 */
My heart skipped a beat again
Today was deployment day and the uploading of the 'October' blog entry along with a few updates to the rest of the site.
I started with JavaScript 'array const' which was simple enough and I was through it in no time. I am remembering many things along with the order of the arrays and the syntax which is good.
Next I read up on a few things. One was whether or not I need a privacy policy for the blog. I don’t have any cookies or Google analytics on the site. I am unsure if Netlify hold any data but I know that it could be my responsibility and I will have to read more.
I found a site called Cookiebot where you enter your site’s address and it analyses the site and sends you a report about requirements regarding GDPR and privacy directives.
My report came back clear. It analysed five pages to see whether any of them require privacy policies. Obviously, the site seems fine and it appears that it does not hold data or have tracking cookies but I will have to look into Netlify and their role before giving it the all clear.
I have also been asked by my wife to look into what Shopify have to offer and see how it compares to her site and an e-commerce API. We both agreed that it was a gamble to deploy the site that I’m building for her with my minimal knowledge and lack of experience. I am worried that if something goes wrong, will I be able to deal with it?
Next I turned to the blog because I want to get it uploaded. It seems to have taken ages. I went through the image source to change all the paths to the correct ones. At present they are on my computer so the path has the name of my computer, the drives and so on. Once uploaded, it won’t require all of that.
I was all set. My heart started pumping, and I got nervous. I dragged over the folder containing the files and waited. I was excited but worried. I uploaded too many times last month and ran out of allowance (I think). I saw that I had used 48MB out of the 100GB, and the site didn’t seem deploy the new one. Not sure if I hit some type of limit.
I looked nervously and often at my phone to see if it was up. I saw it was and my heart started pumping hard again.
I noticed some issues straight away. The first thing I noticed was that the images of the green ‘learning to code after forty’ logo that I had used on all the boxes that didn't contain any content, were missing and hadn't uploaded.
I immediately clicked the link to the 'September' entry to see if the missing images to that month, which hadn't uploaded in the previous month were there and amazingly they were. That was one failure and one goal - 1- 1.
I then clicked on the 'October' link and nothing. I went immediately to the code to see if I could spot anything, and I had. I hadn’t added a link. The # was still present instead of the link.
After changing that, I realised I hadn’t added the title to the 'October’s' box on the home page or removed the Lorem Ipsum, which was currently the title and the text.
I needed an image to go in the 'October' box on the homepage. I really wanted good quality images as I know they are important and make the site look good. I thought for ages about what I could use. I decided on a screenshot of my stopwatch on my phone. I know it’s not particularly eye-catching or of good quality, but it will do for now or until I have improved in certain areas and I can replace it.
I uploaded the site again and it is not fully working. I made another error with all the links I put in. I’ve just read something that reminded me that any links should open another page and not take the viewer away from your page.
Guess what?
Yeah man, I made that mistake. I need to go back and redo all of them with a target="_blank".
Lastly, I set up a "November" blog entry page and made a start on it.
Day total: 1 hour 31
Thursday 28th April 2022 *
Bit aimless today
I didn’t know which direction to go today. I am wandering around and wondering what to do.
I started on JavaScript ‘date objects’ which was awesome. Man, this is the first time that I have covered something in JavaScript that I could immediately put into the blog and make use of.
Earlier, I had a rush of blood to the head, thinking that I really need to add this time and date to the blog. Now after a while, I am not so sure. I think I will give it some more time and sleep on it before any decisions are made.
Talking about the blog, I uploaded the site again yesterday and the newer version was online with all its mistakes and imperfections. I rectified all the bugs I could find and uploaded the newer version with minimal mistakes. I woke up this morning to find it had switched back to the older version.
I am finding this tricky. There are many bits of detail from the site settings to the domain settings that I don't fully understand yet. I need way more practice. Another detail on the list that I need to figure out is my Netlify account and the allowance. My allowance appears to reset on the eleventh of each month so that needs to be the new date to upload. I will also just upload the month entry rather than the whole thing as it uses too much allowance. Unfortunately, this time it needed to be done as there were so many changes to the site.
I am learning and desperate for new projects and I’m putting myself out there to friends and offering my services. I was lost after the JavaScript that I started a new page for fun and to keep my grid skills fresh. I did a page that resembled some nice Wix examples.
I then went back to cover a page of JavaScript on ‘date formats’. After that I decided to turn the grid page into the 'project' page for the 2 Old Planks' site and link it to that awesome Brad Traversy effect on the 'homepage'.
I used the same code for the headers and nav but they came outslightly different on each page. The 'homepage' has the links and is nicely spaced without specific code to add padding but the 'projects' page needed to have padding added.
Next it was onto the 'November' month entry and getting all the diary entry edited and to transfer over the finished text to the VS Code. I did a bit of editing yesterday (I didn’t time myself as the editing is not coding) so it was a case of pasting over the text, adding the links to the images and making it looking nice. I did time myself for this as it is coding work.
Day total: 2 hours 23 minutes
Friday 29th April 2022 *
Time to try something new
I began with a page of Javascript ‘get date methods’ and a page of ‘date set methods’ which were a follow on from yesterday.
I then wanted to find a carousel design for a card idea I have for '2 Old Planks' website. I thought that it would look good on the 'about' page or the 'contact' page with either a fact or a link on each.
I scrolled through CodePen until I found ‘Pure CSS Carousel’ by Anca Spătariu.
It was the simplest carousel idea I could find which suited my skill level and one that I thought was achievable. After some debugging it, I finally got it to work. I changed the image for text and changed some of the class names.
There was plenty of selectors and properties that I have seen before and plenty that I haven’t seen before along with some new techniques. I did a few Google searches and dug a bit deeper for more info. For example- the :checked selector looks interesting. I found a bit explaining it on the W3Schools site and a few examples. I may try them out tomorrow.
I went on to Youtube to check out what they had on carousels. I wonder whether I will be able to code all of it from memory one day? When I watch the devs coding their designs Youtube in one smooth video, I wonder if they can do it all from memory or whether there is some seamless editing or trickery at play?
The images on the 'projects' page were my next job. I altered the sizes. The 'homepage' is starting to look really classy but the next two pages are not:

The project page of the 2 Old Planks' website
The 'project's' page above is okay but it’s missing something and it looks plain and basic.
This is the 'about' page:

The about page of the 2 Old Planks' website
Another card on the 'about' page:

Another card on the 'about' page
I am certainly not a designer yet. I lack as much knowledge of design as I do CSS.
I am working on this as a project to practise on. Being given a site to copy like my wifes, was easier than coming up with a designed site from scratch.
I am thinking that it would be really beneficial for me to attempt trickier stuff like the carousel cards more often and perhaps take on a small project at least once a week.
I uploaded the blog again but nothing. The deployed site on Netlify shows the new site but when I look on my phone, its the old site. I mean old as in desktop view.
Day total: 2 hours 04 minutes
Saturday 30th April 2022 *
The homepage is setting high standards
I played around with the '2 Old Planks' website and the 'contact' page in particular. I had a box within a box and some text and it seemed fine. Issues arose when I tried to add another identical box and they clashed. After trying to figure it out for some time, I couldn’t do my original idea, so I decided on something else:

The 'contact' page design
I have this accidental brown and grey theme throughout the site. It comes from the 'homepage' images and I just rolled with it. I was fortunate enough with the 'homepage' images, but this brown and grey I’ve used on the 'contact' page seems a bit too dark. I now have problems positioning the social media icons. I have issues with them on other sites too.
I went around '2 Old Planks' place and he loved the site and especially the 'homepage'. That made me feel relieved. Now I just need all the other pages to look as classy as the 'homepage'. He will forward some images and we will try them on the 'project's' page.
I returned home and immediately made a start by changing the 'homepage' images because of copyright. I also started to make the 'homepage' and some of the other pages responsive.
I finished off by changing the text on the carousel cards but I had second thoughts about them. I think I may remove them.
Day total: 2 hours 37 minutes
Thanks for reading
LTCAF