
Diary
A nine month journey
I can't teach you HTML & CSS, but you can read how I did it and my approach. I hope you find it a useful resource, and an honest view of my struggles.
ExploreEver wondered how someone learns HTML & CSS?
I'm just someone who in their late 40s decided to learn HTML & CSS and document my journey along the way.
This site includes my diary and links to everything I studied, where I studied it and for how long.
There are blog posts related to my learning journey as well as blog links & contributions from experienced developers.
This site has no affiliate links or sponsorship.

I can't teach you HTML & CSS, but you can read how I did it and my approach. I hope you find it a useful resource, and an honest view of my struggles.
Explore
Projects to practise and conponents to use. Beginner projects to try in JavaScript and CSS components to learn from.

Links to coding blogs posts on learning HTML, CSS and JavaScript. All written by skilled and knowledgable developers.
I also decided to document every lesson of everyday for nine months in the hope it may help anyone thinking of embarking on the same journey and to prove that you are never too old to learn.
A community willing to help by sharing tips, tricks and free code.
It's now my turn to give something back to the community.

In this guide, we'll explore the differences between the two layout systems, and learn how to choose the right one for your projects.

advertisment 01

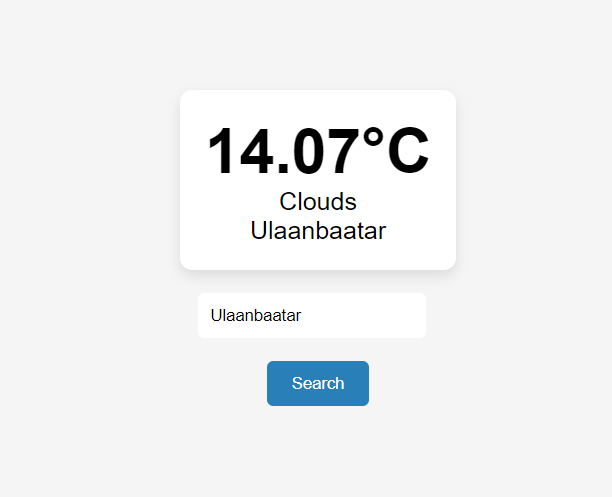
Build a Real-Time Weather App with JavaScript and OpenWeatherMap API

Read about which four free resources I found the most useful and fundamental to my learning in the first year of my HTML & CSS journey.